どうも!あふぃりごとのアラタツです。
今回は、アフィリエイトサイト構築に特化したWordPressテンプレート「アフィンガー(AFFINGER)4」は初心者でも使いこなせる良いテーマなのか?についてシコシコ語っていこうと思います。
僕がアフィリエイトを始めた頃は、WordPressのテンプレートでいい感じのヤツは数えるほどしかありませんでしたが、最近は色々なテンプレートが出てきました。
その中で、アフィリエイトサイトを作るのに適したテンプレートがアフィンガー4だと思います。
僕も、アフィンガー4でいくつかアフィリブログを運営していますが、
非常に調子がいい
です。

特に、WordPress初心者の方で、デフォルトのテーマを使っているという人は、有料のテーマの導入を考えてみてはいかがでしょうか?
アフィンガー4ってどんなWordPressテンプレート?

アフィンガー4は、「稼ぐサイトの設計図~[付録]WordPressテンプレート「AFFINGER4」付き」という商品名からもわかるように、「付録」です。
メイン商品は「稼ぐサイトの設計図」というPDFマニュアルなんですね。
ですので、まずはこのメイン商品の説明を少ししておきます。

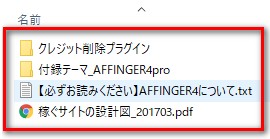
まず、アフィンガー4の納品データは上図の通りです。
- クレジット削除プラグイン
- 付録テーマ_AFFINGER4pro
- 【必ずお読みください】AFFINGER4について
- 稼ぐサイトの設計図pdf
で、稼ぐサイトの設計図にはどんなことが書かれているかというと、
- WordPressの基本設定
- 使用しているプラグイン
- テーマ(アフィンガー4)の設定
- ウィジェット
- カテゴリーの決め方
- 記事の書き方
- 理想のサイト構成とは?
- 売る為に
という様な内容になっています。
最初の方は、WordPressをインストールできる人にとっては退屈な内容ですが、僕の中では「記事の書き方」あたりから、

って気づきを得ることができたので、中級者の方でも勉強になると思います。
ただ、33ページのあっさりしたPDF商材なので、読み応えはなくこっちの方が付録だろ!と突っ込みたくなる内容です。
ということで(ΦωΦ)
稼ぐサイトの設計図は付録で、アフィンガー4がメイン商材ということに決めました。(勝手に)

で、サブ商材は置いといてw、メインのアフィンガー4の方はどうかというと、非常に優秀なテンプレートと言わざるを得ないと思います。
AFFINGER4の魅力:カスタマイズが豊富すぎる

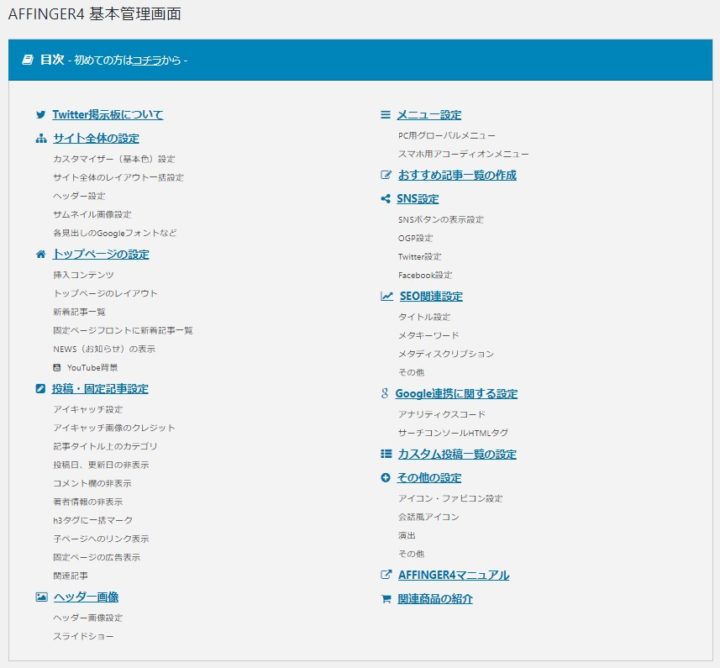
アフィンガー4の一番の魅力は、カスタマイズの項目が豊富なところかなと思います。
とにかく、色々な設定を細かく設定することができます。


これ以外にももっとあるけどね!
そして、設定項目が多いことで難しいんじゃないの?と思われるかもしれませんが、基本デフォルトでも十分サイトとして成り立つので、わからなければいじらなければいいだけです。

結構、アフィリサイトを作るときってテンプレートが同じだと、ライバルと差別化するのが難しかったりするのですが、アフィンガー4ならライバルがアフィンガーを使っていたとしても設定で差別化することが出来るんです。

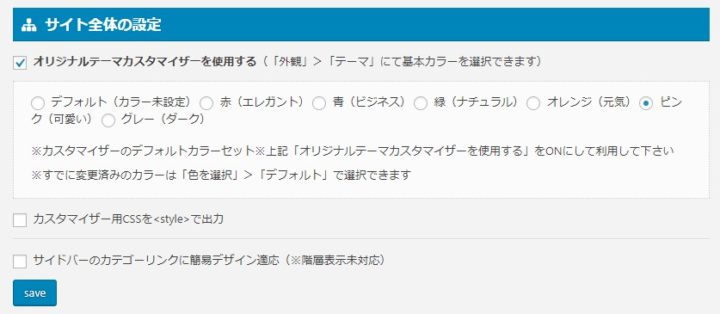
サイト全体の設定

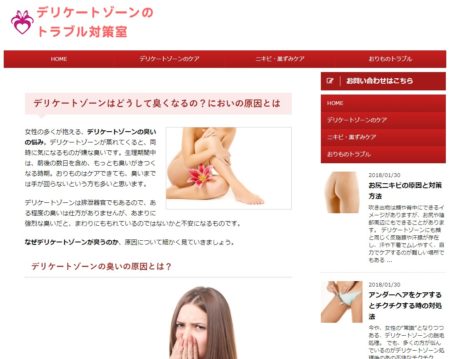
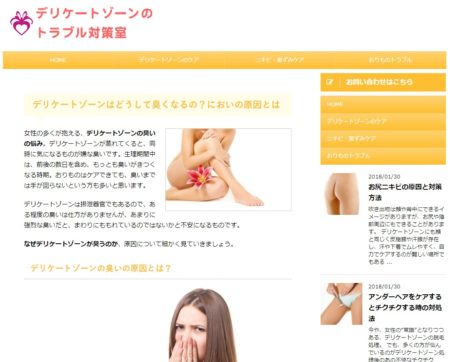
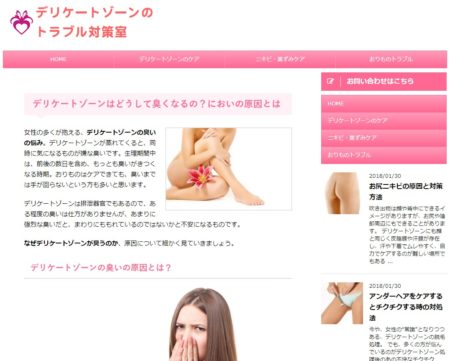
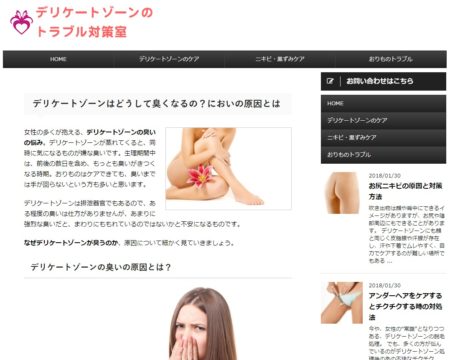
まず、基本的な設定(サイト全体の設定)でサイト全体カラーを選ぶことができます。
- デフォルト
- 赤(エレガント)
- 青(ビジネス)
- 緑(ナチュラル)
- オレンジ(元気)
- ピンク(可愛い)
- グレー(ダーク)






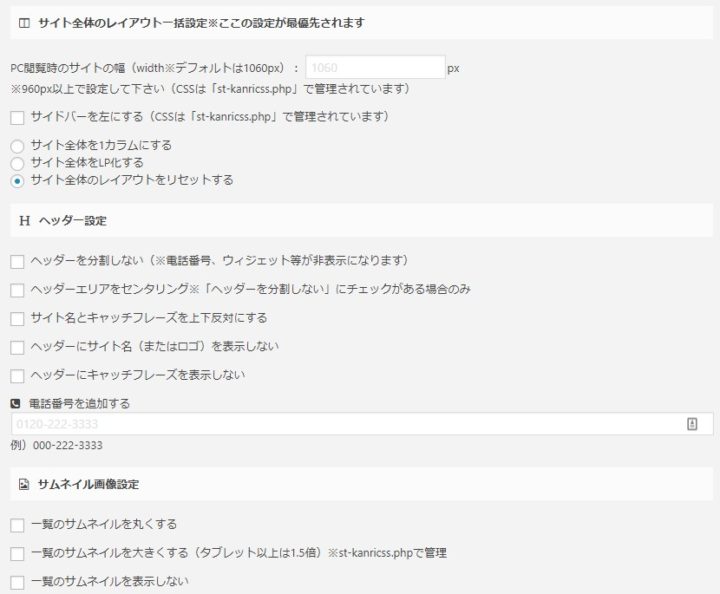
サイトレイアウト一括設定

サイトレイアウト一括設定では、カラムの変更、ヘッダーの設定、サムネイル画像の設定などができます。
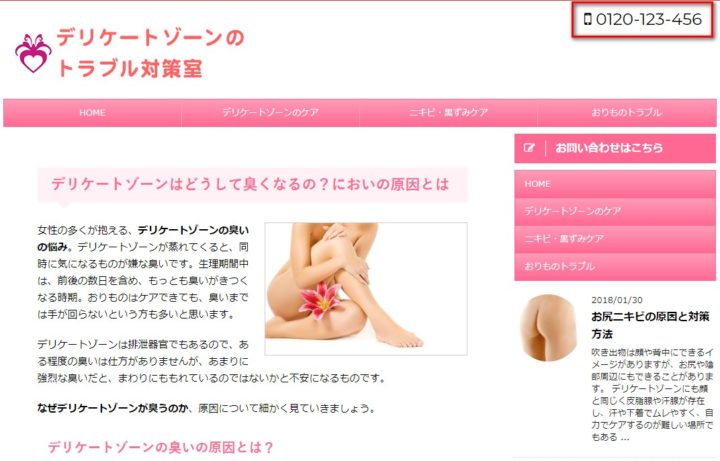
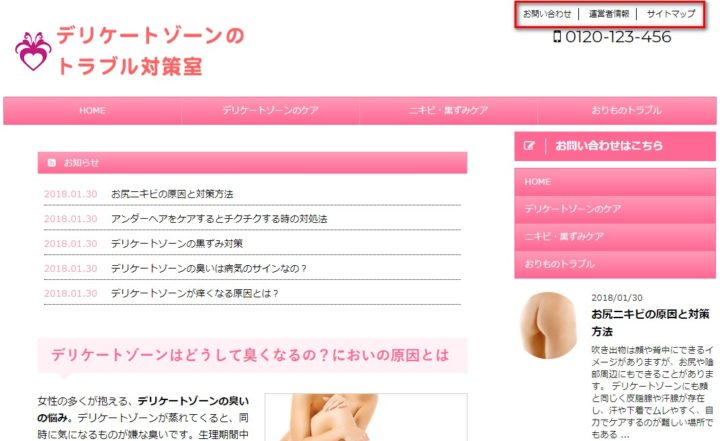
企業サイト向けに構築する場合も考慮して、電話番号をヘッダーに挿入できるのが僕のお気に入りです。


ここの部分にリンクを入れることもできるよ!
他にも、ヘッダーを分割できたり、ウィジェットを追加することもできるので、ヘッダー部分からデザインを差別化できるのはありがたいです。
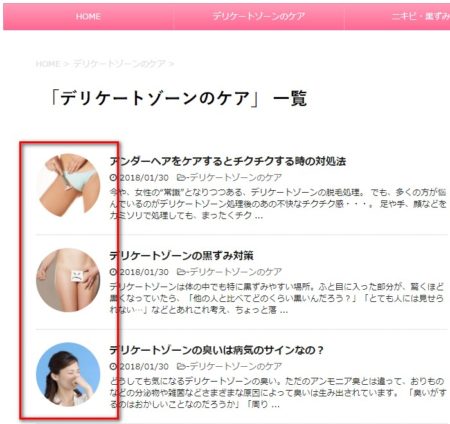
そして、もう1つ僕が気に入っているのがサムネイル画像のデザインを変えることができるところです。
通常は、サムネイル画像は四角ですが、「一覧のサムネイルを丸くする」にチェックを入れるとサムネイル画像が丸くなります。



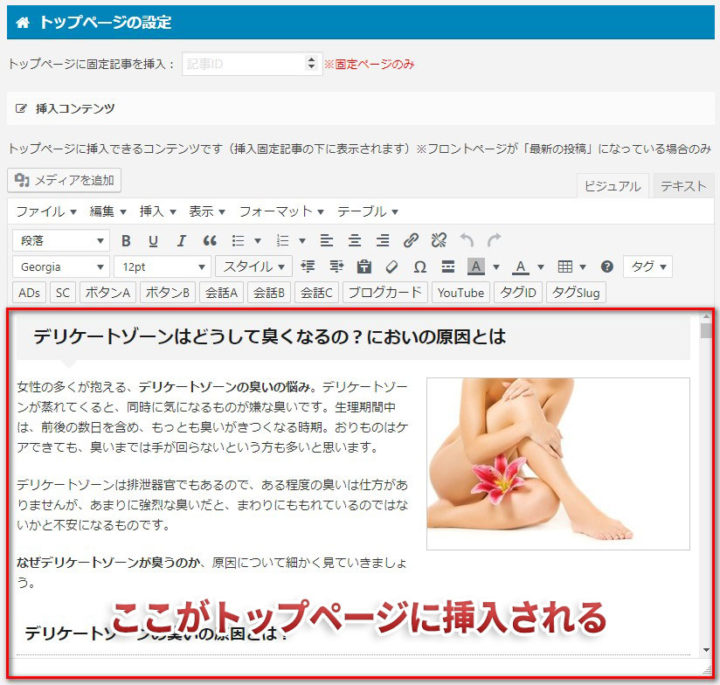
トップページの設定

そして、僕がアフィンガー4で商標サイトを作る一番の理由がこれです。
アフィンガー4は、固定ページを作らずにトップページを構成することができるんです。
通常、WordPressでトップページを固定する場合は、「表示設定」から「固定ページ」を選択し、トップページに表示する固定ページを選ばなければなりません。
これをすると、トップページと固定ページの2つのURLでページが重複してしまうという問題がありました。
しかし、アフィンガー4なら設定画面にトップページを作るエディタがあるので、ページが重複することがありません。

また、トップページのレイアウトは2カラム、1カラム、LP型を選ぶことができます。
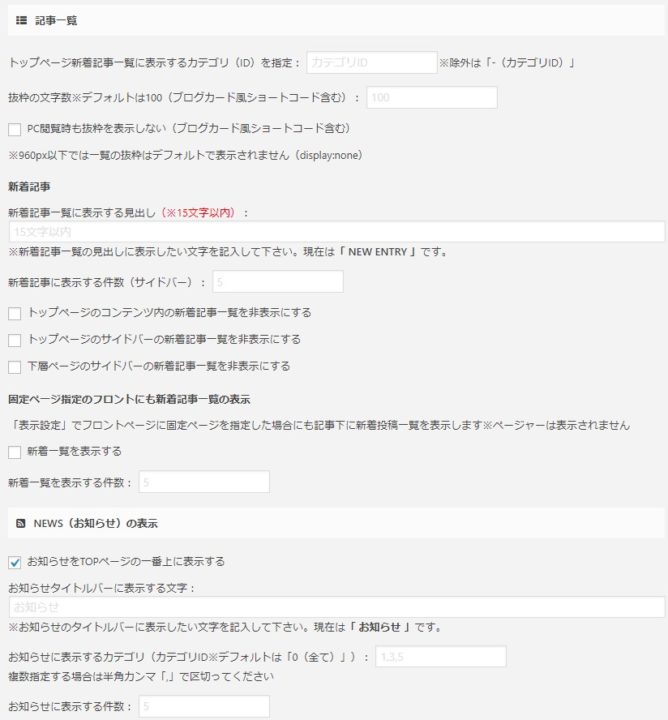
記事の表示設定

記事の表示設定では、トップページに新着記事を表示・非表示出来たり、任意の記事を厳選して表示できたりします。
「お知らせをトップページの一番上に表示する」にチェックを入れれば、トップページを固定していても更新情報を伝えられるので、サイトが動いている(更新されている)ことも検索エンジンにアピールできますよね。


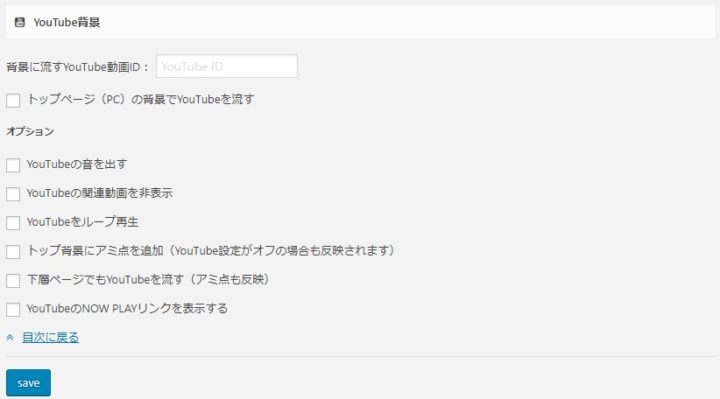
YouTube背景

これもなかなか痺れる機能です。
アフィンガー4なら、YouTubeIDを挿入するだけで背景を動画で魅せることができます。(PCのみ)
これは、見たほうが早いと思いますので、サンプルサイトを見てみてください。

でも、カッコいいよね!
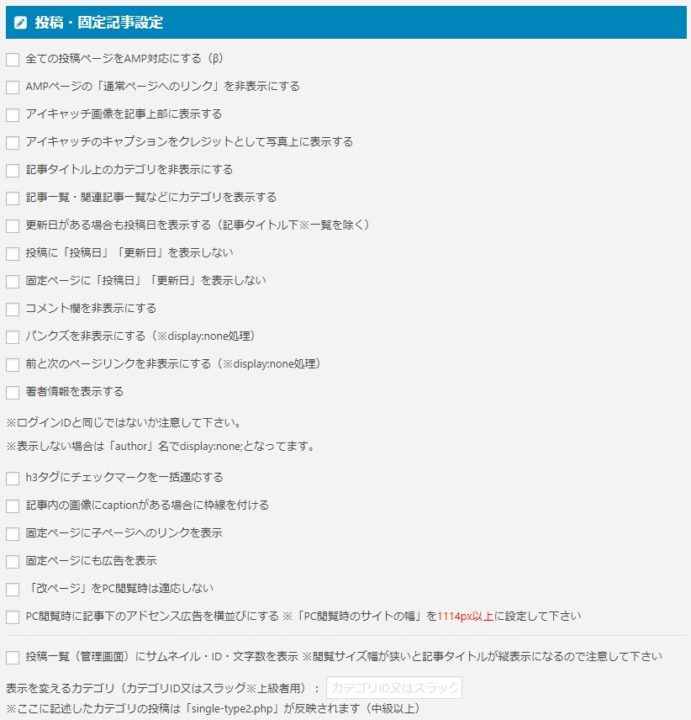
投稿・固定記事設定

投稿・固定記事設定も豊富にあります。
ここで、全ページをAMP化することができたり、アイキャッチ画像の表示・非表示、更新日の表示、h3タグにアイコンを付けたりもできます。

まあ、基本、デフォルトで問題なしです。
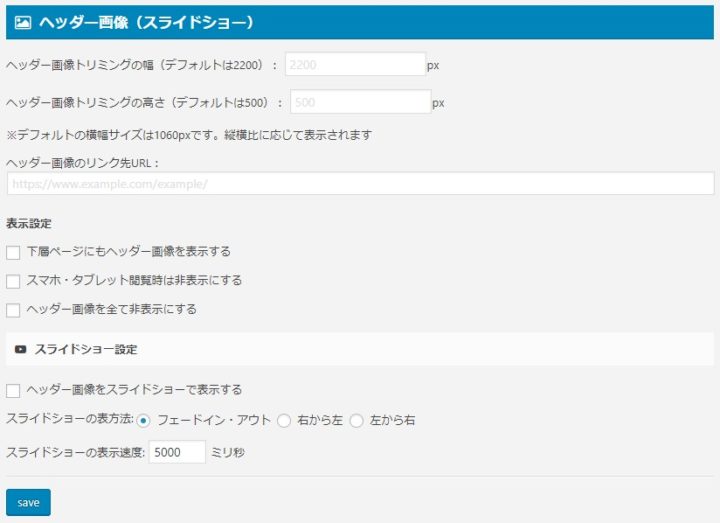
ヘッダー画像(スライドショー)

アフィンガー4は、プラグインを使わずにスライドショーを作ることができます。
プラグインを使わないということは、表示速度が上がる可能性もあるので、ありがたいですよね。

記事がサクサク書ける仕組み

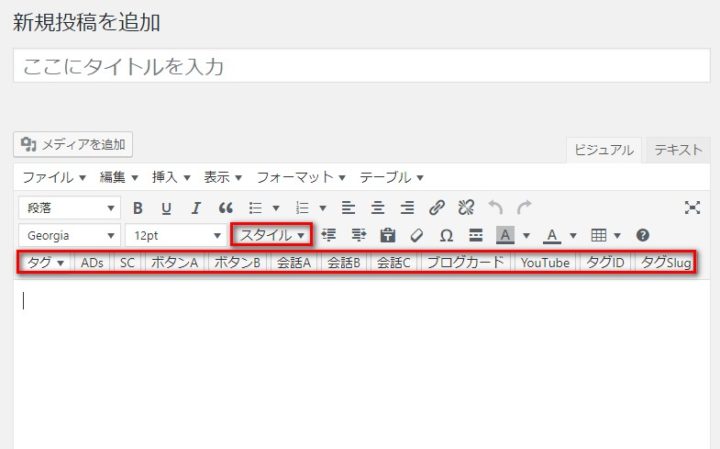
アフィンガー4は、プラグインの「AddQuicktag」を使わなくても豊富なクイックタグが揃っています。
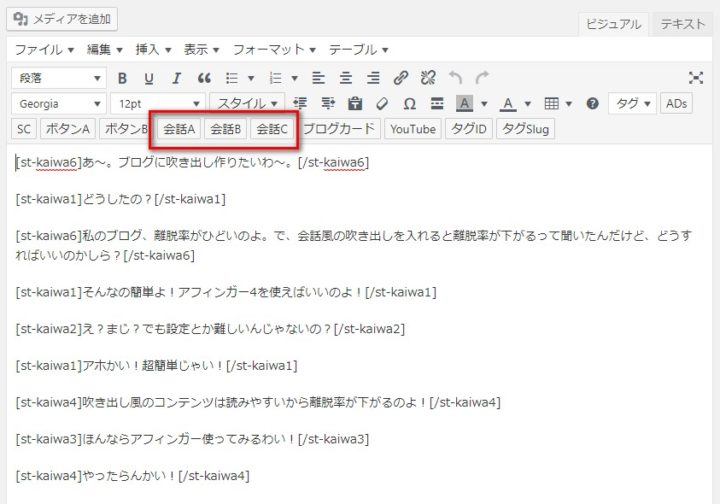
このおかげで、文字の装飾が幅広くなったり、写真に枠線をワンクリックで付けれたり、会話風吹き出しを作れたりします。
他にも、見出し付きフリーボックスやボタン、ブログカードなども簡単に装飾可能です。

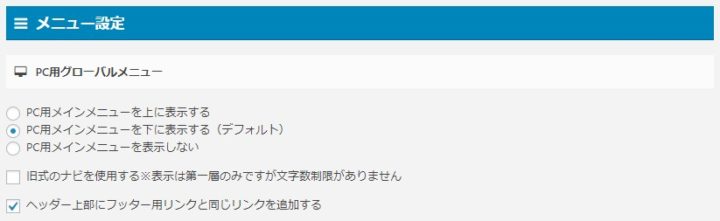
メニュー設定

グローバルメニューの表示位置も調整できます。
「ヘッダー上部にフッター用リンクと同じリンクを追加する」にチェックを入れるとユーザビリティも上がりそうです。

おすすめ記事一覧の作成

任意の記事を一覧で表示させる機能です。
「サイドのスクロールに表示する」にチェックを入れるとおすすめ記事がスクロールと共に追尾してくれます。
ここに、特に読ませたい記事(キラーページ)を設定しておけば、回遊率も上がり成約ページへの誘導も簡単にできます。


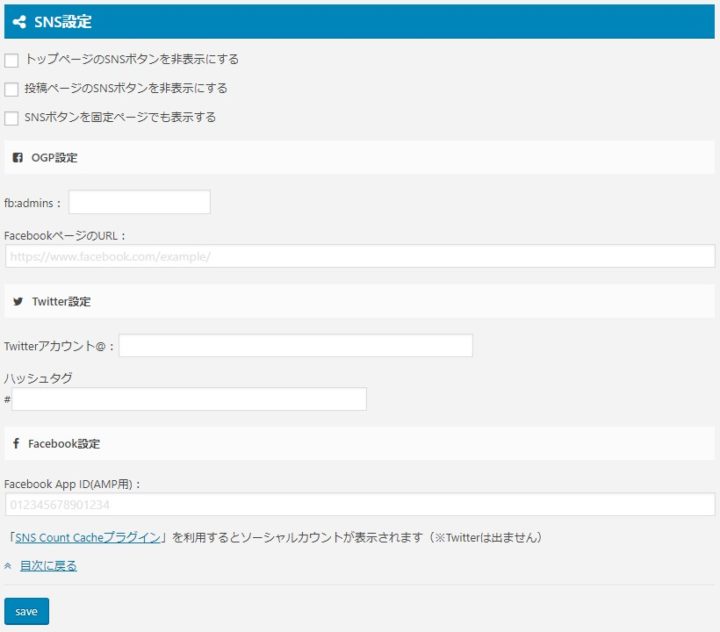
SNS設定

SNSの設定もアフィンガーには標準装備されています。

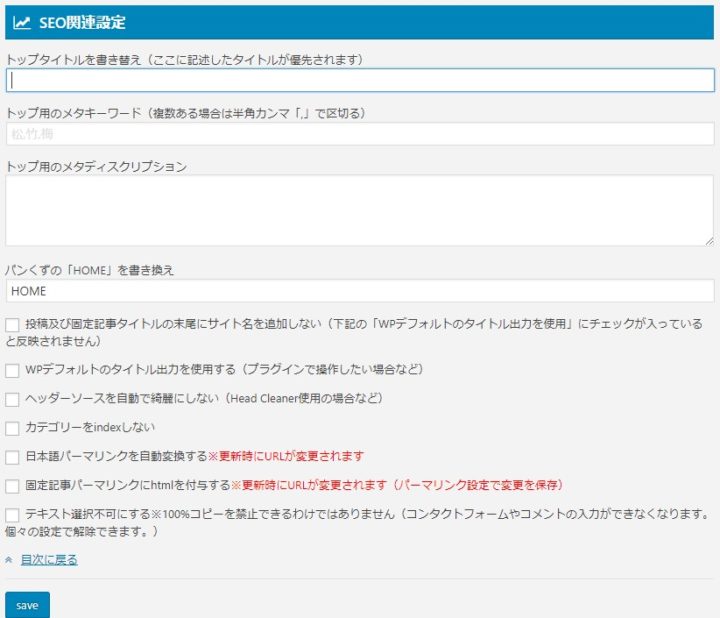
SEO関連設定

これも、すんごくありがたい機能です。
アフィンガー4なら、基本設定画面でSEO設定ができるんです。
このおかげで、All in One SEO PackなどのSEOプラグインが不要となりました。

Google連携に関する設定

サーチコンソールやGoogleアナリティクス、アドセンスとの連携操作もここでできちゃいます。

アイコン・ファビコン設定
ファビコンやアイコンの設定ができます。

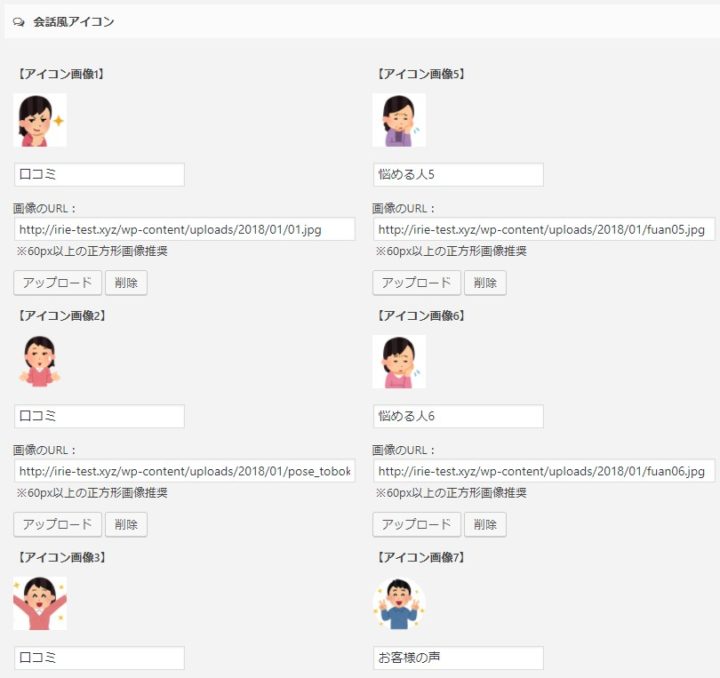
会話風アイコンの設定

これもお気に入りの機能です。
最近、ネットサーフィンをしていても吹き出しの会話風の記事が増えてきましたよね。
これは、会話風になっていることで記事をスムーズに読めるというメリットがあります。
今までは、「Speech Bubble」というプラグインを入れて対応していたのですが、アフィンガーにはデフォルトで吹き出しを作る機能があります。
しかも、設定できる画像(アイコン)は8種類と豊富で、色々なパターンのキャラクターを登場させることができます。

設定も簡単で、吹き出しに入れたいテキストを入力して、ボタンをワンクリックするだけでショートコードが実装されます。

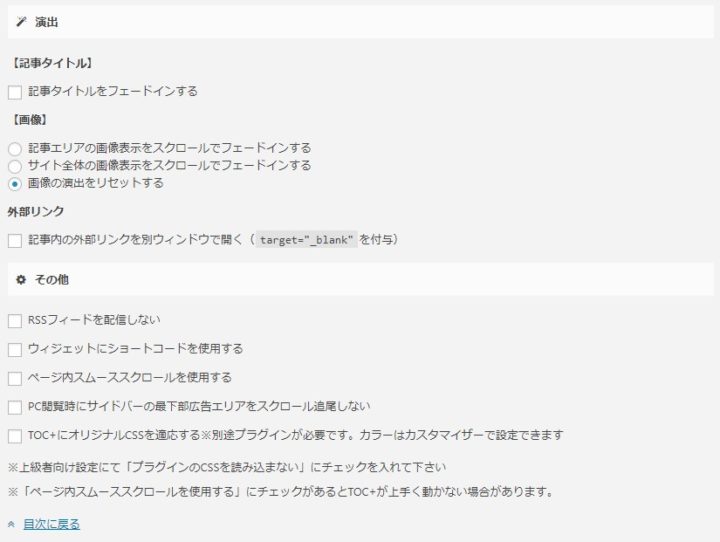
演出の設定

他にも、記事タイトルをフェードインさせる演出や、画像表示をフェードインさせる演出設定なども可能です。
細かい設定が本当に多くて、かなり作り込まれたテンプレートだということがわかると思います。

でも、あって損はない機能が満載!自分のスキルとともに使いこなそう!
ウィジェットも豊富

ウィジェットの設定項目もかなり豊富にあるので、入れたいところに入れたいウィジェットを挿入することができます。
また、アフィンガー独自の「フリーボックス」や「問い合わせボタン」は色々応用できるのでガチ便利!

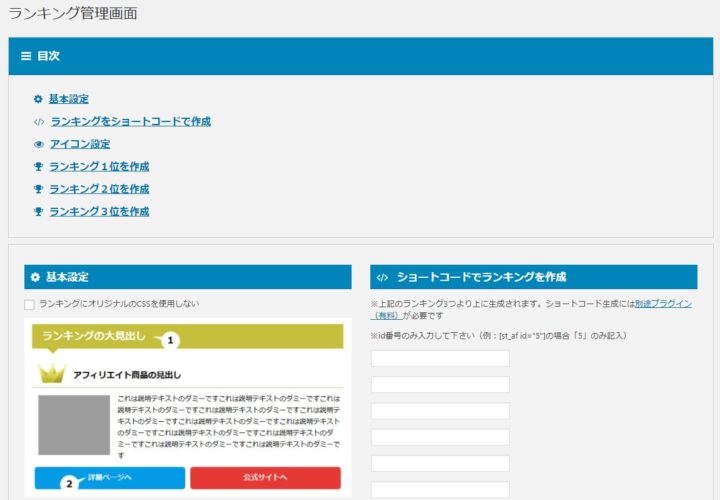
比較サイトに必須!ランキング機能もいい感じ

比較サイトやランキングサイトを作るときに必須なのがランキング機能です。
アフィンガーには、専用のランキング管理画面が用意されていて、アフィリコードとテキストを入力するだけで簡単にランキングを作ることができます。
ランキングは1~3位まで生成可能で、トップページ下部、固定ページ記事下、投稿ページ記事下、サイドバーなどに表示させることが可能です。

まとめ:特典付きで販売中
正直、すべての機能をここで説明するのは無理です(笑)

でも、一通り魅力的な機能は説明できたんじゃないかな~と思います。
僕自身、アフィリサイト(物販)の商標サイトを作るときにアフィンガー4を愛用させてもらっています。
最近は、あからさまなアフィリサイトはGoogleに嫌われてしまいますが、アフィンガーなら企業サイト風にカスタマイズもできるので、あからさまなアフィリサイトにはならないような気もしています。

その秘密も購入特典で公開中!
ちなみに、あふぃりごと経由でアフィンガー4を購入してくれた方には、当サイトオリジナル特典を配布しています。
当サイトオリジナル特典の中には、【商標サイト】僕が6ヶ月(実働3ヶ月)で16万稼ぐサイトを作った方法を暴露しちゃうの閲覧権をご用意しました。
この記事の中で、初心者が見落としがちな「絶対に作らなければならないページ」もご紹介しています。
先日の健康アップデートで生き残ったサイトにはあるページが共通して掲載されていました。
そのページを追加するだけでも、アップデートで下がってしまったサイトの順位を戻すことも可能です。(確実ではないけど)
この特典記事を読めば、どんなサイトがアフィリエイトサイトとして生き残れるかがわかります。
WordPressのテンプレートでアフィリに特化したものを探しているなら、アフィンガー4を検討してみてください。
ちなみに、これはあまり知られていませんが、同じサーバー、同じテンプレートでアフィリサイトを量産すると、Googleは見破って芋づるでやられてしまう可能性があります。
なので、できるだけサーバーやテンプレは分散するのがおすすめです。