
どうも!あふぃりごとのアラタツです。
アフィリエイトをしている人は、シリウス(SIRIUS)というサイト作成ツールを使っている人も多いと思います。
僕も、特化サイトを作るときなどはよく利用させてもらっていますが、シリウスユーザーの方からよくこんな質問が届きます。
- シリウスでページの途中にジャンプする方法を教えてください。
- シリウスで目次を作るにはどうしたらいいですか?
もう、個別に作り方を説明するのが面倒なので(本音w)記事にしちゃいます。

まずはサンプルをチェック
最初にサンプルサイトを用意したので、シリウスで特定の箇所にジャンプするということが、どういうことなのかを確認してみてください。

サンプルサイトの冒頭に「>>今すぐ口コミをチェック<<」というリンクがあると思いますので、そちらをクリックしてみてください。
すると、ページ下部の口コミのコンテンツ部分にジャンプすると思います。
これができるようになると、ページ内でまず見せたいコンテンツにユーザーを誘導することができて便利なわけですね。
ページ内の特定の箇所にジャンプさせる方法
まず、同じページ内でジャンプするアンカーを作ります。
これは、任意の文字列で大丈夫です。
アンカーの作り方は2種類ありますがどちらでもOKです。
<a name=”任意の文字列”></a>
<要素 id=”任意の文字列”></要素>

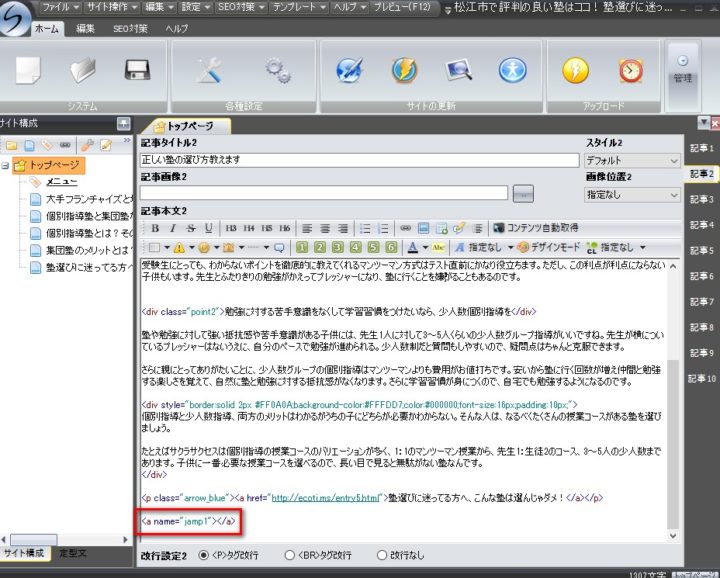
ここでは、「jamp1」というジャンプ先を作ってみようと思います。
<a name=”jamp1″></a>
このタグをジャンプさせたい箇所の直前に貼り付けます。

これで、飛び先の設定は完了です。
リンクを作る
飛び先のHTMLタグの設置が出来たら、次にリンクを作ります。
これは、ページURLと#と先ほど作ったタグを組み合わせます。
http://www.ecoti.ms/#jamp1
これが、飛び先のURLになります。

作った飛び先URLを任意の場所にテキストリンクや画像リンクとして貼り付けます。

これでアップロードすれば、完成です。
<a href=”http://www.ecoti.ms/#jamp1″>>>今すぐ口コミをチェック<<</a>
シリウスで目次を作る方法
では、次に目次を作る方法をご紹介します。
こちらもサンプルページを作りましたので、まずはこちらを見てください。
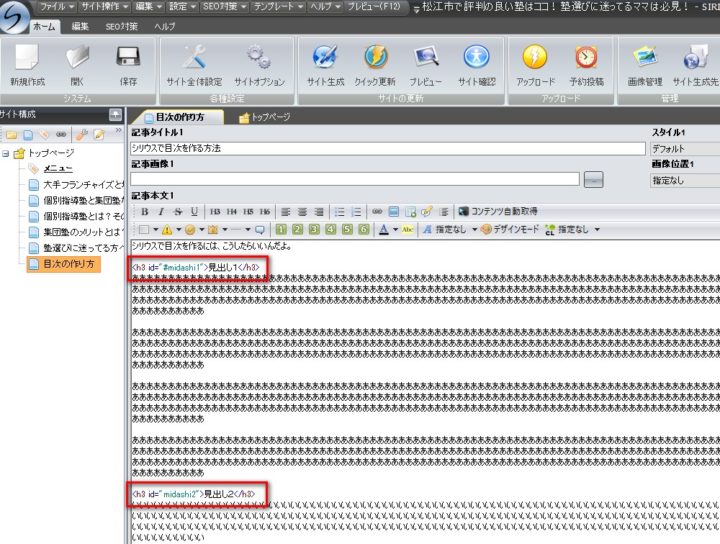
今回は「id」を指定してみようと思います。
ジャンプする先の見出しタグにこのように記述します。
<h3 id=”midashi1″>見出し1</h3>
<h3 id=”midashi2″>見出し2</h3>
<h3 id=”midashi3″>見出し3</h3>
※文字列は任意

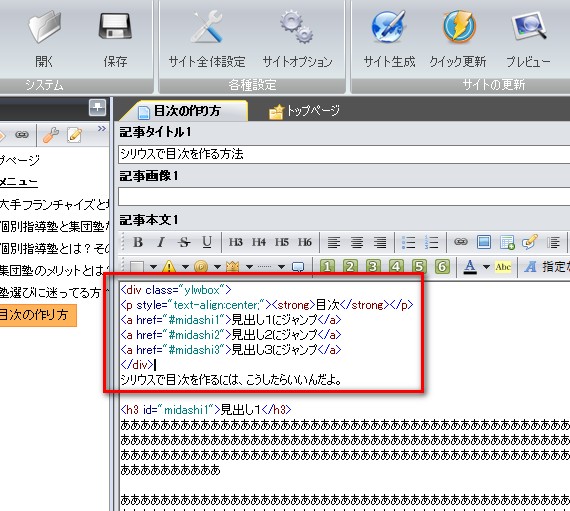
次に、目次を設置したい場所にこのような記述をします。
<a href=”#midashi1″>見出し1にジャンプ</a>
<a href=”#midashi2″>見出し2にジャンプ</a>
<a href=”#midashi3″>見出し3にジャンプ</a>

あとは、必要に応じてお好みで枠線などを装飾すればOKです。
WordPressでも同じやり方で作れます。
ちなみに、シリウスだけでなくWordPressでも同じやり方を使えば、同一ページ内でジャンプさせることができます。
試してみてください。
それでは、同じページ内でジャンプする方法でした。
ちなみに、WordPressで目次を作りたいならプラグインを使うのがおすすめです。
また、見出しの重要性は知っておいて損はありません。








