どうも!あふぃりごとのアラタツです。
このページでは、アフィリエイターのために作られたWordPressテンプレート「アフィンガー(AFFINGER5)」をレビューしていきたいと思います。
- AFFINGER5(アフィンガー)ってSEOに強いってホント?
- カスタマイズ方法は難しくない?
- どんなことが設定できるの?
- スマホ対応されてるテンプレートを探している
- デザイン的にはどうなの?
- 絶対に1位を取りたいキーワードがある!
- アフィンガーの特典でいいのないかな~
って情報をお探しの方は、色々と参考になると思いますので、最後までお付き合いください。
AFFINGER5(アフィンガー)は現役ブロガー(アフィリエイター?)が開発したテーマ
まず、AFFINGER5がどういうテンプレートなのかを説明します。
このWordPressテンプレートは、ENJIさんというブロガー(アフィリエイター?)が開発したもので、つまり、アフィリエイターが使いやすいよう設計されています。
僕自身、特化サイトを作るときなどにアフィンガーを使用させていただいていますが、たしかにアフィリエイターに優しい構造になっていて、非常に使いやすいです。
なんで、あふぃりごとはアフィンガーじゃないんだ?と聞かれれば、サイトの運営方法で分けているからです。

ちなみに、あふぃりごとはストークを使ってます。
アフィンガーの他にも無料で配布されている「STINGER」というテーマがあり、どちらがいいの?とよく聞かれますが、アフィンガーはSTINGERの上位版と思っていれば大丈夫です。
なので、どちらがいいかと言えば、AFFINGER5の方がいいテーマです。

AFFINGER5に変えたら検索順位が上がった事例
まず、WordPressのテーマを使うときに一番気になるところはSEO効果がどれくらい期待できるかだと思います。
僕は、これまでたくさんのサイトを作ってきたので、事例が積み重なっています。
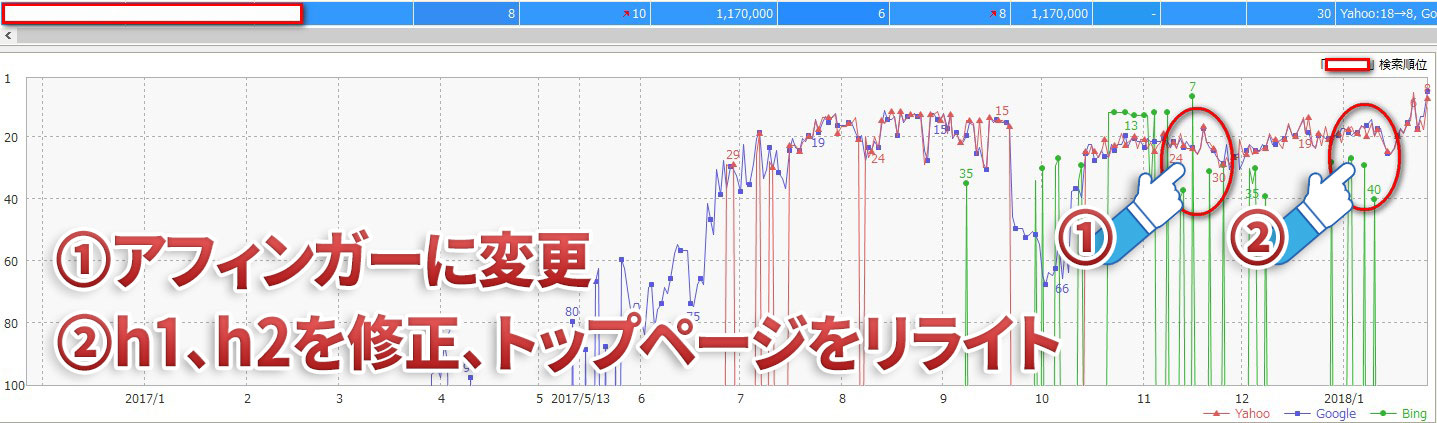
その中で、なかなか順位が上がらず放置していたサイトをアフィンガーに変更したことがあります。

すると、グイグイ順位が上がるという現象と出会うことができました。
この間、したことはテンプレを無料で配布されているものからアフィンガーに変更しただけです。(厳密には表示が崩れた部分があったので、手直しはしてます。コンテンツの追加等はしてないってことです。)

これは、つまり単純にテンプレを変えたことで順位が上がったと考えるのが妥当かなと思います。
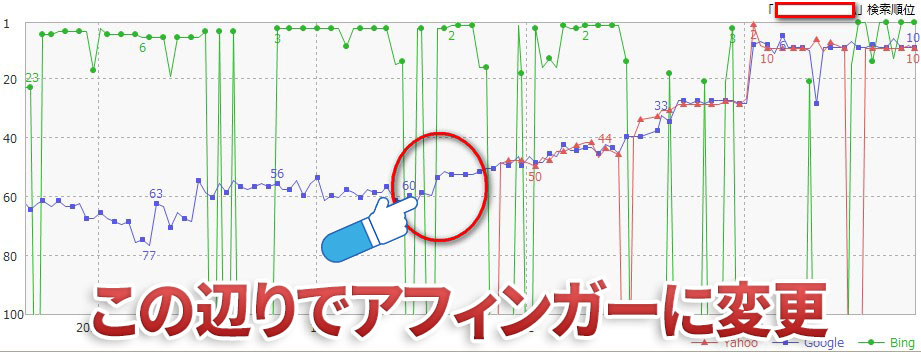
また、他にも
こちらも、なかなか順位が上がりきらない商標サイト(トップページ)をアフィンガーでテコ入れした事例です。
テンプレを変えてトップページのh1とh2を整え、リライトをしただけでクイッと順位が上がっていることがわかると思います。
このことからも、テンプレのSEO効果、それにリライトの重要性も再確認できました。

AFFINGER5の世間の口コミ
Twitterを見ていると、同じような声がチラホラ聞こえてくるので、同じような体験をされてる方は多いようです。
関連性は分からんけど、アフィンガーにしてから順位が上がった。更新はしてない#affinger
— ヒコ (@hiko_1979) 2017年5月16日
アフィンガーに変えてたから、PV増えた!
こういったツイートはたくさんみてきたけど、実際に体験してみてアフィンガーのすごさを思い知る
— アザラシブログ (@azarasilife) 2017年11月29日
アフィンガー4にブログテーマを変更してから1ヶ月。表示回数が4倍になりましたー!ブログテーマはそれほど検索結果に影響しないと思ったこともありましたが、そんなことは無かった。
— Ryota@パラレルワーカー (@Blue_Rat_Web) 2017年6月25日
ありんど高知のテーマをCOLORSからaffinger4にしたんだけど、今まで50点を超えたことがなかったスピードテストが89点までアップした。
やったことはテーマ変更と、キャッシュ系プラグインを入れただけ。アフィンガー4まじ神だわ。 pic.twitter.com/vSNUuCSZRn
— シオ(しおちゃん) (@saltkai) 2017年4月4日
しかし検索流入多いのってアフィンガーのおかげなのか何なのか。いじりやすいもんだから魔改造してデザインにこだわってみたけどやっぱり勢いで買って良かったわ
— ぱつこ (Ptk)@青緑クロスカブ (@ptk_08) 2017年7月28日
アフィンガー、マジで異常に強い
もっと早く買っとけば良かった— あまね (@amane11mn) 2017年11月14日
このことから、まず気になる「SEO対策されている」という点はクリアしているテーマだということがわかると思います。

コンテンツしっかり作ってんのに上がんね~って方は試してみる価値大!
もちろん、うちでもしっかり検証済みです。
やっぱ、アフィンガー5は優秀。あえてテーマの精度をはかるために内部SEOのみで対策してみた結果。ほぼほぼ狙ったワードで上がってきてくれる。特に商標でいい仕事してくれる。 #アフィンガー5 pic.twitter.com/t1vjNS4Tpz
— あふぃりごと@アラタツ (@irie_lab) 2018年11月19日
具体的にどんなことができるの?
では、ざっくりとAFFINGER5で出来ることを挙げてみます。
- 固定ページを使わずトップページを作れる(重複しない)
- カラー調整が細かくできる
- プラグインなしでスライダーが設置できる
- プラグインなしで吹き出しを作れる
- プラグインなしでファビコンを設定できる
- 見出しのデザインを簡単に変更できる
- 記事毎にカラム設定ができる
- リスト(ul・ol)にアイコンを装飾できる
- ランキングを作るのが簡単
- AMP対応している(しかも簡単)
- スマホ用フッターメニューを作れる(追尾型)
と、色々挙げていくとキリがないことに気づきました。(笑)
他にも色々できるのですが、ここでは僕がいいな!と思ったものだけに絞ることにします。

固定ページを使わずトップページを作れる(重複しない)
僕が、アフィンガーで一番嬉しい機能がこれです。
通常、WordPressでトップページを作るには、固定ページでトップページのコンテンツを作り表示させる必要がありました。
つまり、トップページが「hogehoge.com」だった場合「hogehoge.com/top」のようなページを作り、それを固定ページでトップページに表示させるわけですね。
これをすると、トップページと固定ページの2つのページが重複してしまい、なんかイヤな気分になります(笑)
なので、これを解消するためにはcanonicalタグを入れなければなりません。

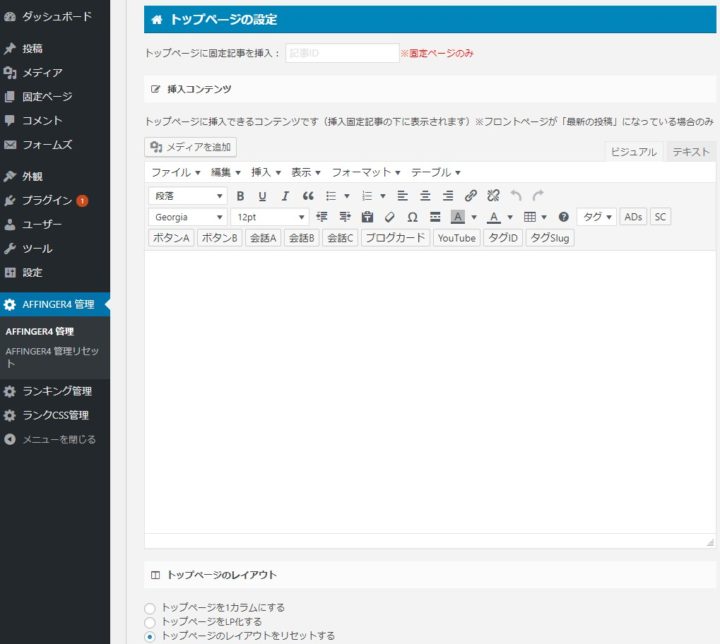
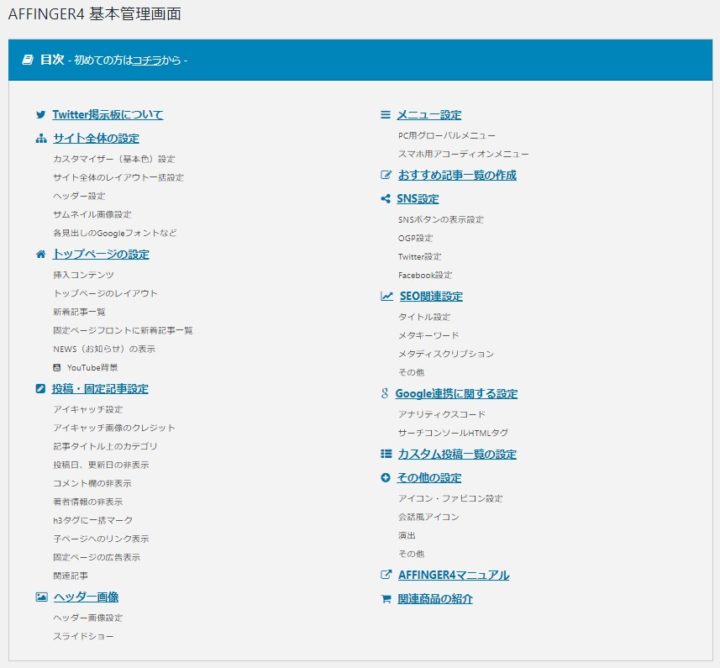
しかし、アフィンガーなら固定ページを使わずにトップページを作ることができます。

このように、アフィンガーをインストールすると、WordPressの管理画面に「AFFINGER 管理」という項目が追加され、ここにトップページを作るためのエディタが表示されます。
商標サイトを作る人は、ブログ型ではなくトップページを作りたい人が多いと思うのでこの機能は非常に助かります。
カラー調整が細かくできる

これも意外とはかどります。
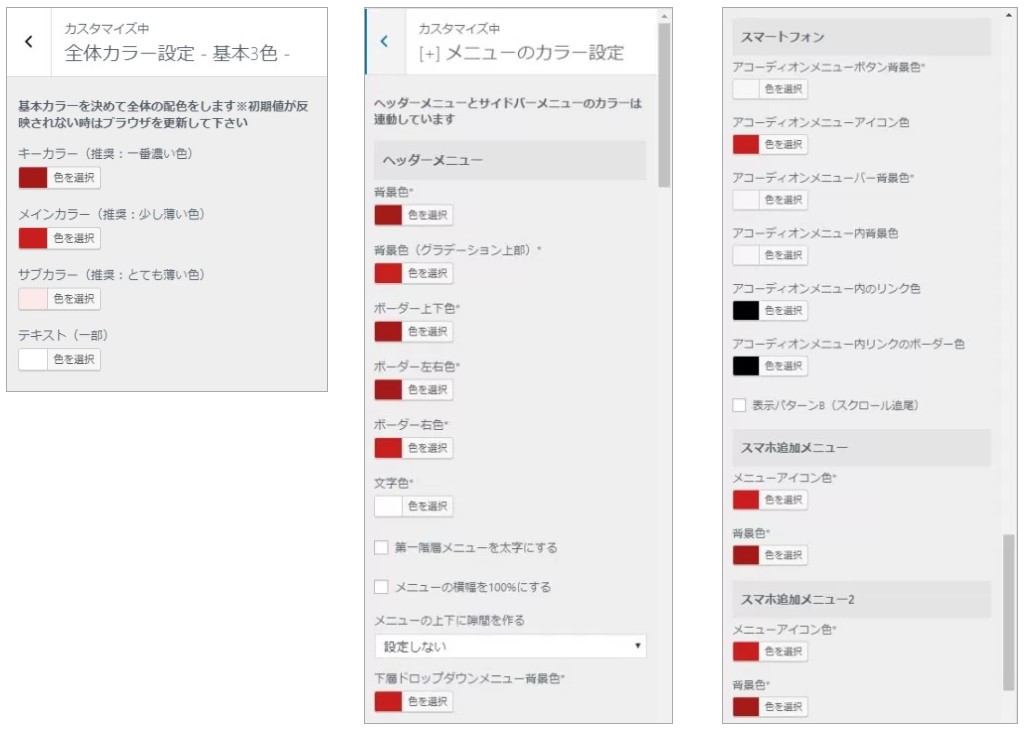
一般的なWordPressテンプレートだと、全体のカラー設定はできるのですが、あまり細かく色を調整することはできません。
しかし、AFFINGER5を使えば、かなり細かいところまでカラー調整ができます。
この機能を上手に使えば、グローバルメニューをグラデーション調にすることも出来ますし、見出しの色などもそれぞれ設定することができます。

プラグインなしでスライダーが設置できる

アフィンガーならプラグインを入れなくてもスライドショー(ヘッダー画像)が作れます。
もちろん、画像は自分で用意しなければならないのですが、サイズの揃った画像をアップロードするだけでインパクトのあるスライドショーを魅せることができます。
スマホ・タブレットに表示するかどうかや、画像が切り替わる時間も調整できます。
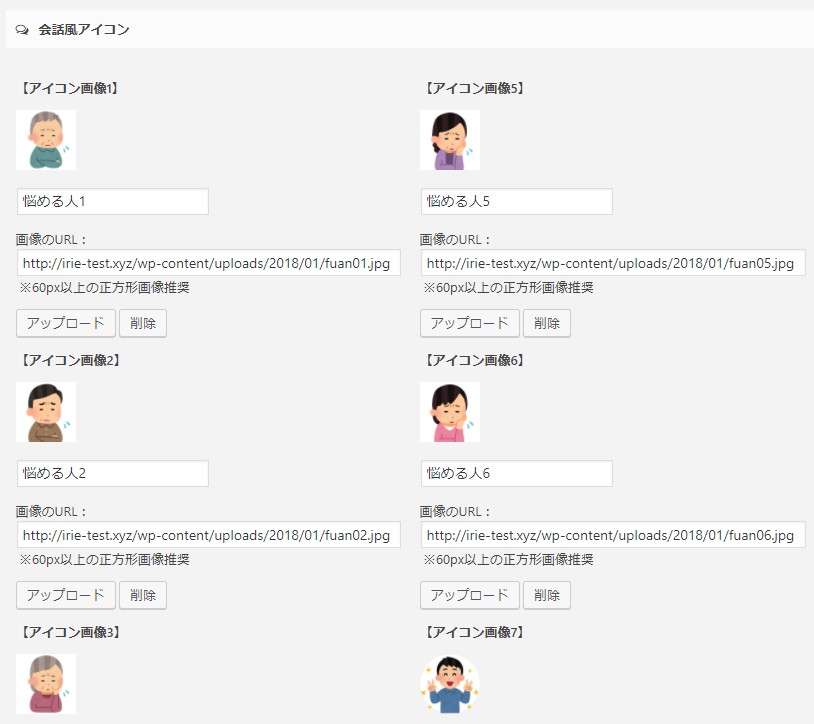
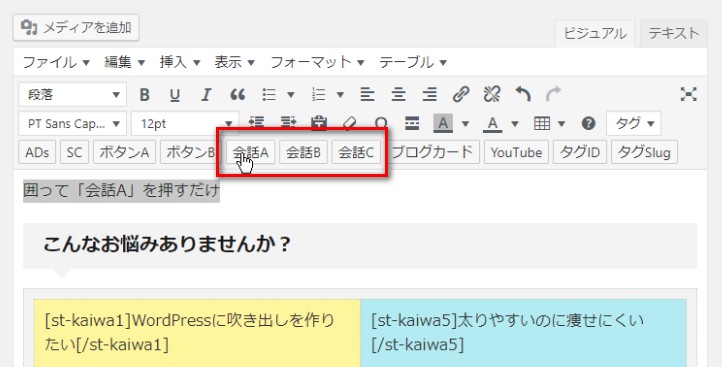
プラグインなしで吹き出しを作れる

これもかなり便利です。
アフィンガーの管理画面には上図のような吹き出しに使う画像を設定する箇所があります。
この機能のおかげで、ショートコードで簡単に吹き出しを作ることができます。

吹き出しはプラグインを使っても作ることは出来ますが、コードの呼び出しがかなり面倒だったりします。
でも、アフィンガーなら吹き出しにしたいテキストを囲ってボタン1つで設定出来るので記事作成の効率が大幅にアップします!

今や、吹き出しはコンテンツ作成に必須と言ってもいいので、かな~り便利です。

プラグインなしでファビコンの設定ができる

アフィンガーにはプラグインを使わずファビコン(サイトのアイコン)を設定できる機能があります。
これも地味に嬉しいです。
量産系アフィリエイターはファビコンを設定しない人も多いのですが、サイトを覚えてもらうためにもファビコンは設定するべきです。
でも、いちいちプラグイン入れるのが面倒で後回しにしちゃいがちですよね。
その点、アフィンガーなら画像をアップロードするだけなのでかなり楽ちんです。
見出しのデザインを簡単に変更できる

見出しのデザインを無性に変えたくなるときないですか?
ライバルサイトが同じテーマを使っているとなんだか差別化したくなりますよね。
そんなときは、見出しのデザインを変えてみましょう
アフィンガーなら見出し2~見出し5までを好みのデザイン変更することができます。
- 吹き出しデザイン
- 囲み&左ラインデザイン
- 2色アンダーライン
- センターライン
- 囲みドットデザイン
もちろん、それぞれ色も細かく変更出来るので、バリエーションはかなり豊富になります。

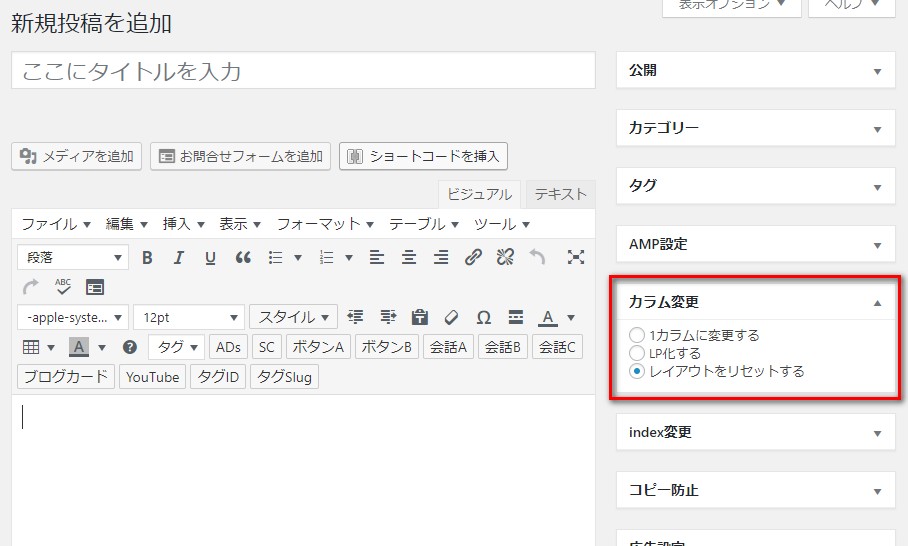
記事毎にカラム設定ができる

これは、最近のテンプレだとできるやつは多いですが、便利ですよね。
通常は2カラムに設定してキラーページを1カラムやLP化することで成約率を伸ばすことができます。

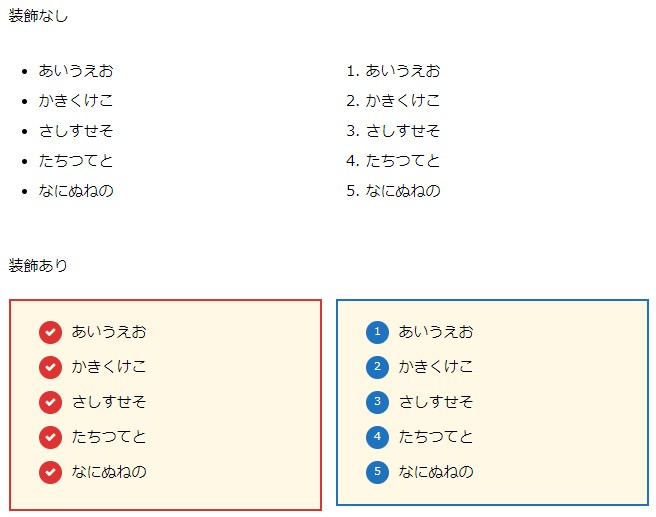
リスト(ul・ol)にアイコンを装飾できる

上の画像は、リストの装飾のあり、なしを比較したものです。
ボタン1つで画像の下側の「装飾あり」のようにリストチェックやナンバリングのリストを装飾することができます。
これだけの装飾をするだけでも記事に説得力が出ると思いませんか?

もちろん、アイコンの色も自由に変えることができます。
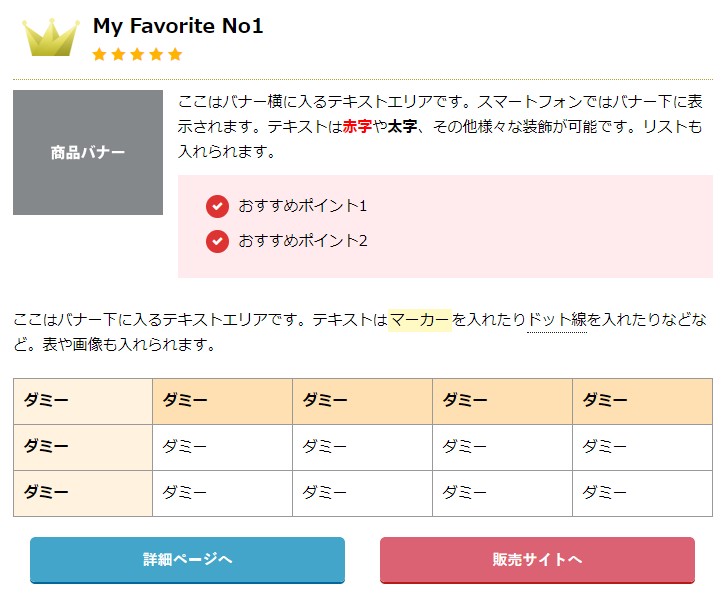
ランキングを作るのが簡単

比較サイトやランキングサイトを作る場合、必要になってくるのがランキング表示です。
アフィンガーには、ランキング管理画面というのがあるので、そこで簡単にランキングを作ることができます。
実際にどんなのが作れるかというと、

こんな感じのものを作ることができます。

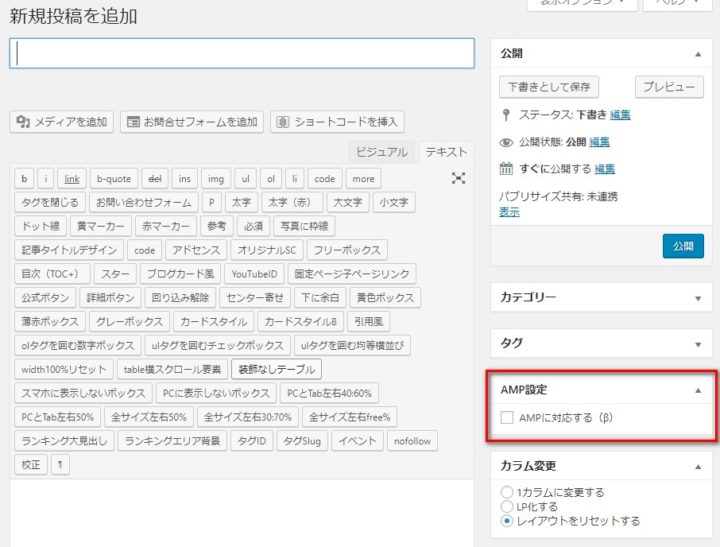
AMP対応している(しかも簡単)

徐々に導入サイトが増えてきたAMPにも対応しています。
サイト全体をAMP化するのではなく、記事毎にAMP化できるので、ここぞというところでAMP化しちゃいましょう。
また、ワンクリックでできるのでお手軽です。


スマホ用フッターメニューを作れる(追尾型)

最近のアクセスはほとんどがスマートフォンからです。
なので、ページの遷移の誘導がPCより難易度が高いです。
そこで役立つのがフッターメニューです。
この部分にキラーページを設定しておけば、どの記事からでも成約につなげる導線を作ることができます。

とにかく色々な設定が簡単にできる!
他にもアフィンガーには「こんな機能あったらいいな!」というものがたくさんあります。
しかも、直感的に操作が出来るので初心者でも簡単にカスタマイズができるんです。


それに、プラグインを使わずに色々できるので、プラグインを入れすぎて重くなるということも避けることができるんです。
これも、SEOに有利に働いているのかもしれません。
稼ぐサイトの設計図がとても勉強になる!

ちなみに、アフィンガーは付録で一応メインの商材は「稼ぐサイトの設計図」というPDFマニュアル(33P)です。
このPDFマニュアルを読めば、
- WordPressで抑えておくべき設定
- 推奨プラグイン
- アフィンガーの機能
- カテゴリーの決め方
- 記事の書き方
- SEOの考え方
- 個人レベルが長く上位表示する為に
- 理想のサイ構成
- 売るためのテクニック
という、アフィリエイターが持っておくべきスキルが手に入ります。
僕自身、この「稼ぐサイトの設計図」を読んでさらに学びを深めることに成功しました。
無駄にページ数が多いPDFマニュアルとは違い、かなりあっさりしているので読みやすいし理解しやすいです。
この情報とアフィンガーがあれば、アフィリエイトサイトをサクサクと作れることでしょう。
AFFINGER5のデメリット

アフィンガーには唯一の欠点があります。
それは、「設定項目が多すぎてカスタマイズに時間をかけがちになってしまう」ことです。
いや、それが悪いというか、難しい知識がなくても簡単にカスタムできるので「これいじったらどうなるの?」という邪念が生まれるんです(笑)
だって、これまでアフィンガーを使っていくつかアフィリサイトを作って来ましたが、
いまだに「あ、こんなこともできるのね」という発見があるんですよ。
つまり、すべての機能を把握するには相当な時間がかかってしまうんです。
なので、そこに注力してしまうと記事の執筆ペースが遅れます(笑)
このデメリット?があることを前提に使うことをおすすめします。

AFFINGER5は初心者アフィリエイターにもおすすめ!
ということで、色々とアフィンガーの魅力をお伝えしてきました。
僕は、アフィリエイター向けに販売されている有料テーマを数多く使っているのですが、その中でもかなり使いやすいです。
それに、何よりSEOでの結果が顕著なのでSEOアフィリエイターにとてもおすすめです。
サイトアフィリでは、狙ったキーワードで上位表示させることが大事です。
まず、検索上位を取りそこから成約率を上げていく施策をしていくことがアフィリエイトで稼ぐためには大切です。
アフィンガーを使えば、
- SEO対策済みなので検索上位をガシガシ狙える
- 管理画面でカラーやレイアウトを簡単に変えることができる
- 豊富なクイックタグで記事作成の効率が大幅アップ!
- SEO対策に必要な設定がプラグインなしでできる
- スマホ対応済みでしかも見やすい
- アドセンス広告・ランキングも簡単に設置できる
- ウィジェットが豊富で専用ボタンなども作れる
- おすすめ記事の設定で導線の整理も楽ちん
- 流行りのAMPにも対応
- 会話風吹き出しが相当いい感じ
このようなこと(本当はもっとあるけど)叶えられます。
それに、バージョンアップの頻度も高くより洗練されたWordPressテーマへと昇格していきます。

特に、バグなどの不具合もなくサクサクと使えるので初心者にもおすすめです。
初心者は、カスタマイズが難しいという壁にぶち当たることがありますが、アフィンガーなら直感的な操作で簡単にカスタマイズできるのでCSSやHTMLの知識がなくても安心です。
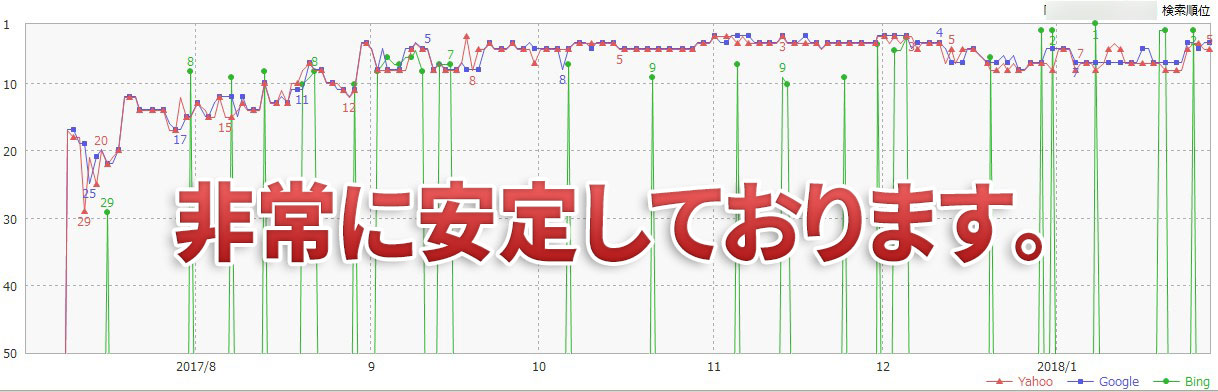
最後に、直近でアフィンガーを使って作った商標アフィリサイトの検索推移をご紹介します。

ちなみに、このサイトは新規ドメインで被リンク操作などもしてない割りとクリーンなサイトです。(笑)
もちろん、この結果がテンプレだけの効果とは言えませんが、屋台骨としていい働きをしてくれています。
“あふぃりごと”オリジナル豪華特典のご案内
それでは、ここからはアフィンガーをより魅力的にするための当サイトオリジナル特典をご紹介します。
他では手に入らない特典もありますので、ぜひチェックしてみてください。
【特典1】6ヶ月(実働3ヶ月)で16万稼ぐサイトを作った方法を暴露しちゃうの閲覧権

去年の夏ごろから取り組みだした案件(商標サイト)がサイト公開6ヶ月で166,400円(以上)毎月稼げるようになりました。
そのやり方をブログ記事にしたのですが、一般公開すると色々パクられそうなのでパスワード保護しています。
このサイトからアフィンガーを購入頂いた方には、この記事のパスワード(閲覧権)をプレゼントします。
- なぜ、初心者には商標サイトがおすすめなのか?
- 扱う商品の決め方!
- 自分で商品を探す場合の選定法
- 商品が決まったらサイトを作る前に徹底リサーチ!
- 徹底的なリサーチの方法
- リサーチが終わったらサイトを作ろう!
- ドメインの選び方
- 中古ドメインの選び方!
- ドメインを決めたらWordPressをインストール
- これだけは抑えて!WordPressの初期設定
- パーマリンク設定
- カテゴリーに●●の設定をする
- WordPressのテーマを変更する
- 必須プラグイン
- 【めちゃ重要】絶対に作らなければならないページ
- 商標サイトのタイトルの決め方
- タイトルを決めるときは●●を読み取ることが大事
- 商標キーワードの検索意図の読み方
- サイトタイトルとディスクリプション(アフィンガーVer)
- スマホ対応は必須すぎる
- 商標サイトはトップページを固定する(アフィンガーVer)
- トップページのコンテンツの作り方
- トップページの文字数
- トップページを作り込む期間
- 共起語を落とし込む
- ユーザーは読んでるのではなく見てる
- 個別記事の作り方
- ●●前のキーワードをリサーチする
- 30~50記事程度入れて検索順位の確認
- サテライトサイトを構築する
- まとめ
ひたすらサイトを作るときにやっていたことを書いていたら、20000文字くらいになってしまったのでかなりの情報量です。
多分、noteで3000円くらいで売れる情報だと思っています。
稼げるサイトの作り方を知っている人には当たり前の情報かもしれませんが、初心者には目からウロコの情報だと思います。
この記事を読んで、あなたのサイトに足りないところを補ってください。
【特典2】約1年半で740件成約した商標サイトのURLを公開(解説動画付き)

僕が、以前作成し、約一年半で740件成約させた商標サイトのURLを公開します。(ジャンルは更年期サプリの案件です。)
それに加えて、そのサイトをどのように構築したかの解説動画もお付けします。
このサイトは、かなりぶっ飛んだやり方で作ったので、色々と面白い内容になっているはずです。

このサイトは【特典1】で紹介した商標サイトの作り方で紹介したやり方で作っていますので、より深いレベルで商標サイトの作り方が理解できると思います。

稼げるサイトがどのような構成で、どのような流れで作られているかを見るだけでも大きな価値があると思います。

ちなみに、今でも全然稼げる案件なので、パクりたい人はパクってもオーケー!(笑)

【特典3】やるべきことが丸わかり!「SEOチェックシート」

ブログ記事を検索上位にするためには、ダラダラと記事を書くだけではいけません。
アフィリエイターとして、報酬を獲得するためには狙ったキーワードで上位を取るスキルが必須です。
アフィンガーを使えば、基本的な内部SEOは果たせますがそれだけで検索上位を取れるわけではありません。
そこで、検索上位を獲得するために必要な「SEOチェックシート」を作成しました。
このシートを使えば、SEO対策でやるべきことが明確にわかりますので、あなたに足りてないものがすぐにわかります。
ページを作成したら、毎回このチェックシートを確認して足りないところを補ってください。
そうすれば、「どこをどうすれば順位が上がるか」がわかるようになります。
アフィンガー5(WING)特典付きリンクはこちら!
アフィンガー5(WING)の特典付きリンクは下記ボタンからになります。



まとめ
いかがでしたでしょうか?
とりあえず、僕がいいなと思った機能をメインのご紹介しましたが、他にも本当に色々な機能があるテンプレートです。
実際、僕も色々なジャンルのサイトをアフィンガーで作っていますが、
ガチでいいテンプレだね!
ってことは、間違いなく言えます。
もちろん、デザインの好みは人によるところもあると思いますが、これだけカスタマイズが簡単なテーマなら、少しカスタマイズに時間をかければ自分なりのステキなサイトに仕上げることができると思いますよ!
その他の機能やできることを確認したい場合は、ぜひ公式ページを覗いてみてください。

ご注意ください。
クッキーが無効な場合、購入者特典が受け取れない場合があります。
決済画面で特典の表記があることをご確認ください。

この表示が出ない場合は、一度キャッシュをクリアしてもう一度試してみてください。
※この表記がない場合に購入されますと特典を受け取れないのでご了承ください。