どうもアラタツ(@irie_lab)です。
ブログを書くときに「見出しタグ」をきちんと使っていますか?
もし、使っていない、もしくは文字の装飾(デザイン)だけを目的とした使い方をしているなら、大きな機会損失をしているかもしれません。
見出しは正しく使うことでSEO効果も発揮してくれます。
あなたが、SEOなんて関係ねー!ってブロガーやアフィリエイターならこの記事は役に立ちませんが、アクセスを集めて読者を魅了したいと思っているならぜひ、見出しの正しい使い方を覚えていってくださいね。

でも、見出しがあるとこんなステキなオプション効果が!!!
見出し(Hタグ)がブログに必要な理由

見出しを使う表面的な理由は、記事本文中の要点や節をまとめて、読者により文章を読みやすくしてあげることができるからです。
見出しや改行を駆使して、読者に読みやすい文章を提供することもブログを運営していく上でとても大切なことなのです。



見出しが入ることで、読者にその段落にどんなことが書いてあるのかを伝えることができ、結果、精読率をあげる効果もあります。
最近は、どのブログも「目次機能」を使っていますが、この目次を確認するだけである程度記事の内容がわかれば、読者も安心して読み進めることができますよね。

また、目次があることで自分が読みたいトピックへすぐに移動できるのも大きなメリットです。
私も検索してる時、目次のリンクに直接飛んでしまう。。。まえがきや能書きはいいから結論だけみたい!と無意識に思ってるって事ですね\(^o^)/ https://t.co/7jH0K7GwIu
— クロネコ屋@アフィリエイター (@NINJAkusokuso) 2017年11月16日
この目次機能を使うためには、見出しタグを使い読者の興味を引くサブタイトルを付けていく必要があります。

見出しの説明が下手だと記事内での説明も下手っぽいから読む気にならない。
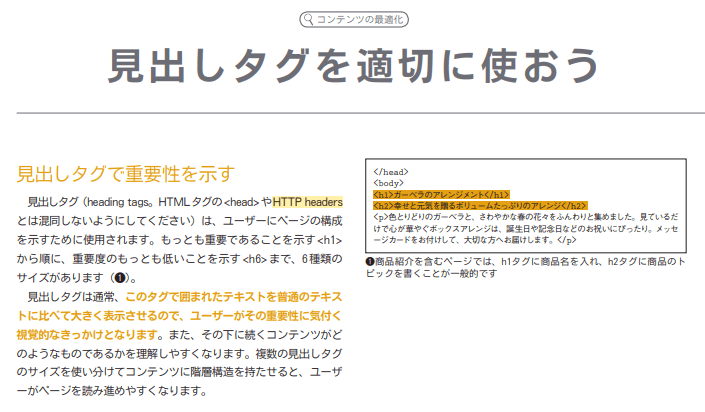
また、Googleが公式に提供している「検索エンジンスターターガイド」にも「見出しを適切に使おう」という項目があります。

検索エンジンスターターガイドに載っているということは、これが検索エンジン対策で重要な要素を担っていることは容易に想像できますよね。
具体的に、どんな効果があるかというと、見出しタグで囲われたキーワードをGoogleは「ユーザーに伝えたい重要な文言」と捉えているので、ここに対してSEOがかかるというイメージです。

見出しタグのSEO効果
Google(検索エンジン)は常にクローラーというロボットを検索エンジンの中で巡回させています。
見出しを正しく設置していると、クローラーにページの内容を正確に伝えることができます。つまり、見出しを整えておくと自分が検索結果にヒットさせたいキーワードをクローラーに伝えやすくなります。
例えば、下の画像を見てください。

これは、「ライバル 少ない キーワード」というキーワードで上位表示しているあふぃりごとの記事ですが、その検索結果に見出しの文言が表示されています。
これは、Googleが見出しを拾い上げている証明にもなりますし、それほど重要なものだと認識しているからですよね。
このページの見出しを見てみましょう。

「ライバル 少ない キーワード」で上位表示している記事では、このような見出しを設定していました。
これを「見出しの文言で検索」してみます。


わかりますでしょうか?
見出しで設定した文字列で検索しても、該当の記事が上位表示しているんです。
つまり、見出しに含めるキーワードを記事の内容に沿ったものにしていれば、タイトル(見出し1)で狙っているキーワード以外でも検索結果にヒットさせることができるんです。

このことからも見出しタグにはSEOの効果が期待できることがわかりますよね。
見出しを正しく使えば、記事タイトルだけでなく、見出しで上位表示もできるというオプション効果も得られるんです。
見出しタグの適切な使い方
では、次に見出しタグの使い方を解説していきます。コツを掴めば結構カンタンなので、しっかり腹に落としてくださいね。
見出しタグには、検索エンジンのクローラーとユーザーの両方に、そのページのコンテンツの構成を伝える役目があります。
使用する際は、このようなタグで囲うのが基本です。
<h1>大見出し(タイトルに使われることが多い)</h1>
<h2>中見出し(タイトルの次に使う見出しタグ)</h2>
<h3>中見出し(h2タグの次に使う見出しタグ)</h3>
<h4>小見出し(h3タグの次に使う見出しタグ)</h4>
<h5>小見出し(h4タグの次に使う見出しタグ)</h5>
<h6>小見出し(h5タグの次に使う見出しタグ)</h6>
基本的に、数字が大きくなるほど重要度が下がっていく(見出し1が一番重要度が高い)ので、正しい使い方をすることでSEOの恩恵も受けやすくなります。
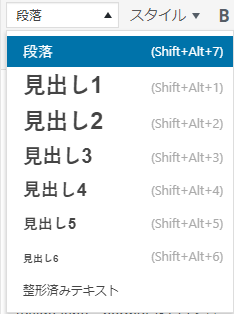
WordPressの場合は、投稿エディタに見出しを設定するタブがありますが、見出し1は記事中では使わないようにし見出し2から使うようにしましょう。


ただし、見出し1の場合は記事内で一回しか使えないよ!重複すると評価が下がる場合もあるから注意!
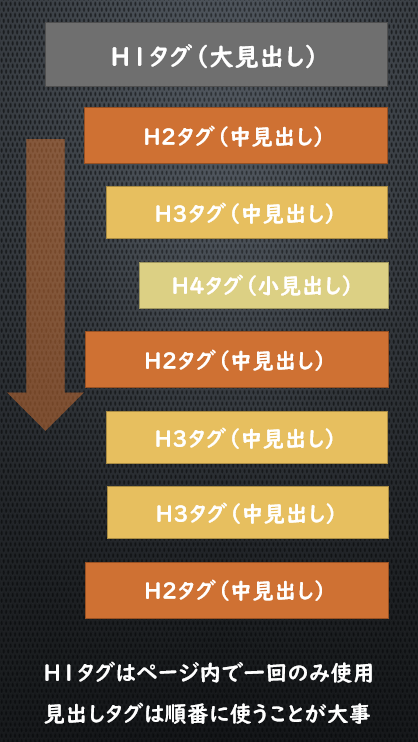
見出しタグは順番を守る

見出しタグには使う順番があります。
まず、見出し1(H1タグ)は、各ページに一つしか使えません。主にタイトルがH1になりますので、タイトルには必ず検索エンジンにアピールしたいキーワードを含めましょう。
そして、見出し1の次は必ず見出し2を設置します。
見出し2が中見出しとなり、その中で見出し3、見出し4を順番に使用していき、見出し2の内容が網羅できたら、次の見出し2のコンテンツを作っていくという流れです。

これをデザインが可愛いから、おしゃれだからという理由で見出し1の次に見出し4を使うような使い方をするのはSEO上好ましくありません。
また、見出しタグは1~6までありますが、基本的に見出し6まで使うことはなく、そのほとんどが見出し3、使っても見出し4までくらいです。

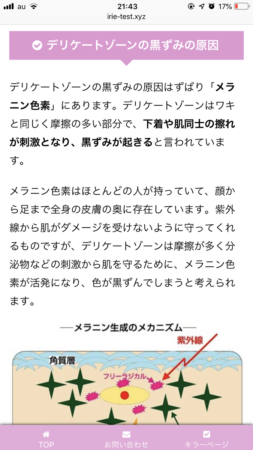
見出しを読んだだけで内容が把握できるように構成する

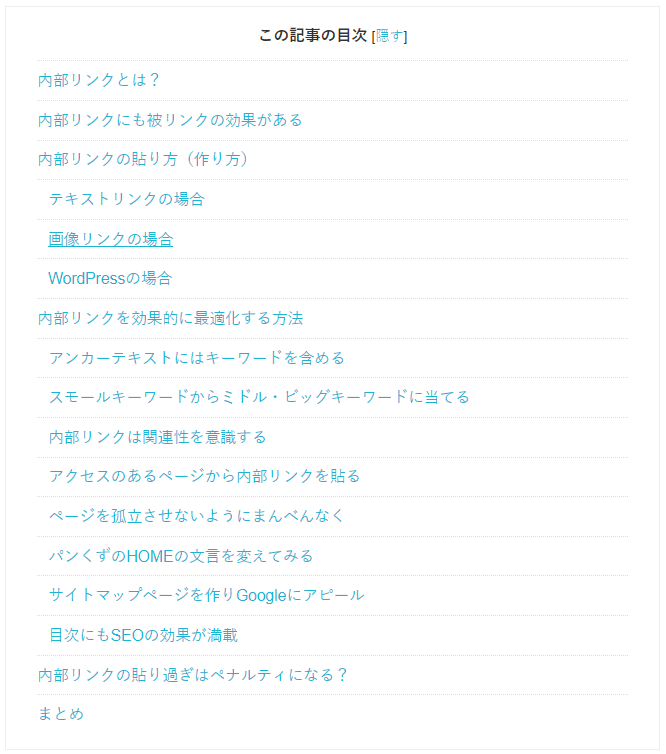
上の画像の目次を読んでみて、なんの記事か想像できますでしょうか?
見出し(目次)を読むだけでも内部リンクの記事かな?と想像できると思います。
「売れる記事には書き方がある?儲かるアフィリエイトブログ6つの文章術」でもお伝えしていますが、WEBサイトは縦スクロールで読まれる媒体です。
つまり、いくら重要なことを記事の最後に書いていても、そこまで読まれなければ気づかれません。
また、WEBサイトにアクセスしたユーザーは、一度見出しだけを流し読みして気になる情報がありそうだと確信してからもう一度上からじっくり読むこともあります。
その際に、見出しがわかりづらいとユーザーが離脱してしまう原因にも繋がります。
この見出しの中で、一つでも「この見出しの内容気になるな」と読者に思ってもらえれば、記事を読んでくれる確率があがりますし、その結果滞在時間が伸びることにも繋がります。

見出しは単語だけにせず具体的に書く
例えば、あなたがプロアクティブをアフィリエイトするレビュー記事を書いているとします。
その中の見出しでプロアクティブのパッケージを伝える本文書くときに、
「パッケージ」とだけ書くよりも「プロアクティブのパッケージ」と書いたほうがGoogleに「なんの」パッケージか伝えやすくなります。
- ✕パッケージ
- ◯プロアクティブのパッケージ

見出しをおしゃれにカスタマイズする方法

最後に、見出しをおしゃれにカスタマイズする方法を紹介しているブログを紹介します。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選(外部サイト)では、CSSをコピペするだけで見出しデザインをカスタマイズする方法が詳しく書かれています。
もし、自分サイトの見出しデザインをもっとおしゃれにしたいと思うなら、チャレンジしてみてください。
まとめ
初心者の方は特に、見出しタグはデザイン目的で使っている人が多いです。
でも、それは本来の使い方ではないので、正しい使い方を覚えて効率よくブログで稼いでほしいと思います。
見出しでSEOをしっかりかけて、ユーザーにもGoogleにもわかりやすいブログを構築し、アクセスが増やしていってくださいね!