
サーバースピード(サイトの表示速度)が上がれば検索順位に影響する。
と言われていますが、実際どのくらいの影響度があるかというと、表示速度自体のランキング要因は微々たるものだそうです。
しかし、サイトの表示速度が向上すればユーザーの検索体験はよりスムーズになり、表示が遅いサイトと比べると、滞在時間が伸びたり、他のページへの遷移も増えてきます。
その結果、サイト全体の評価が高まり、SEOに良い影響を与えるとGoogleは言っているわけですね。
つまり、サイト表示速度自体のSEO効果は大したことないけど、表示速度が上がったことにより、ユーザーの行動が変わり、それが掲載順位の底上げになるというわけです。
自分のサイトがなかなか表示されない、重い、遅いと感じたことはありませんか?
あ~イライラする!
とストレスを感じたことはありませんか?それは、ユーザーも感じていることです。
できるだけサイトの表示速度をアップさせてユーザーエクスペリエンスを向上させたいですよね。
ということで
今回は、僕が運営するWordPressブログの表示速度をPageSpeed Insightsを使い改善したお話です。サイトが重い、遅いと感じている人は参考にしてくだされ!

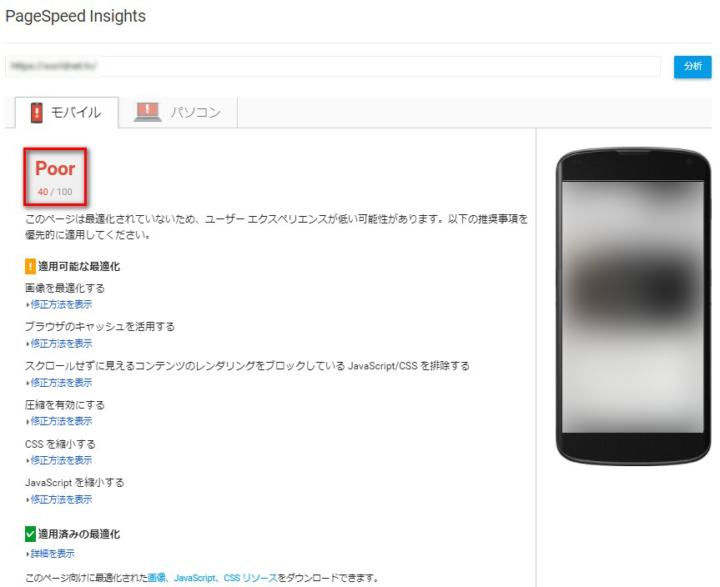
PageSpeed Insightsで現状を把握する

PageSpeed Insightsとは、Googleが無料で提供している表示速度チェックツールです。
0~100点で評価してくれて、数字が大きくなるほどそのサイトのパフォーマンスが高いことを知らせてくれる便利なやつです。
今回、僕の運営しているブログの表示速度を調べてみたらなんと40点でした。
Googleは85点以上を取れるサイトを目指しましょうと言っているので、合格点の半分以下という残念な結果です。
このブログの表示速度を劇的に変えてやろうではないかというミッションです。
ちなみに、PageSpeed Insightsでは3段階の評価をしてくれます。
色にすると「赤・黄・緑」です。
| 赤 | 修正の必要あり |
| 黃 | 暇だったら修正しよう |
| 緑 | 問題なし |
最近は、特にモバイル(スマートフォン)のパフォーマンスの向上を求められているので、チェックしてみて赤色の警告が出た場合は、なるべく早く改善しちゃいましょう。

また、サイト(ページ)の読み込み時間を計測するのに使ったのがこちらです。
モバイルサイトの読み込み速度とパフォーマンスをテストする – Google

読み込み時間がどのくらいかがひと目でわかるので、便利です。今回はこの2つのツールを使い、ページ速度を改善していこうと思います。
そして、今回Googleから提案された改善点は以下です。
- 画像を最適化する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- CSSを縮小する
- JavaScript を縮小する
- サーバーの応答時間を短縮する
この課題を1つひとつできる範囲で改善していけばいいわけですね。
画像を最適化する
画像を最適化するというのは、画像を圧縮してサイズを小さくしましょうということです。
例えば、iPhoneで撮影した写真をそのままWordPressにアップロードすると、かなり大きな画像になりますので、それだけで表示速度がダウンします。
なので、画像編集ソフトや無料の圧縮ツールなどを利用して、画像サイズを小さくすれば表示速度が上がると言っているわけです。
究極を言えば、画像を使わないという手もありますが、そうすると今度はユーザーに視覚的な情報を渡せないので、サイトの離脱率が上がりそうです。
それも避けたいので、画像は使いながら表示速度を上げる方法を選択しました。
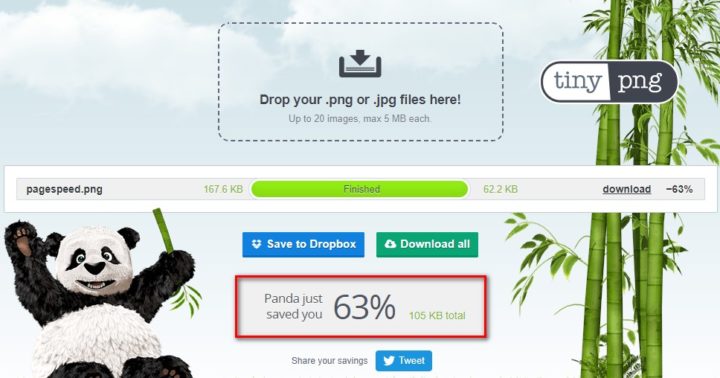
アップロードする前に画像を圧縮するのに便利だったツールが3つあります。
前者2つは、サイトを開きそのまま画像をドラッグ&ドロップするだけで画像を圧縮してくれ、縮小専用はパソコンにインストールして使うタイプの圧縮ソフトです。

実際に使ってみると、167.6KBだった画像を62.2KBにまで圧縮してくれました。

しかし、すでにアップロードした画像を一つひとつ圧縮していたらキリがないと感じた僕は、他になにか良い方法はないかと模索しました。
そしたら、見つかりました。
WordPressプラグイン:EWWW Image Optimizer

これは、WordPressプラグインなのでWordPressユーザーのみの対策にはなりますが、非常に便利です。
このプラグインをインストールすれば、画像をアップロードするときに自動で圧縮をしてくれ、過去に圧縮せずにアップロードした画像も一括で圧縮することができるというシロモノです。
使い方に関してはこちらがわかりやすいです。
EWWW Image Optimizer の設定方法と使い方
これで、画像の最適化作業は完了です。これだけでもかなりサイトが軽くなったように思います。
実際、もう一度計測してみると…。

51点!
なるほど、Googleの言うことを聞くと本当にスコアが上がるようです。

ブラウザのキャッシュを活用する
次に、「.htaccess」に以下を記述することでブラウザのキャッシュ問題が解消することがわかりました。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 2 weeks”
ExpiresByType image/gif “access plus 1 weeks”
ExpiresByType image/png “access plus 1 weeks”
ExpiresByType image/jpg “access plus 1 weeks”
ExpiresByType image/jpeg “access plus 1 weeks”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType text/css “access plus 2 weeks”
ExpiresByType text/javascript “access plus 2 weeks”
ExpiresByType application/x-javascript “access plus 2 weeks”
</IfModule>
圧縮を有効にする
こちらも同じく「.htaccess」にこのように記述します。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf
</IfModule>
これらを追記することで、劇的にスピードアップすることがわかりました!
教えてくれたサイトはこちら→「ウェブタタン」
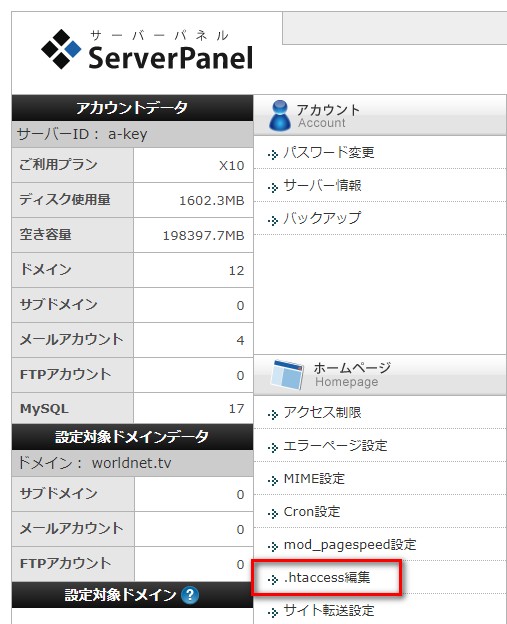
僕の場合は、エックスサーバーですので、一応やり方を解説しておきます。
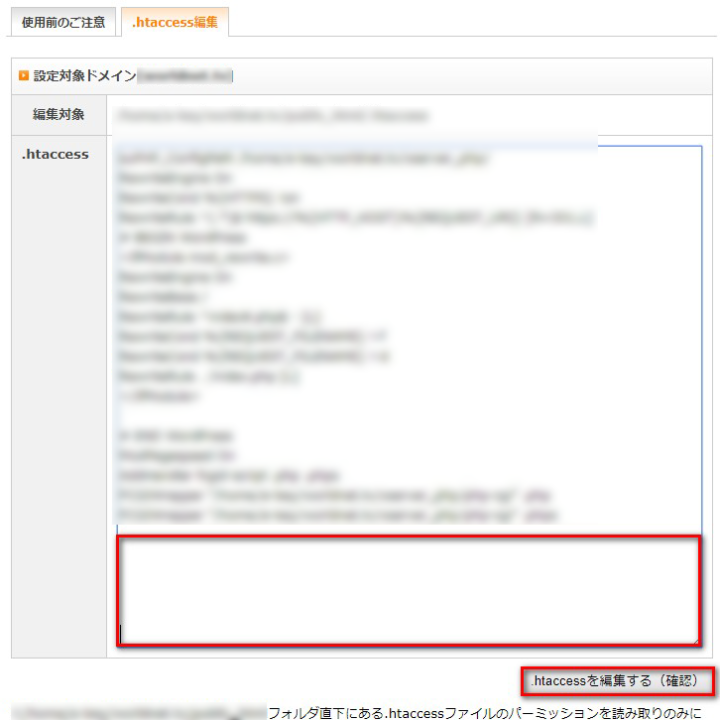
サーバーパネルを開き「.htaccess編集」をクリックします。

.htaccessの編集画面が開きますので、空白部分に上の2つを記述して「編集する」ボタンをクリックで完了です。


スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
次の標的はこれ。
レンダリングをブロックしているJavaScript/CSS を排除しろ、という司令ですが、これもWordPressプラグインで解消できそうなものを見つけて入れてみました。
入れたプラグインは以下の3つです。
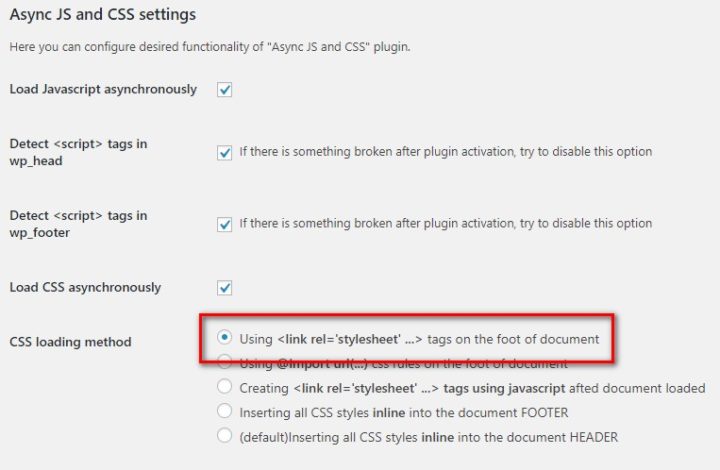
ただ、Async JS and CSSを入れた際に、表示が崩れてしまうという不具合があったため、以下のように設定しました。

ここにチェックを入れることでCSSのインライン化を防げるようなので、やってみたら表示が崩れる不具合は解消されました。

教えてくれたサイトはこちら→「Web Shufu」
CSS・JavaScript を縮小する
次に、CSS・JavaScript を縮小するために、色々プラグインを探していたらこれまた良さそうなものを見つけたので入れてみました。
このプラグインは、HTML・CSS・JavaScriptファイルを圧縮してWordPressの表示速度を改善してくれるものです。
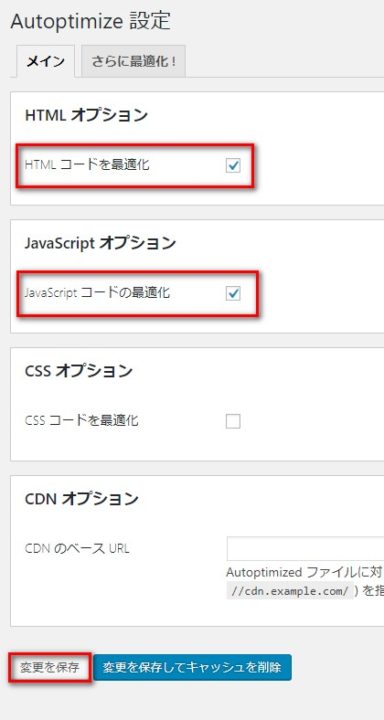
有効化して「設定」→「Autoptimize」を選択すると設定画面が開きます。

最初は、「CSSコードを最適化」にもチェックを入れてみたんですが、それだとPageSpeed Insightsの結果が逆に悪くなったので、チェックを外しました。
サーバーの応答時間を短縮する
これに関しては、サーバーに依存する話ですので、どうしても改善したい場合はサーバーをもっといいところに移転するしかないのかなと思い、特に対策はしませんでした。
あとは、サイトを重くしている原因となるプラグインなどを停止するのも1つの手かもしれませんが、僕が使っているプラグインはどれも欠かせないので外していません。
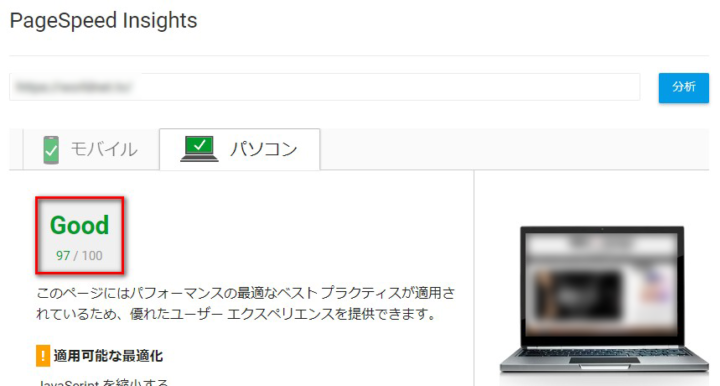
再度PageSpeed Insightsで計測してみた結果

ほう(ΦωΦ)

試行錯誤しながら色々対策をした結果、モバイルの方は40点から89点までスコアを伸ばすことに成功しました!
そして、パソコンの方はなんと97点まで上げることができました!
次に、読み込み時間を測定してみると…。

ほほう(ΦωΦ)
読み込み時間の方は、10秒から4秒まで縮めることができました。
これは、まあまあいいんじゃないでしょうか?
もっと、テクニカルな設定を施せばもう少しスコアを伸ばせるような気もしますが、最初のスコアから考えると満足できる数値を叩き出すことができたので、このあたりで妥協することにします。
まとめ
サイト表示速度高速化について色々と調べていると、WordPressならキャッシュ系のプラグインを導入することで表示速度を早くすることができるという情報も多かったのですが、他のプラグインとケンカ(干渉)することも多いので、今回は入れませんでした。
キャッシュ系プラグインならこの2つがおすすめです。
よかったら使ってみてください。
ただ、これらのプラグインはサーバーのスペックが低いと逆に表示速度が遅くなることもありますので、使っているサーバーと相談しながら使うのがベストです。
闇雲に入れればいいってわけじゃないんですよね。
サイトの表示スピードが上がれば、ユーザーの検索体験の質も向上します。サクサク見れるサイトだと、つい色々なページを見ちゃいますよね。
逆に、重いサイトだと「このサイト遅いからもういいや」って離脱されちゃう可能性も高いです。
検索体験の満足度を向上させることは、内部SEO対策に繋がります。もしも、自分のサイトの表示速度に不満があるなら、今回ご紹介した方法を試してみてください。
ということで、今回はWordPressのサイト表示速度をPageSpeed Insightsを使いサクッと改善した方法をお届けしました。

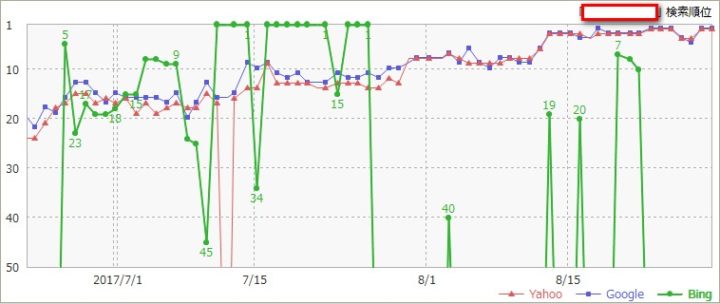
PS:検索推移の様子
今回、サイト速度を速くしたサイトの検索推移を載せておきます。

実際のところ、どこまで今回の対策が効いているのかは定かではありませんが、ゆるやかに順位が上昇しているので、やって損はなかったなと思っています。
加えて、共起語対策なども行ったので別々で検証してみれば良かったと若干悔やまれる部分もありますが、まあ結果オーライです。
このような検証を行う際は、必ず検索順位のチェックを行い、効いているか効いていないかを判断することが大事だと思っています。
順位チェックツールを使ってない人は、こちらにおすすめのものをまとめましたので、読んでみてください。
【無料&有料】検索順位チェックツールのおすすめ決定版12選!





