
どうも!あふぃりごとのアラタツです。
ブログやサイト、ホームページを運営していて、検索からの流入を増やしたいならSEO対策はとても重要になってきます。
しかし、Googleは頻繁にアップデートを繰り返しているため、その時期に合ったSEOを施していかないといけないので、常に最新のSEOを学び続けなければ時代に追いつけない仕組みになっています。
もし、あなたが3~1年前に有効だったSEO対策をしているとしたら、もうそれは時代遅れなのかもしれません。
しっかりと、今使えるSEO対策をしていきたいですよね。
今回は、Googleが提供しているGoogleクロームの拡張機能(アドオン)「Lighthouse」にSEO機能が追加されたのでご紹介します。


Lighthouseってどんなアドオン?

先月、Googleウェブマスターブログでこんな記事が更新されました。
Lighthouse Chrome 拡張機能に追加された SEO カテゴリのご紹介
簡単に説明すると、「Lighthouse」に新しくSEO監査機能を追加したから使ってみんしゃい、というお知らせです。
Lighthouseは、直訳すると「灯台」という意味で、あなたの足元を照らしてSEOで暗礁に乗り上げないようにサポートするぜ!的な意味が込められているようです。
この拡張機能をクロームにインストールすれば、無料で簡易的なSEOヘルスチェックができます。
ということで、早速自分のサイトをチェックしてみました。

LighthouseをChromeに追加してみる

まずは、使ってみなければ良し悪しはわからないということで、クロームに拡張機能を追加。
私も試してみたいわ、という方はこちらからどうぞ。

拡張機能の追加は、上記リンクをクリックして「Chromeに追加」をクリックするだけです。
Lighthouseの使い方
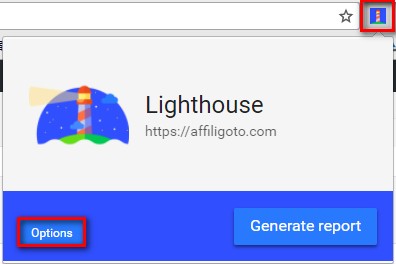
クロームに「Lighthouse」を追加したら、拡張機能にのアイコンが追加されます。
SEOチェックをしたいページを開いた状態で、このアイコンをクリックすると「Option」というボタンが出てくるので、まずはそこをクリック。

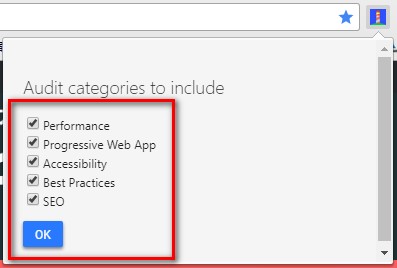
すると、オプションを決定する画面に変わるので、監査したい項目にチェックを入れます。


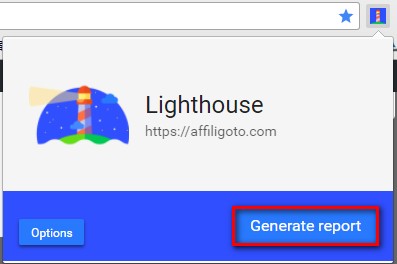
調べたい項目にチェックを入れたら「Generate report」をクリックするだけ。

すると、「Lighthouse」がこのブラウザをデバックしています。という表示が出るのでしばらく待ちます。


ちなみに、クロームの拡張機能の「Google翻訳」を入れておくと一応日本語で見れます。

自サイト(あふぃりごと)を解析してみた結果
このSEOツールで解析できるのは大きく分けて5つ。
- Performance
- Progressive Web App(PWA)
- Accessibility
- BestPractice
- SEO
解析が終わると、以下のようなレポート画面が立ち上がります。

では、ひとつずつ頑張って解説してみます。
パフォーマンス=40点

今回の調査で一番点数が低かったのがパフォーマンスでした。
これは、ページの表示速度に関する項目だと思います。
Googleは、PageSpeed Insightsという表示速度を改善するためのツールも提供してくれていますが、それの簡易版といったところでしょうか。
この表示速度はサイト運営者の永遠の課題ですね。
デザインを取れば、やっぱり表示速度は重くなるし、でも表示速度だけを追求するとなんだか無機質なサイトになりがちです。
特に、最近はAMP化を推奨する動きですが、僕はなかなか導入に腰が重くなっています。

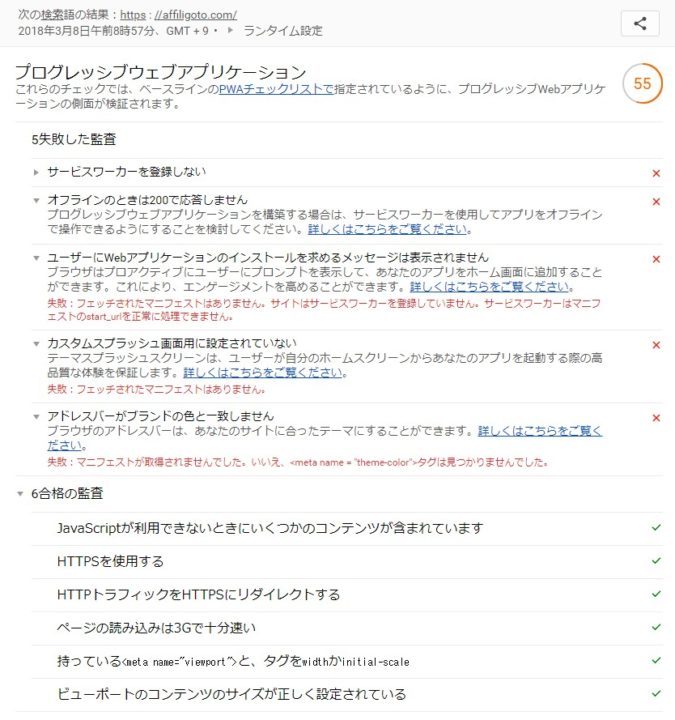
プログレッシブウェブアプリケーション(PWA)=55点

これは、いろいろと調べたのですが、イマイチまだ理解できてません。
簡単に言えば、WEBサイトをアプリのように使いやすくしましょうという取り組みのようですが、正直だからといって、何をどうすればいいのかという感じです。
まあ、とにかくユーザーが使いやすいサイトになるようにしていこうという感じだと思うのです。
あとは、スマホのホーム画面にアイコンを追加したり、プッシュ通知が出来たりと今後は、WEBサイトをアプリのように使えるように対策していきましょうってことです。

でも、時代に取り残されないように勉強しよう。
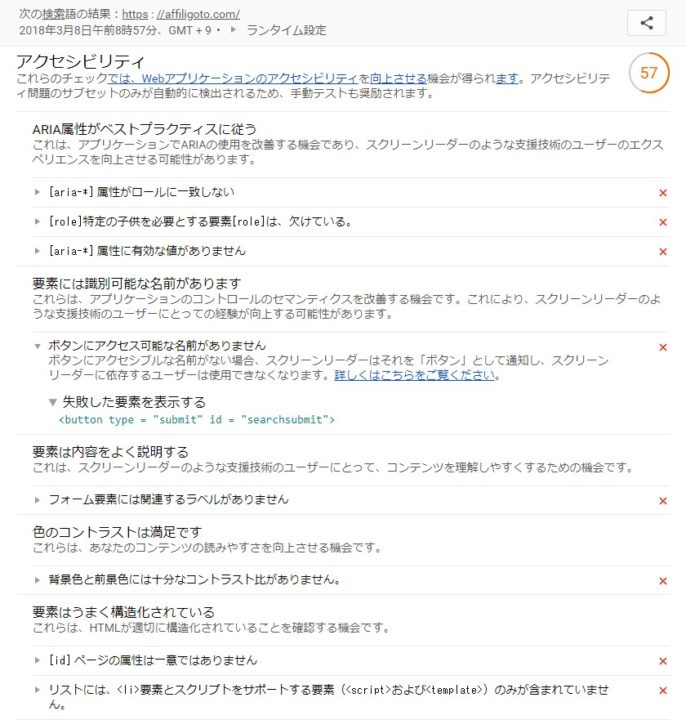
アクセシビリティ=57点

これは、Googleのクローラーが回ってきたときに、そのページがわかりやすい構造になっているかを採点したものです。
クローラーはHTMLタグなどを細かくチェックし、その構造が適切かどうかを見ています。
あとは、色とかも見て、そのページがデザイン的にどうかも見ているようです。

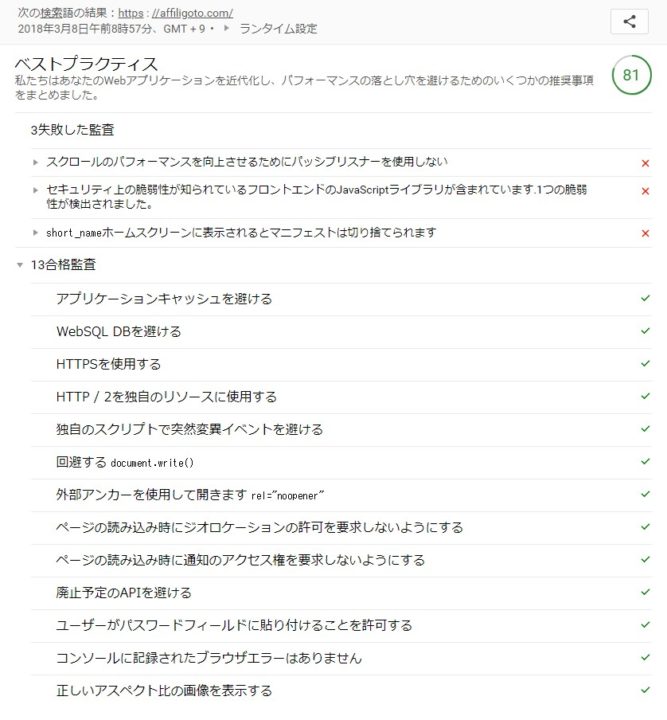
ベストプラクティス=81点

ここでは、SSL化しているかとか、もっとここを改善した方がいいよと教えてくれる項目です。
案外点数が高かったので、安心しました。
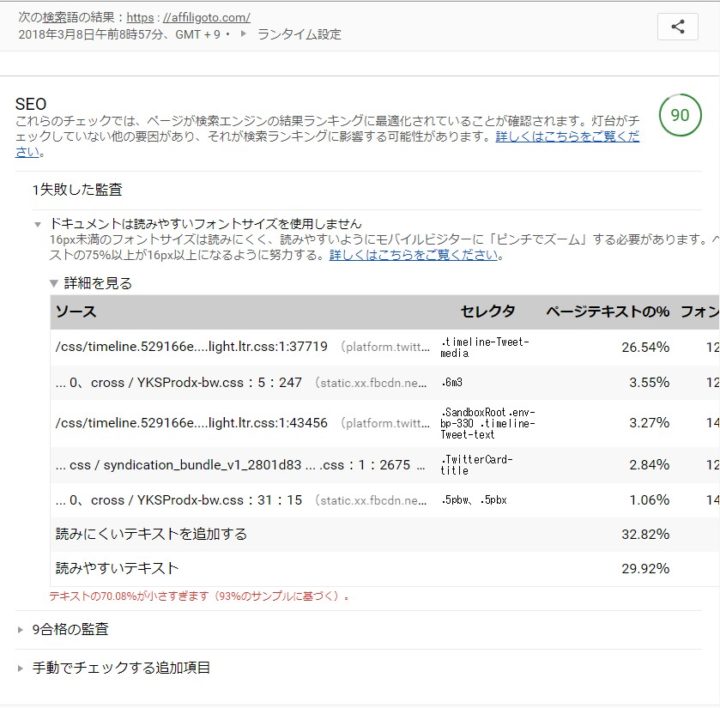
SEO=90点

で、やっとこさ本題のSEOの部分。
まあ、見た感じ特に問題はありませんでしたが、フォントサイズが小さすぎるという指摘を受けました。基本は16px以上になるようにしましょうとのこと。
最近は、スマホファーストなので文字が小さいとユーザーが不便に感じるという感じでしょうか。
まあ、ただこのツールはあくまでクローラーがどのように見えているかを判定するツールです。
クローラーばかり意識しすぎて、肝心のユーザーにどのように見えているかのチェックを怠ると本末転倒です。

まとめ
まあ、こんな感じで自分のサイトの解析ができる拡張機能がリリースされたという話です。
正直、僕は色々なSEO分析ツールを使っているので、物足りない感はありましたが、Googleが提供している拡張機能ということは、それだけ重要度が高いものを取捨選択してパッケージしていると思われます。
つまり、最低限ここは抑えておけよというところが、ひと目でわかるので、初心者の方には非常に重宝できるツールなのではないかと思います。
今後、ますますスマホを重視したサイト構築が大切になってきます。
WEBサイトのアプリ化は、アフィリエイターも考えていかなければならない問題なのかも知れません。
あまりSEOのチェックはしたことがないという方は、無料で使えるのでぜひ試してみてください。








