アフィリエイターやブロガーでアマゾン・アソシエイトをしているなら、絶対に導入してほしいWordPressプラグインを発見してしまいました。
その名も「Amazon JS」
このプラグインを使えば、アマゾン・アソシエイトで発行される若干残念なアフィリエイトリンクをカッコよく装飾することができます。
しかし、設定方法が少し難しいので、自分のためにもわかりやすく使い方記事を作っていきたいと思います。
WordPressユーザーならぜひ、インストールしてみてくださいね!

Amazon JSにできること
まずは、このプラグインの便利さを具体的にわかってもらうために、通常のアフィリコードとAmazon Jsで装飾したものを見比べてみてください。
こちらが、従来のアマゾンアフィリのリンクデザインです。
よく見かけますよね。

僕は以前から、このデザインに不満がありました。なんかいかにもアフィリエイトって感じがするし、クリック率も悪そうですよね。
そして、こちらがAmazon JSで取得したアフィリコードです。
ほう(ΦωΦ)
いかがでしょうか?既存のものと比べるとサイト幅いっぱいにリンクが広がっていて、おしゃれな感じに仕上がっていますよね?
劇的に見栄えがよくなっているのが一目瞭然です。
Amazon JSは、このようにクリックされやすいデザインのアフィリリンクを作ってくれるプラグインなのです。
しかも、今まではアマゾン・アソシエイトからわざわざアフィリコードを取得していましたが、このプラグインを入れることで、WordPress内で商品を検索して、そのままアフィリリンクを貼り付けることができるのだ!!
これは、かなり手間が省けますよね。
では、このプラグインの設定方法を説明していきますね!
Amazon JSが表示されない?
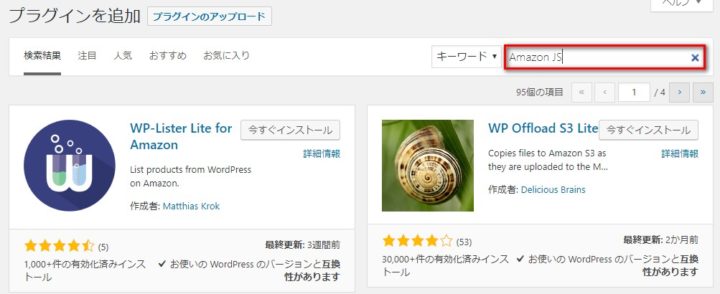
まずは、Amazon JSをWordPressにインストールします。

しかし、従来のようにWordPressの「プラグインを追加」で「Amazon JS」と検索してもなぜか表示されません。
見つからない場合はどうするかというと、公式の方からダウンロードする必要があります。
おそらく、長らく更新されていないのでプラグインを追加では表示されなくなっているのだと思います。
ただ、プラグインとしての性能は間違いないので問題ありません。
では、どうするかというと、公式サイトからダウンロードしましょう。
公式プラグインサイトからダウンロードする
ですので、そちらの手順を説明しますね。

公式ページへ移動すると「ダウンロード」というボタンがありますので、そちらからプラグインをダウンロードします。
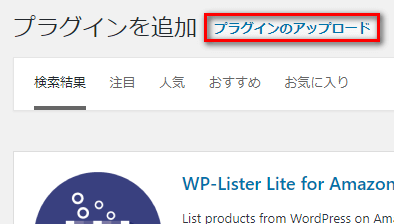
ダウンロードしたらWordPressの「プラグイン」→「プラグインのアップロード」をクリックします。

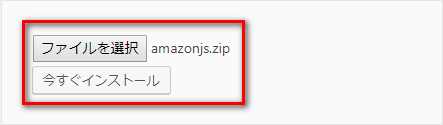
先程ダウンロードしたZIPファイルを解凍せずにそのままアップロードします。

「今すぐインストール」をクリックします。

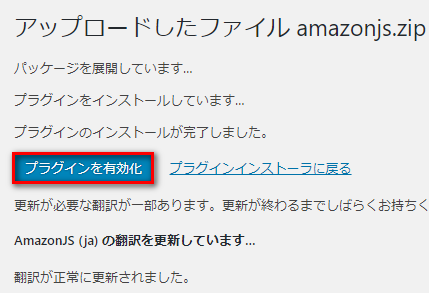
プラグインを有効化します。
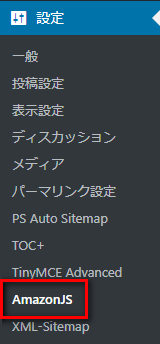
これで、インストール作業は完了です。「設定」の中に「Amazon JS」が追加されますので、そちらをクリックしてください。

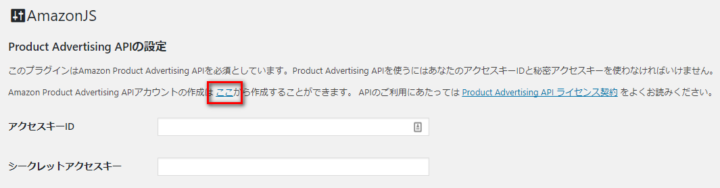
Product Advertising APIの設定
次に、プラグインを使うためのProduct Advertising APIの取得をします。
そのためには、アマゾン・アソシエイトとは別にAmazon Product Advertising APIアカウントを作成しなければなりません。
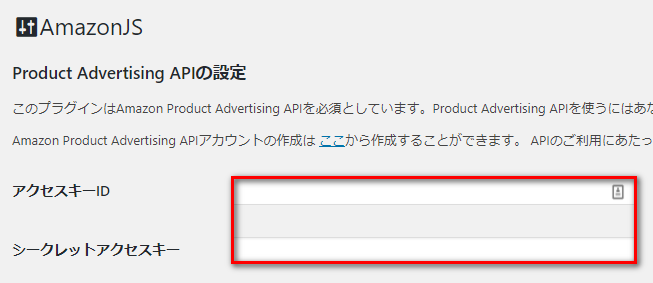
そこで、アクセスキーIDとシークレットアクセスキーを取得し、設定画面に入力します。

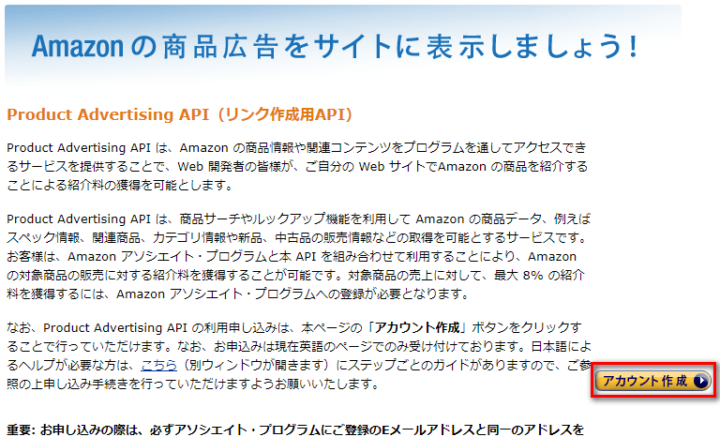
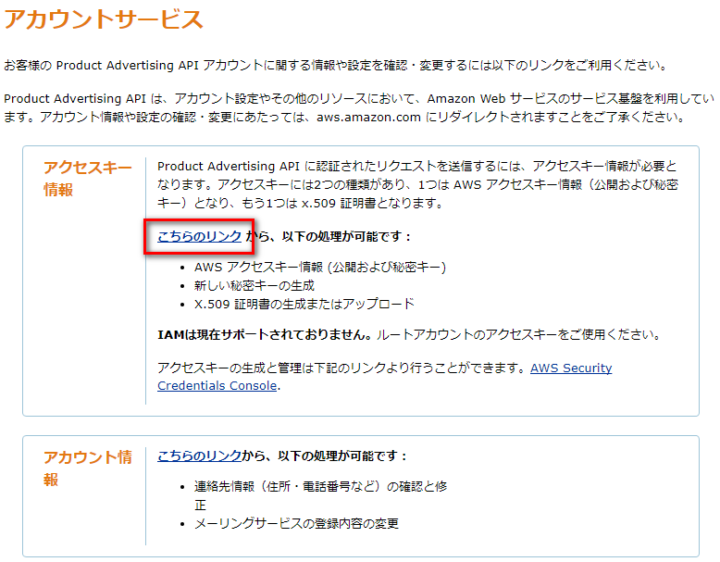
上図の「ここ」をクリックすると、Amazon Product Advertising APIのアカウントページへジャンプします。

「アカウント作成」をクリックします。

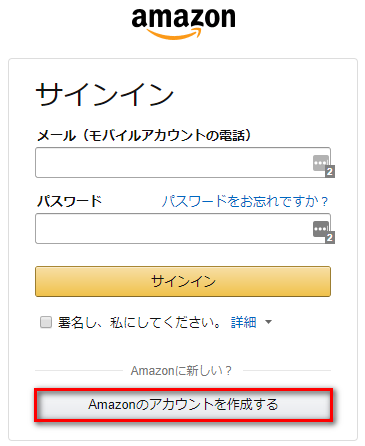
「Amazonのアカウントを作成する」をクリックします。

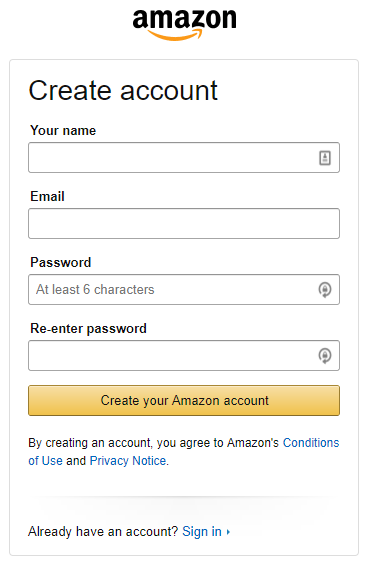
「名前」「メールアドレス」「パスワード(2回)」を入力して「Create your Amazon account」をクリックします。

連絡先情報を入力します。
すべてアルファベット(英語表記)する必要があります。
日本語住所を英語表記に翻訳してくれるツールを使うと便利です。
上から順番に、
- 番地
- 建物名・部屋番号
- 市区町村
- 都道府県
- 郵便番号
- 国
- 電話番号
* Website or Application Descriptionには「Amazon JS」と入力しておけば大丈夫です。
「Company name」と「URL」は空白でもOK!
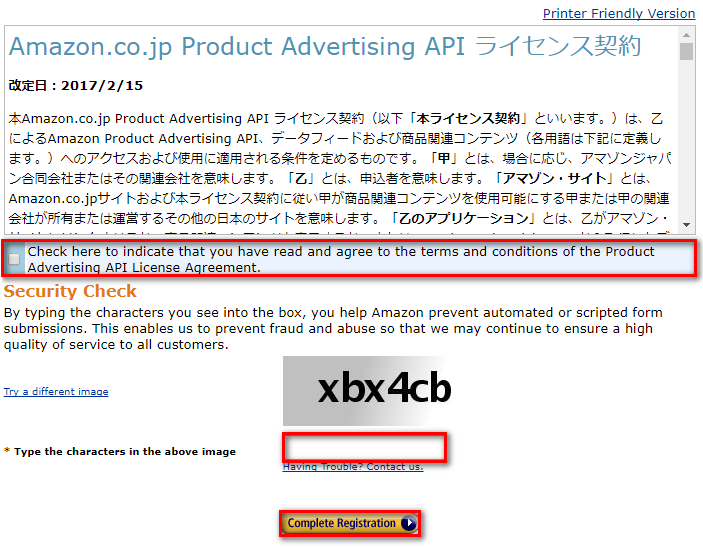
入力ができたら、赤枠にチェックを入れて認証コードを記入して「Complate Registration」をクリックしましょう。

これで、アカウント情報の入力は完了です。

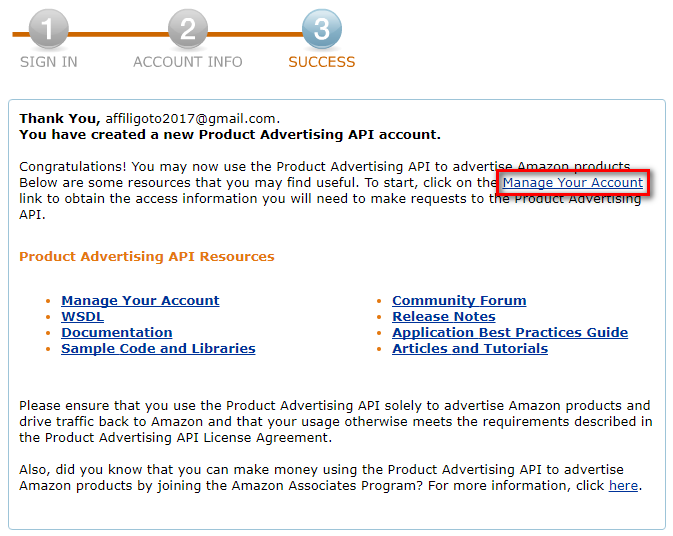
次に「Manege Your Account」をクリックします。
ここからなぜか日本語に変わります。


「こちらのリンク」をクリックします。
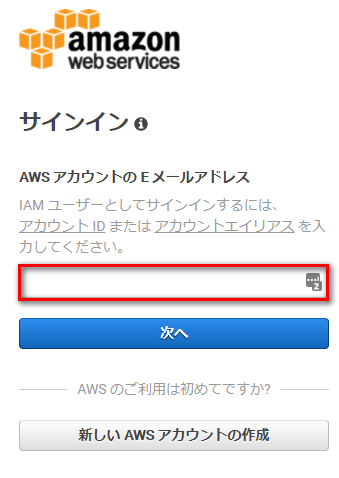
もう一度ログイン画面が開きますので、メールアドレスを入れてログインします。

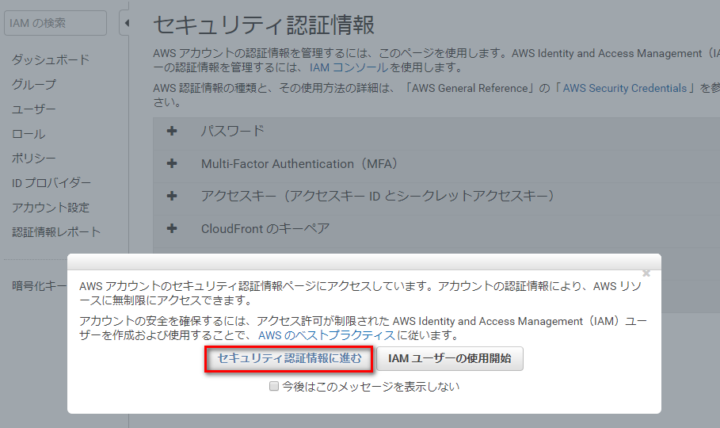
ログインすると「セキュリティ認証情報に進む」というボタンがあるのでクリックします。

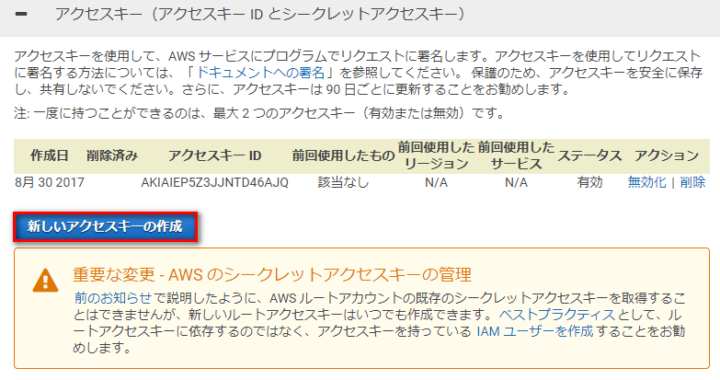
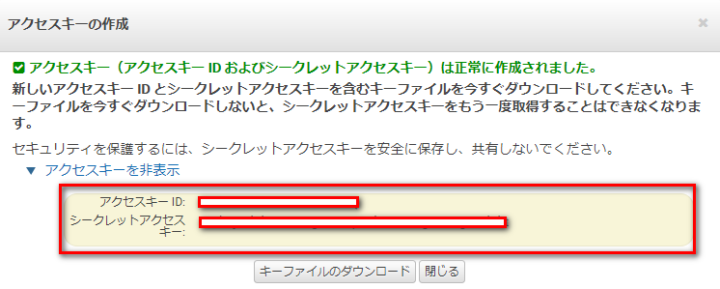
アクセスキー(アクセスキーIDとシークレットアクセスキー)をクリックします。

「新しいアクセスキーの作成」をクリックします。

これで、アクセスキーが作成されました。

ここに表示されているアクセスキーIDとシークレットアクセスキーをコピーして、WordPressに戻ります。
プラグインの設定画面にある入力欄にそれぞれを入力します。

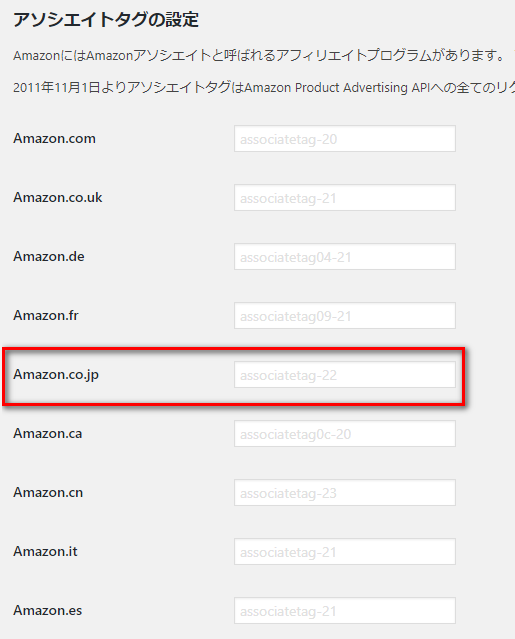
次に、その下の「アソシエイトタグの設定」内の「Amazon.co.jp」にあなたのアマゾン・アソシエイトIDを入力します。

そして、忘れずに「保存」をクリックすれば設定完了です!


Amazon JSの使い方
では、次にAmazon JSの使い方を説明します。
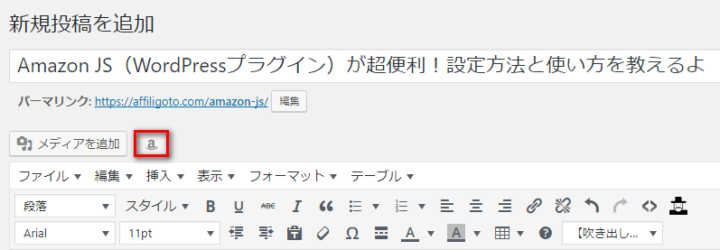
プラグインをインストールすると、WordPressの投稿画面にAmazonのマークが表示されますので、そちらをクリックします。

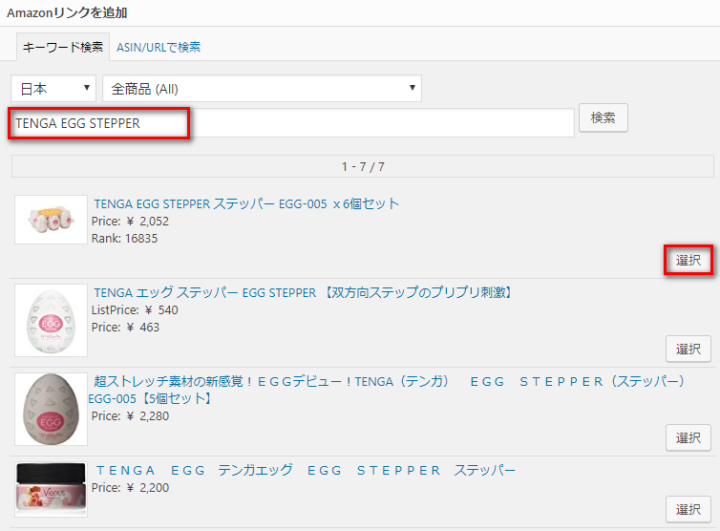
すると、「Amazonリンクを追加」画面が表示されますので、検索窓に商品名を入力します。

アフィリエイトしたい商品を選び「選択」をクリックします。
次に、テンプレートを選択します。基本はデフォルトでOKだと思います。

そして、「挿入」ボタンを押すと、WordPressの投稿画面にショートコードが入力されます。
実際には、このように表示されます。
どうっすか?
めっちゃ便利じゃないですか?今までのAmazonリンクと比べると、かなり綺麗に表示されますし、クリック率も上がりそうですよね。
しかも、わざわざページを移動してアフィリリンクを取得する必要がないのが素晴らしいですよね。
まとめ
いかがでしたでしょうか?
WordPressでAmazonアフィリエイトをしている人なら、ぜひ導入してみたいと思って頂けたでしょうか?
最初の設定が少し面倒ですが、最初の一回だけですし、そこさえクリアしてしまえばわざわざAmazonアソシエイトへ移動してアフィリリンクを取得する必要がなくなります。
そして、何と言っても表示されるテンプレートが綺麗ですよね。
Amazonアフィリエイトには他の商品も膨大にありますので、クリックさえしてもらえれば他の商品が売れたりします。
今回ご紹介したプラグインを入れて、少しでもクリック率をあげて、報酬を伸ばせるよう工夫してみてはいかがでしょう?
読者にとっても見やすいサイトになりますので、ありがたいことですよね!
ただ、Amazonリンクだけでなく、楽天アフィリエイトやYahooショッピングのリンクも表示させたいという方もいるかもしれません。
実は、そんなプラグインもあるんです(ΦωΦ)
そのプラグインはこんな感じのリンクを作ることができます。
気になる方はこちらを読んでみてください。