
画像編集ソフトといえば、Photoshop(フォトショップ)やGIMP(ギンプ)が有名ですが、PhotoScape(フォトスケープ)も負けちゃいません。
リサイズ、シャープ、フィルター補正、色調補正の他にテキストの追加、トリミングなど一通りの画像編集機能を備えています。
そして画像編集機能の他に、GIFアニメ作成、スクリーンキャプチャ、カラーピッカーなど、サイト作成する際に役に立つ機能も搭載してます。
これだけの充実機能満載でなんと無料!
最新バージョンPhotoScape v3.7のインストール方法から画像編集機能の使い方までを図解入りで解説しましょう。
PhotoScapeのインストール方法

まずはこちらのサイトにアクセスしてPhotoScape v3.7をダウンロードします。緑のダウンロードボタンをクリックします。

緑色の「Download Now」ボタンをクリックします。

またまた緑色の「Download Now」ボタンをクリックします。(※しつこいですよね・・)

ダウンロードしたファイルをダブルクリックします。

PhotoScape V3.7セットアップの画面が開きます。「インストール」をクリックします。

「Googleドライブ」の紹介画面が開きます。必要な方はチェックを入れて、必要ない方はチェックを外して「次へ」をクリックします。

お疲れ様でした。これでPhotoScapeのインストールは完了です。
PhotoScape画像編集機能の使い方

それではPhotoScapeの画像編集機能の使い方を解説しましょう。

まずはディスクトップのPhotoScapeアイコンをダブルクリックして起動します。

PhotoScapeのメニュー画面が開きます。いろいろな機能がありますが、ここでは画像編集機能について解説します。「画像編集」のアイコンをクリックします。

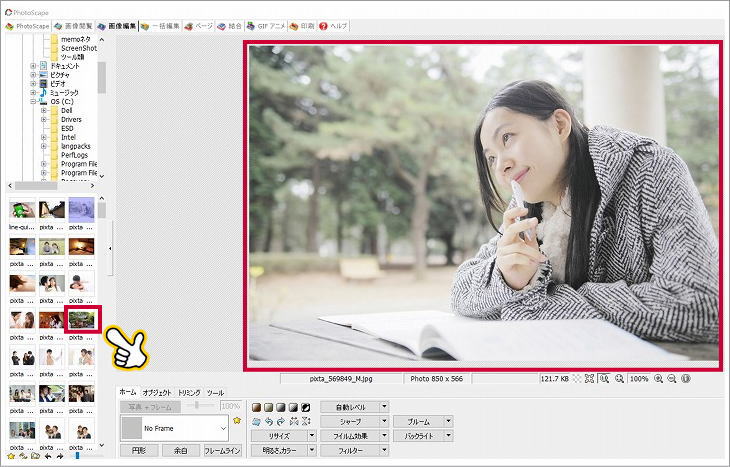
画像編集画面が開きます。左側にPC内のファイルが表示されます。編集する画像をクリックで右側に表示されます。
フレーム機能

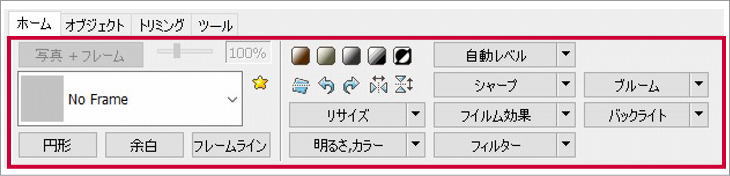
編集画面下部に各機能ボタン一覧が表示されます。まずは「No Frame」をクリックしましょう。

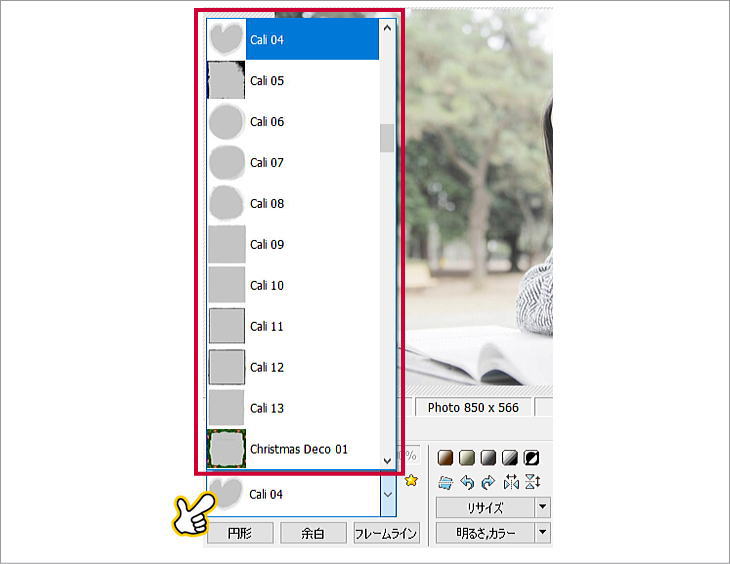
フレームデザイン一覧が表示されます。クリックで選んだフレームデザインが画像に反映されます。

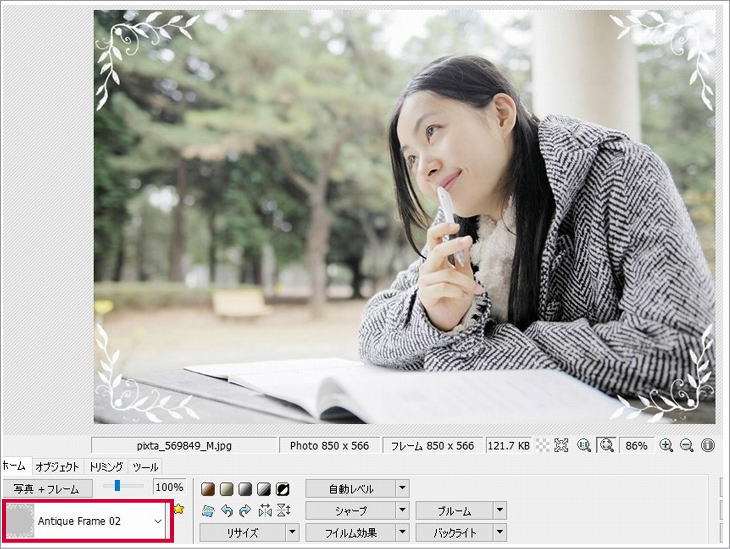
フレームデザイン「Antique Frame 02」を選択した例です。アンティーク調で気品あるデザインですね。

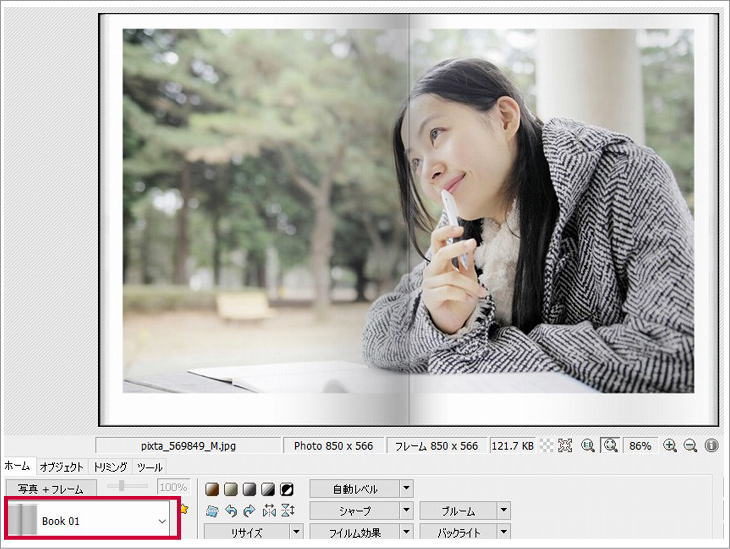
フレームデザイン「Book 01」を選択した例です。本を見開いたイメージのデザインです。

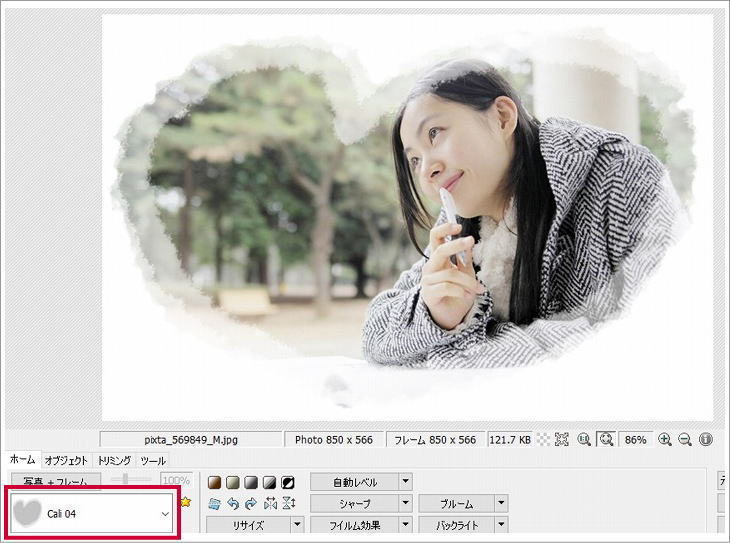
フレームデザイン「Cali 04」を選択した例です。ハート形で女性らしいデザインです。

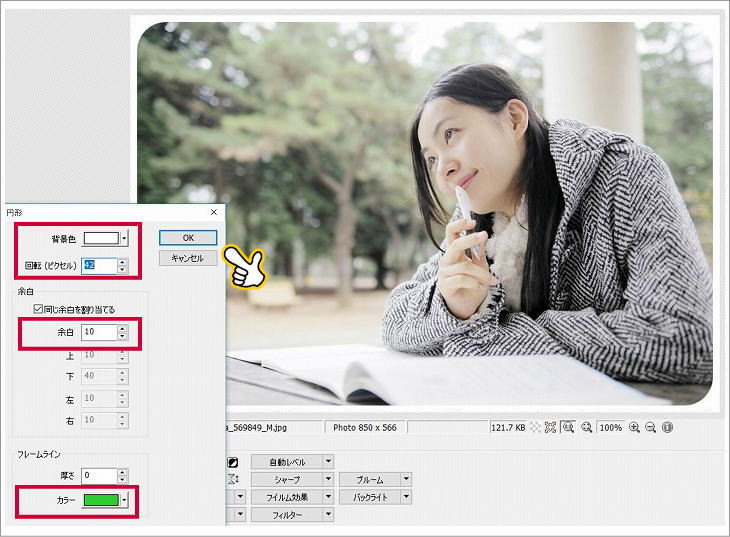
機能「円形」です。円形とは画像の四隅を丸くする機能です。背景色、円の半径、余白、フレームラインの厚さ・色を指定できます。

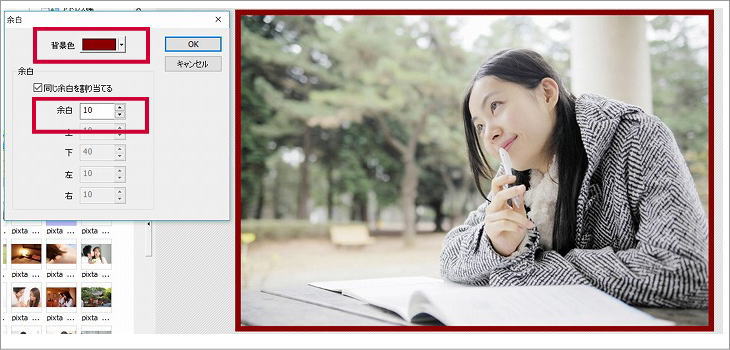
機能「余白」です。余白の背景色、幅を指定できます。

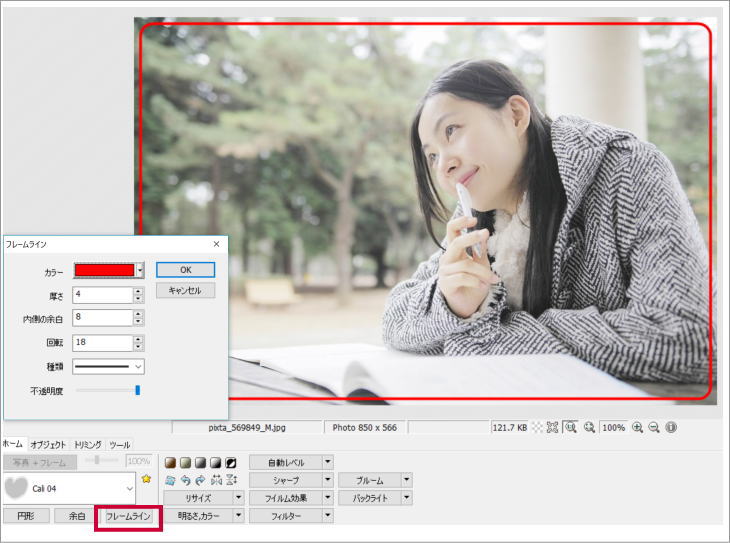
機能「フレームライン」です。カラー、厚さ、内側の余白、線の種類を指定できます。
色調補正

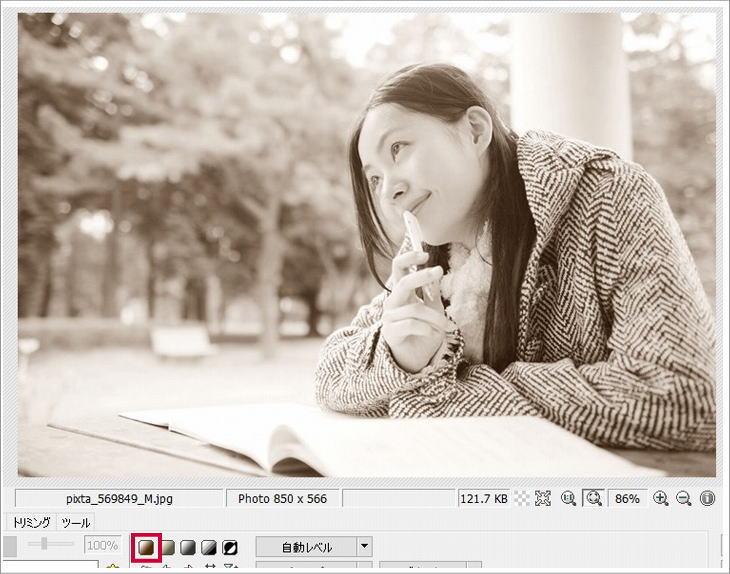
赤枠の「セピア」をクリックします。赤茶けた色調にすることで、古い写真のように見せる効果があります。

赤枠の「Bandicct」をクリックします。Bandicctを辞書で調べてみたら「オニネズミ」のことらしいです。少し赤っぽい白黒に補正されたので、オニネズミはこんな色なのかもしれませんね。汗

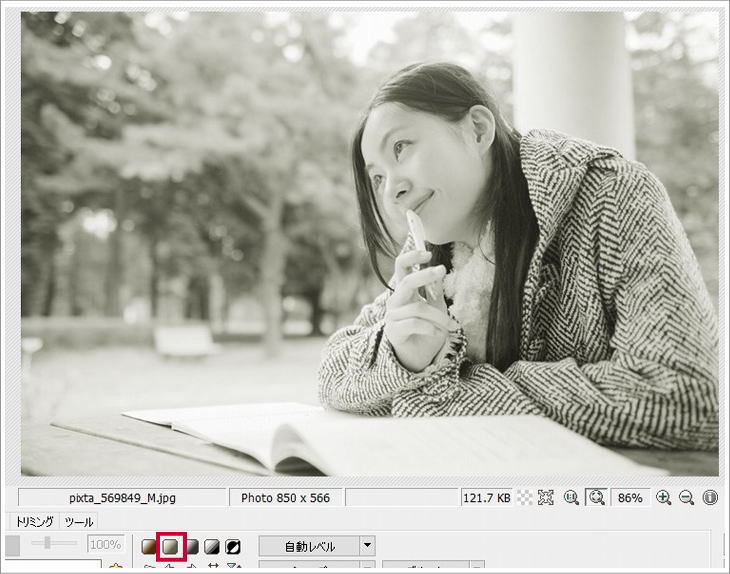
赤枠「グレースケール」をクリックします。一般的な白黒に補正されました。

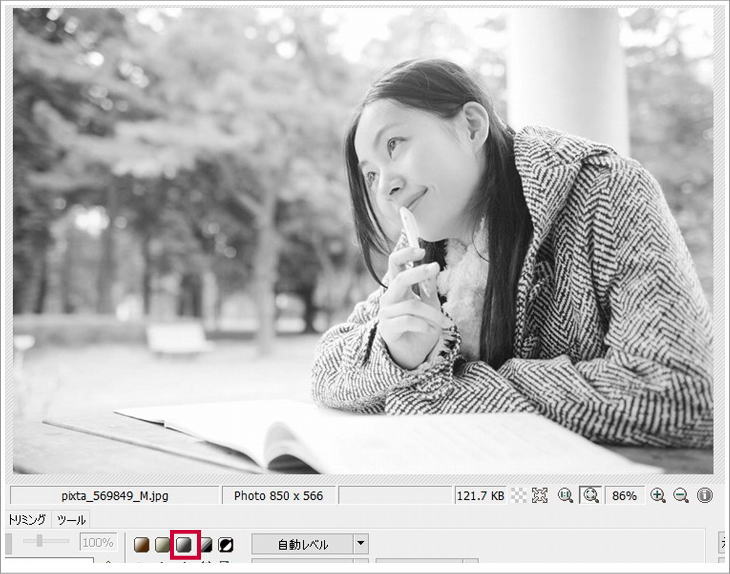
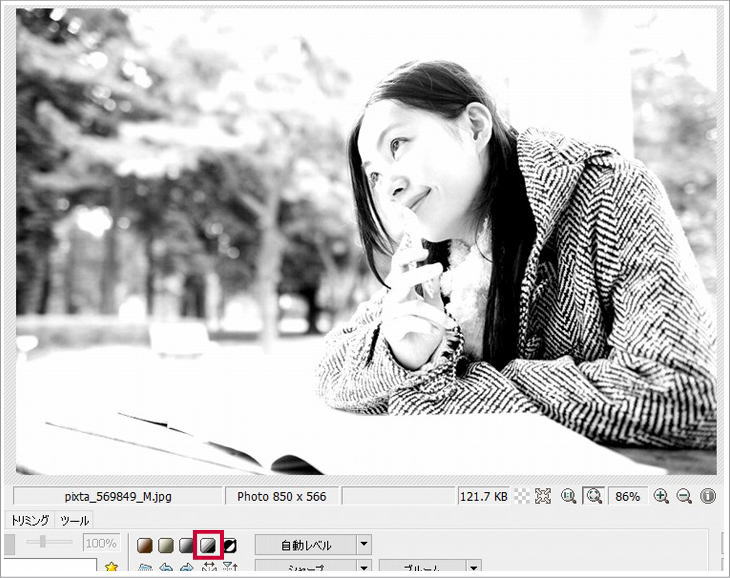
赤枠「Black&White」をクリックします。「グレースケール」よりもはっきりした白黒に補正されます。

赤枠「ネガティブ反転」をクリックします。すべてのピクセルが反転してネガフィルムのように補正されます。
回転

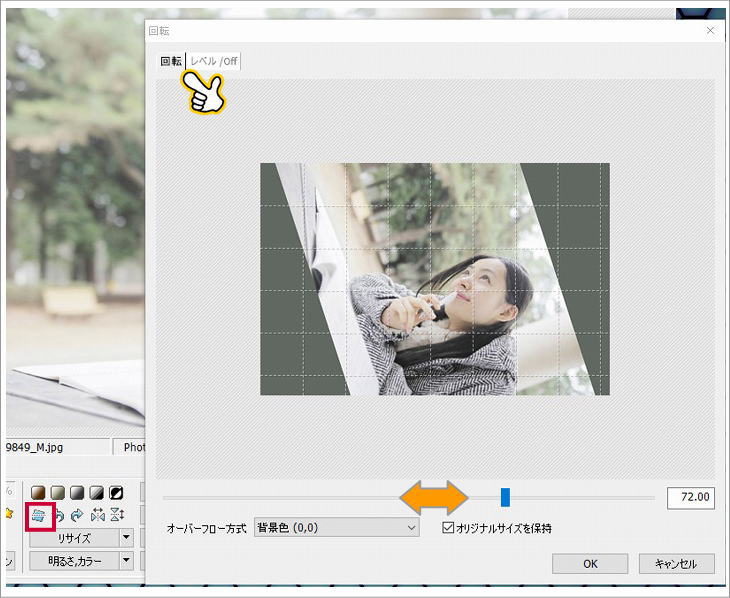
赤枠「任意の角度に回転」をクリックします。上部の「回転」を選択して、青色のバーを左右にドラッグすることで回転の角度を指定できます。

赤枠「90度左回転」をクリックします。画像が左に90度回転しました。「90度右回転」も同様の操作になります。

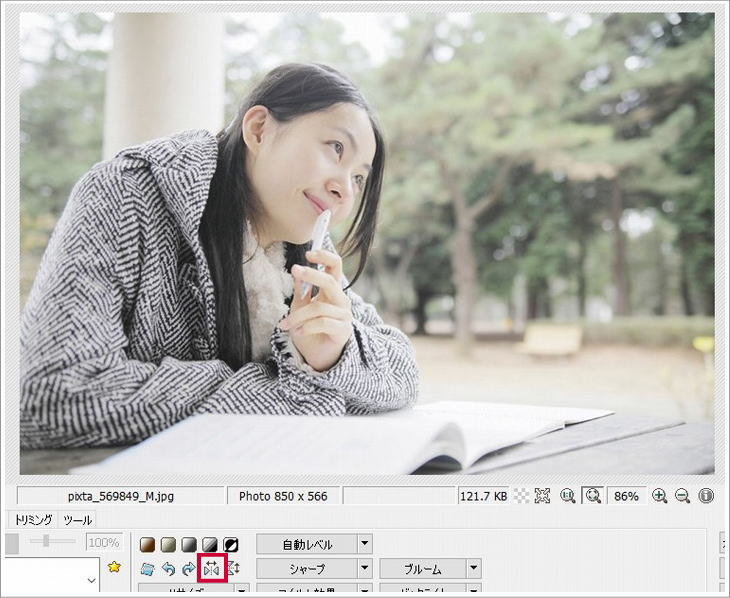
赤枠「鏡面」をクリックします。鏡面のように左右がひっくり返りました。

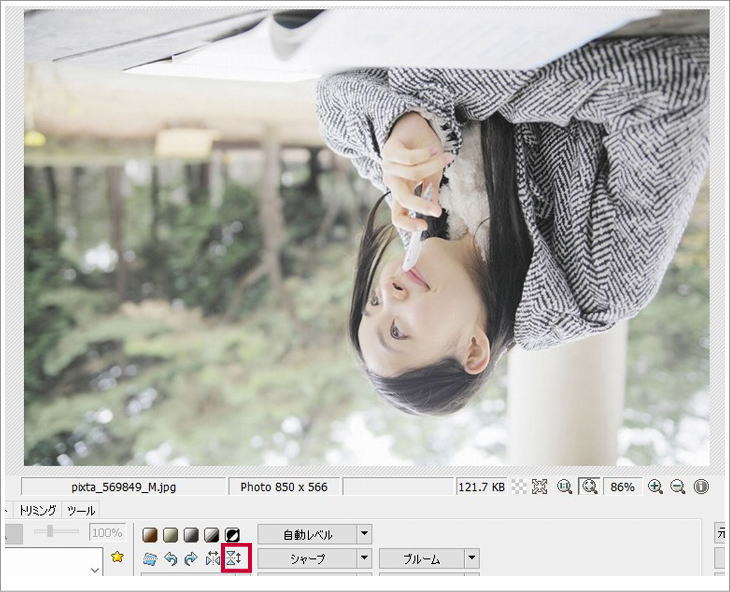
赤枠「反転」です。上下がグルリと1回転した画像になります。
リサイズ・フィルター

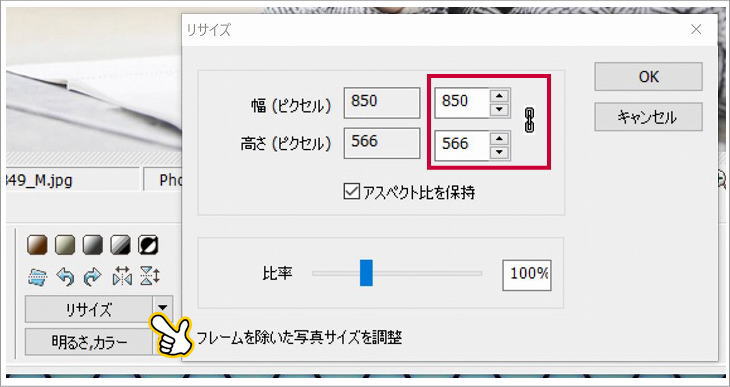
「リサイズ」で画像サイズを変更できます。幅・高さを指定、または比率を変えてリサイズできます。

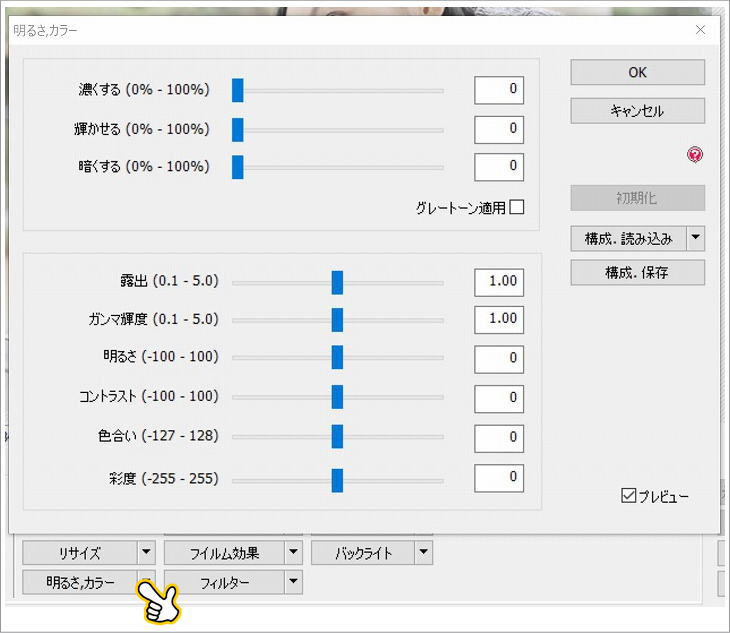
「明るさ・カラー」ではそれぞれの項目の青色バーを左右にドラックすることで、露出、明るさ、彩度などを細かく指定できます。

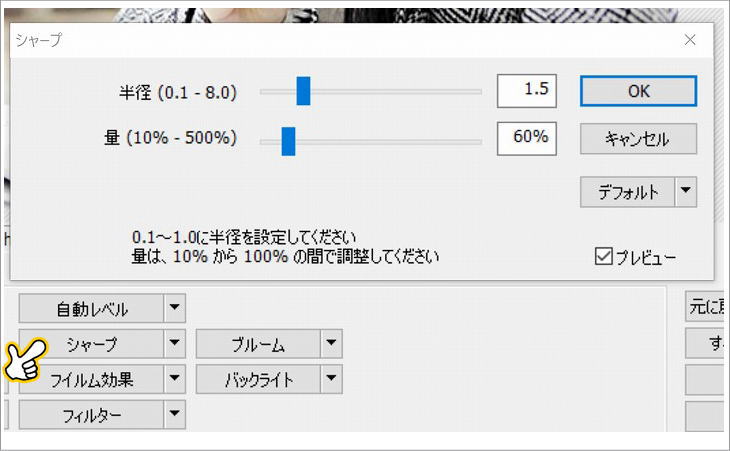
「シャープ」では半径、量を調整することで、よりクッキリした画像にすることができます。

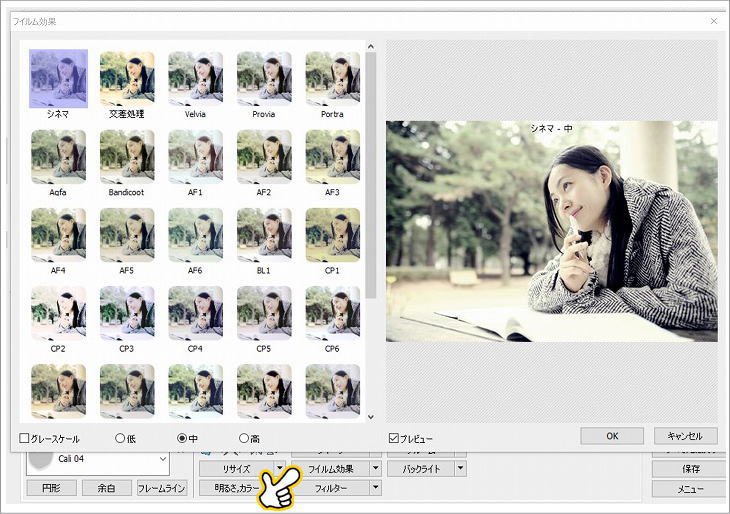
「フィルム効果」では複数のフィルムサンプルから選択することで同様の補正がされます。

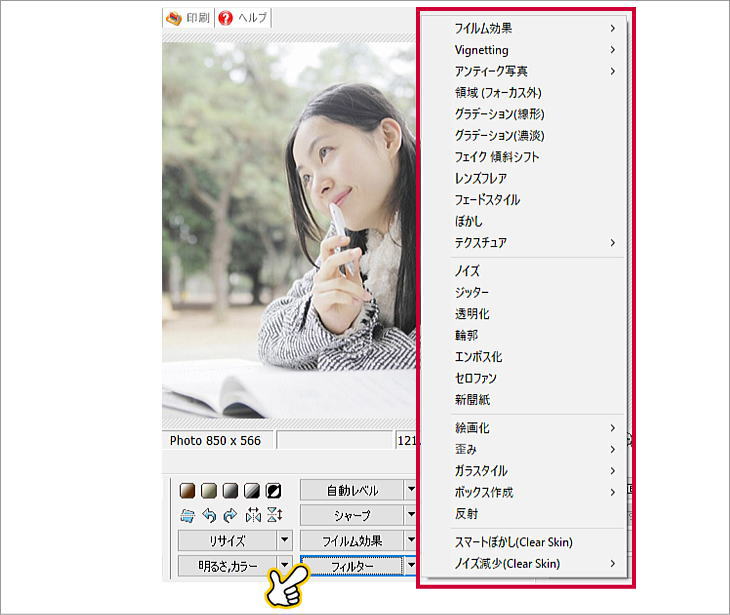
その他に「フィルター」機能があります。ここではすべて紹介できませんが、一度すべてプレビューで確認しておいて、お気に入りの装飾をメモっておくことをおススメします。

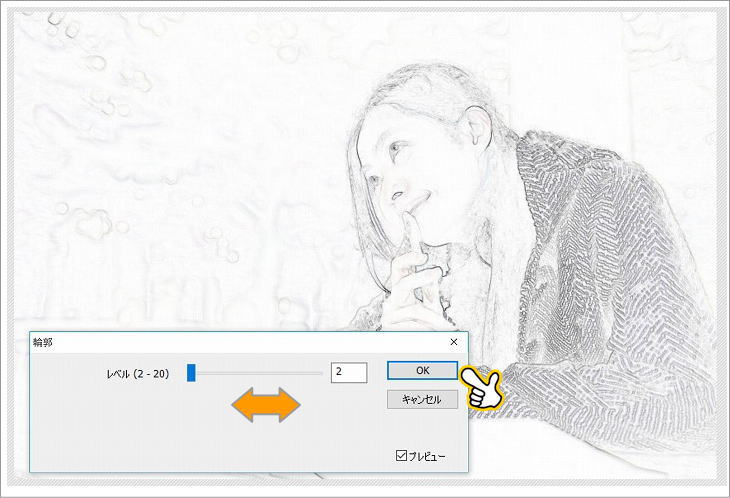
「フィルター」>「輪郭」です。鉛筆で描いたような感じになります。

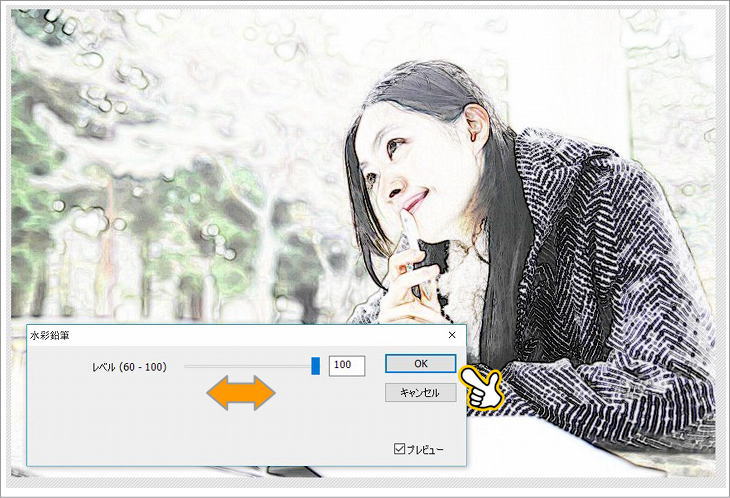
「フィルター」>「水彩鉛筆」です。水彩の鉛筆で描いたように、やわらかいイメージになります。

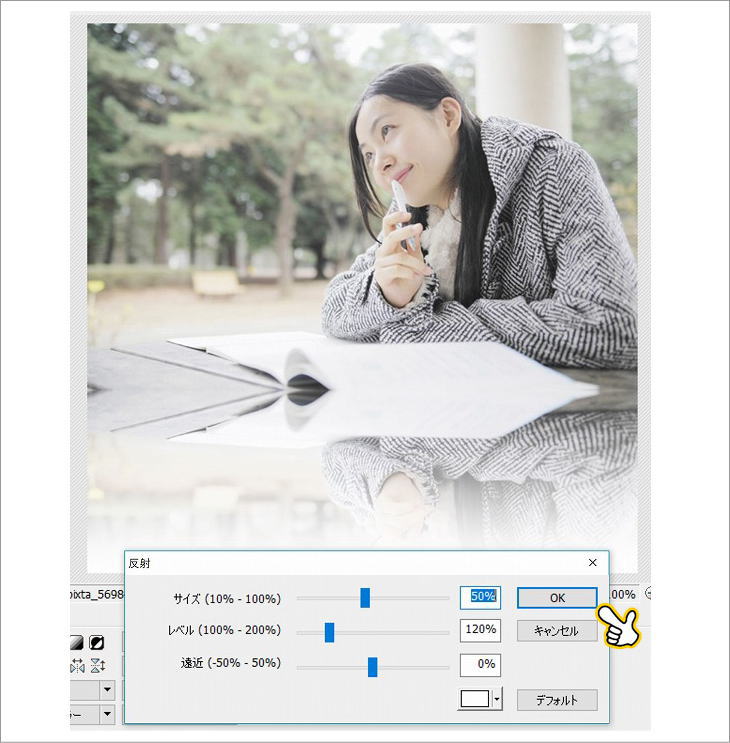
「フィルター」>「反射」です。下に鏡を置いたように反射した画像になります。

「フィルター」>「ボックス作成」です。3Dのように立体的な画像になります。
オブジェクト

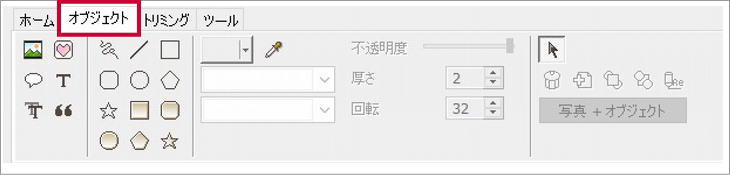
次にオブジェクトについて説明しましょう。ピンクのハートマークボタン(Icons)をクリックします。

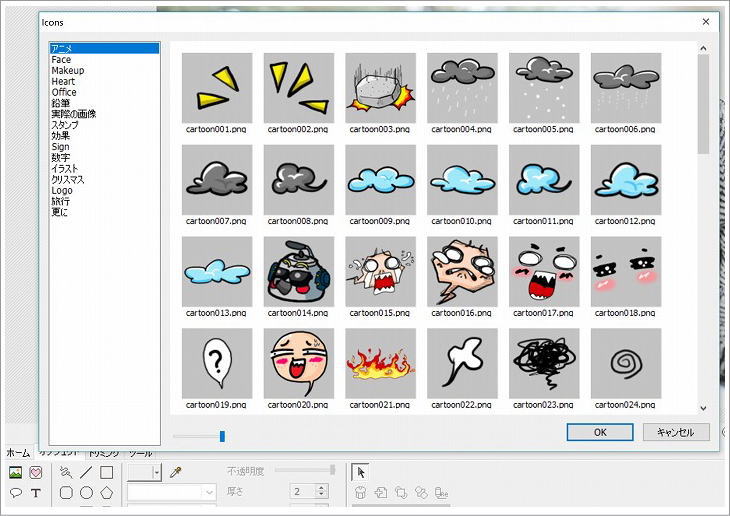
いろいろな素材が表示されます。これは「アニメ」の素材一覧です。ユニークなものがたくさんあるので、インパクトあるバナー作成にはもってこいですね。

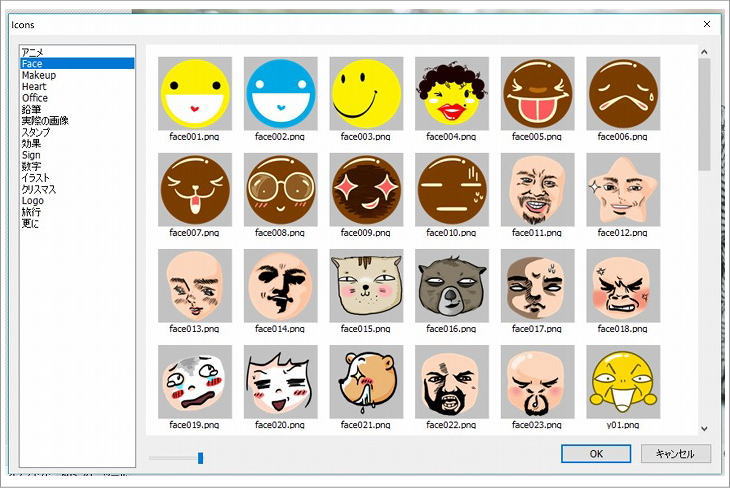
「Face」の素材一覧です。いろいろな表情があるので、使用前・使用後の表情としても使えますね。

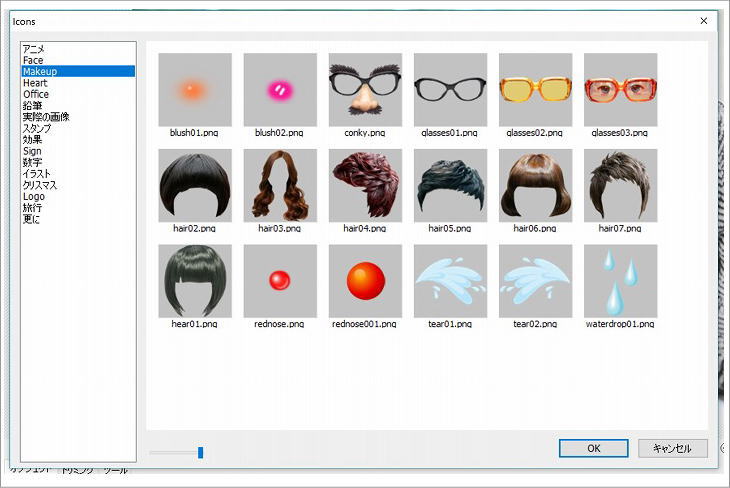
「Makeup」素材の一覧です。顔写真に使えば、注目度UPですね。^^

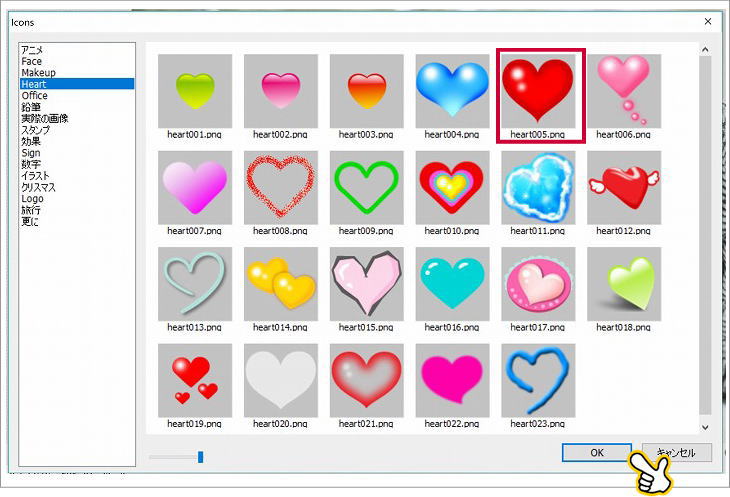
「Hart」素材一覧です。気に入った素材を選択して「OK」をクリックします。

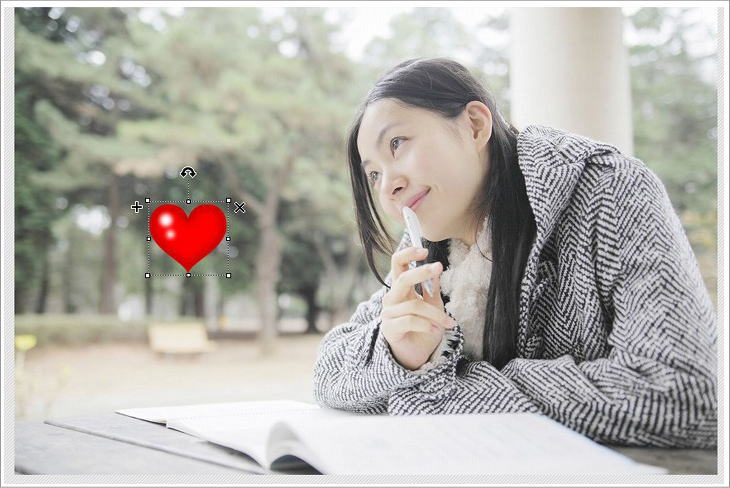
はい。素材が画像に設置されました。ドラッグドロップで移動できます。

また、素材を囲んでいる四角の四隅をドラッグすることでサイズ変更することができます。

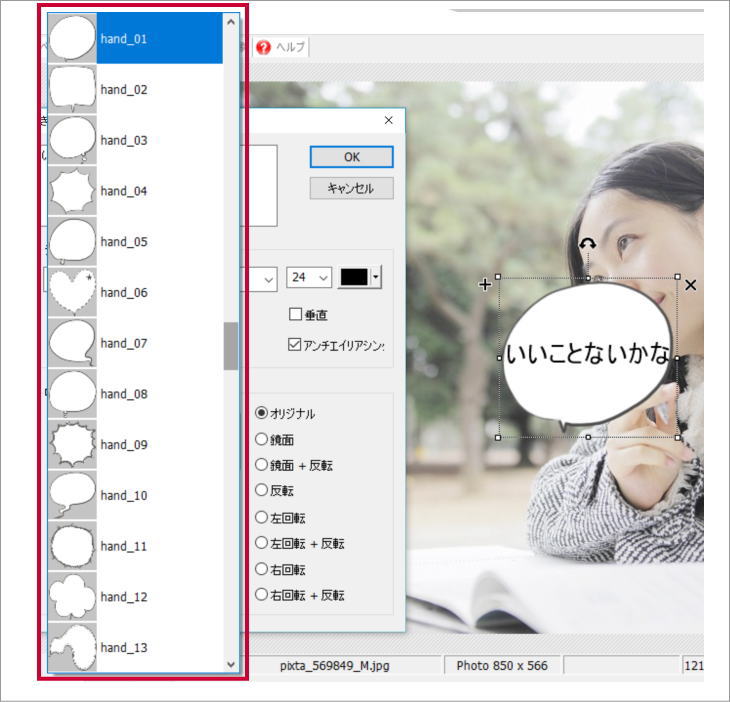
「吹き出し」です。文章、フォント、文字サイズ、色を指定できます。

吹き出しデザインも豊富にそろってます。アフィリエイトサイトでは口コミのバナーを作るとき「吹き出し」はよく使われますね。

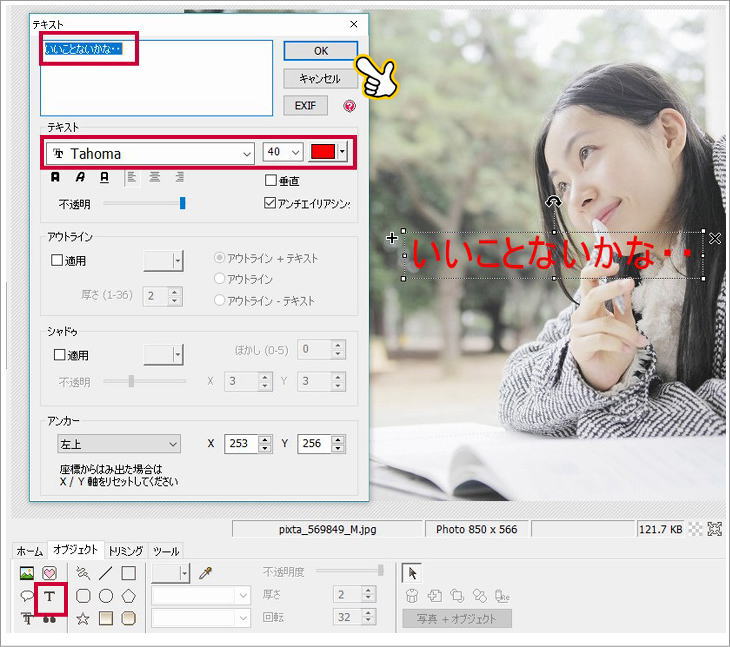
「T」でテキストを挿入できます。文章、フォント、色の他、細かい装飾が可能です。

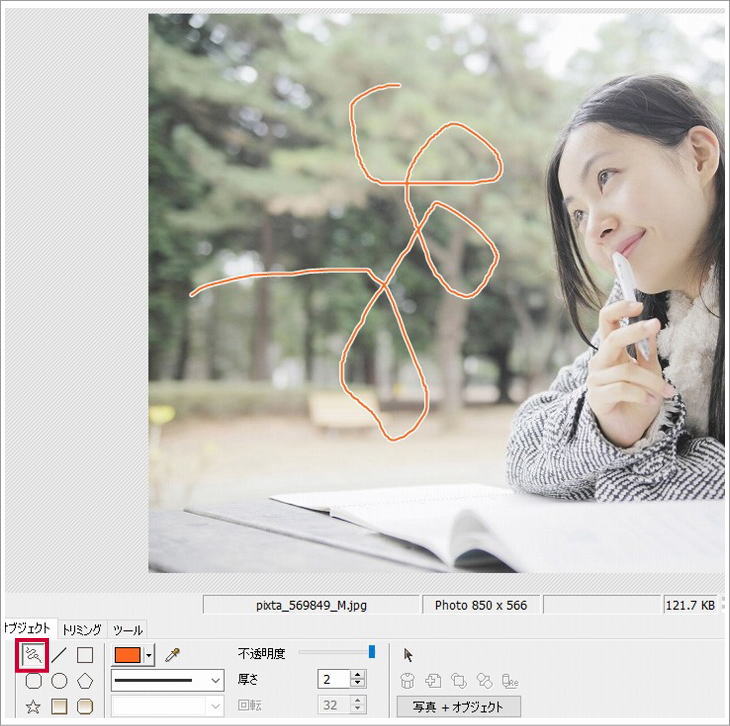
「ラインモード」です。マウスをドラッグした通り、線を引くことができます。色、太さも調整可能です。

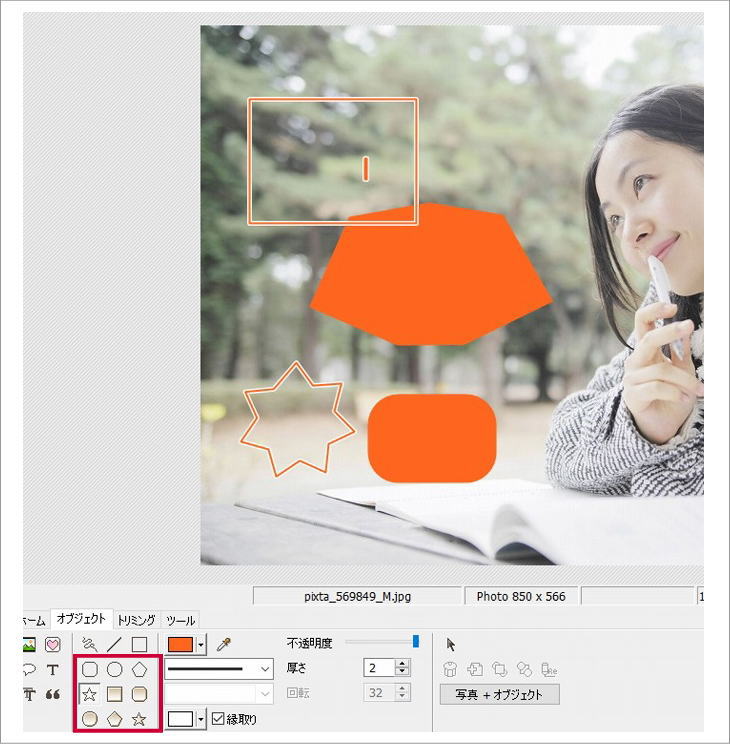
その他赤枠の各ボタンクリックで各図形(枠のみ・塗りつぶしあり)を挿入することができます。

作業中に間違ったときは、右下にある「元に戻す」をクリックで前の状態に戻すことができます。

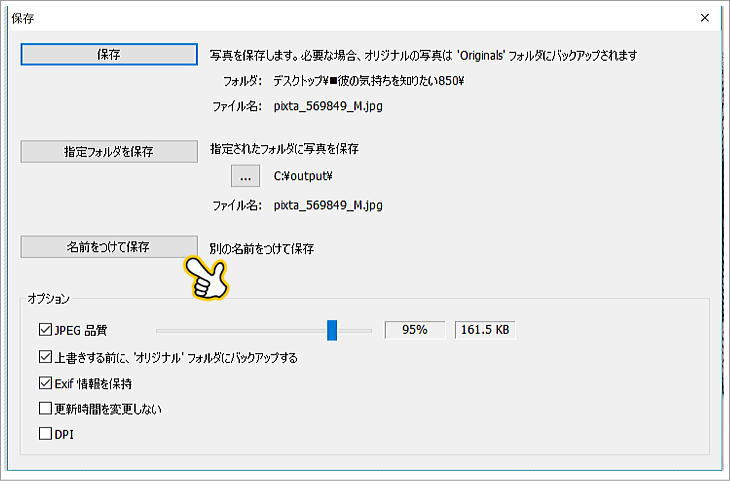
画像の編集が完了したら「保存」ボタンをクリックします。

「名前をつけて保存」で原本の画像とは別に保存することをおススメします。
アフィリサイトで使うなら無料画像編集ソフトPhotoScapeで十分!

駆け足でPhotoScapeの使い方を説明してきましたが、いかがでしたか?
精度が高い画像編集をする場合は、Photoshop(フォトショップ)などの高度なソフトが必要ですが、アフィリエイトサイトで使うなら、はっきり言って無料画像編集ソフトPhotoScapeで十分です。
是非あなたもPhotoScapeを取り入れて、作業の効率化を図ってください。^^





