
最近、よく耳にするようになってきたAMP対応、でもなんだかよくわかんないな~と思って放置していたのですが、WordPressならプラグインで対応できるとのこと。
そこで、今回はその設定方法を備忘録的に残していこうと思います。
まだ、検索順位のランキング要因ではないとは言われているようだけど、きっと今後AMP対応しているかしていないかをGoogleは見るようになると思います。
だったら、早く対応していたほうがいいよねってことですね。

AMPってなんじゃい?
AMPは「Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)」の頭文字を取った言葉で、モバイル(スマホ)端末からアクセスしたときに、ページの表示速度を向上させる技術のことを言います。
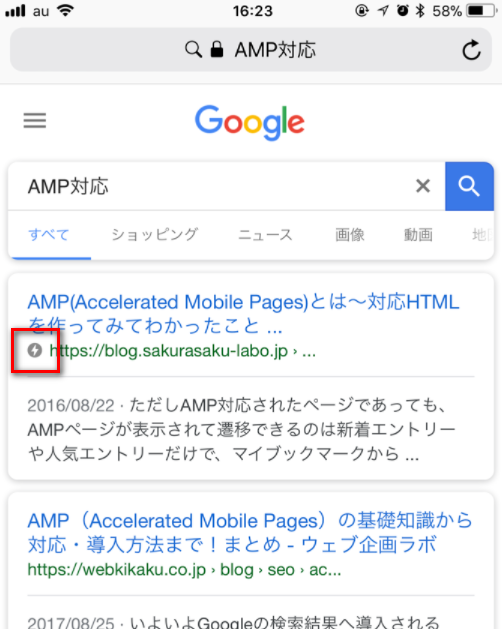
見分け方としては、スマホからGoogle検索したときに、URLの横にカミナリマークが付いているかどうかで判断できます。

自分のサイトをGoogleで検索してみて、このカミナリマークが付いてない場合はAMP対応出来てないってことですね。
以前から、GoogleもAMP対応に力を入れているということは知っていましたが、正直よくわからん!と投げていましたが、今回WordPressプラグインで対応出来るということでやってみたのです。
時代の流れから考えても、今はスマホからのアクセスがほとんどなので、スマホの表示速度を上げることは、ユーザーの利便性の向上にも繋がります。
つまり、今後スタンダードになる可能性が高いんですね。
Google モバイル検索が Accelerated Mobile Pages に対応しました
AMP対応のプラグインを入れてみた
では、今回入れてみたWordPressプラグインを2つご紹介しましょう。
AMP対応のプラグイン
| AMP | WordPressの投稿をAMP化させるプラグイン |
| AMP for WP | AMP表示したページの外観や機能を追加するプラグイン |
基本的に、一個目の「AMP」だけのプラグインでAMP対応は完了できるのですが、「AMP for WP」を入れると見た目などを若干変えることが出来るということで試してみました。
なので、見た目なんか別にどうでも良くね?って方は「AMP」だけ入れておけばOKです。
また、「AMP」の方はプラグインを追加するだけで設定は特に不要です。

プラグインのインストール方法
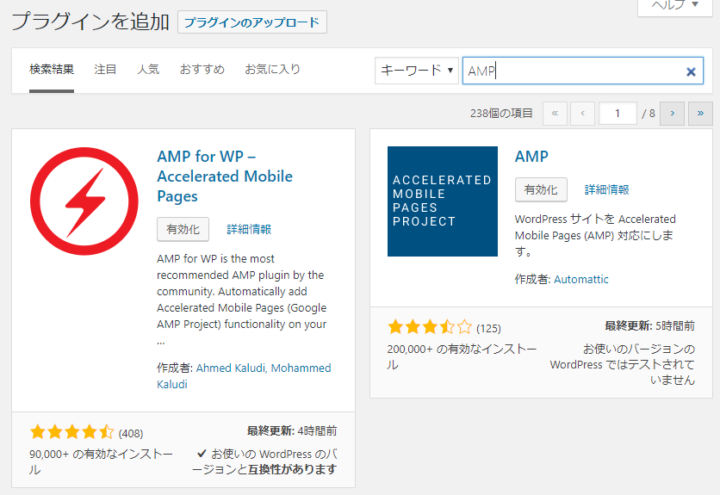
WordPressに「AMP」プラグインをインストールするには、管理画面から「プラグイン」⇒「新規追加」を選択肢、検索窓に「AMP」と入れます。
そうすれば、目的のプラグインが表示されますので、「今すぐインストール」をクリックします。

まずは、「AMP」の方をインストールし、「有効化」をクリックしましょう。
設定することは特にないのですが、「設定」⇒「パーマリンク設定」を選択し、何も変更はせずに「変更を保存」をクリックした方がいいようです。
理由はよくわかりませんが、何かのバグを解消するためだと思います。
プラグインで表示するURLについて
このプラグインによるAMP対応は個別の記事ページのみです。
記事ページのURLの末尾に「/amp/」を追加するとAMPページへアクセスが出来ます。
例えば、この記事のURLはhttps://affiligoto.com/wordpress-amp/です。
このURLの末尾にこのように追記します。
https://affiligoto.com/wordpress-amp/amp/

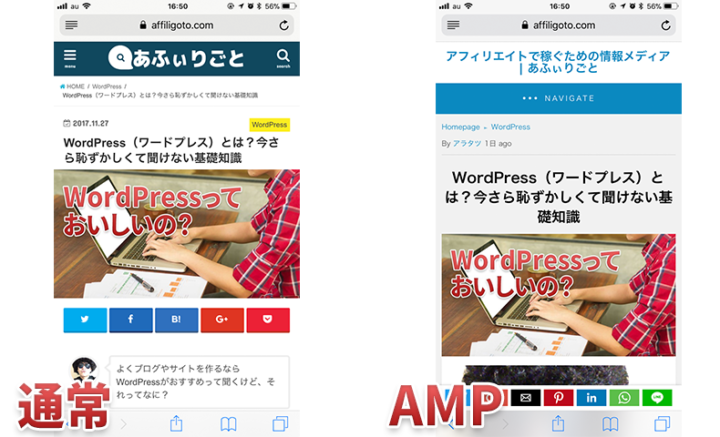
左が通常の表示で、右がAMP対応したページのデザインです。
このように、AMP対応すると表示を重くしていると思われるところを簡素化しページを軽くしてくれるような感じですね。
ただ、ですね。
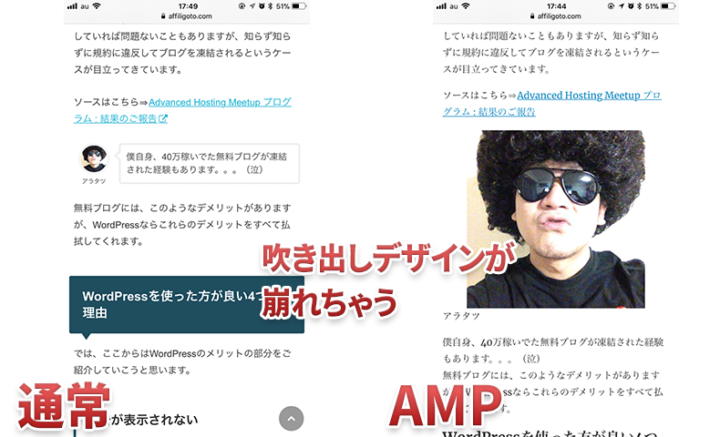
あふぃりごとでは吹き出しをよく使っているのですが、AMP化したページの吹き出しがこんな感じに表示が崩れてしまうんですよね。
これは、WordPressテーマの吹き出し機能がAMPに対応してないってことだと思います。


そりゃねーよ~(ΦωΦ)
う~~~~ん。確かに表示速度は抜群に上がるんだけど、これは、、、(泣)
この状態を放置するのは、逆にユーザビリティに問題が出てきそうですね。
ってことは、すべての記事の吹き出しを取っ払わなければならないという問題が出てきました。
これはつまり、Googleは、もはやデザインは二の次だ、正しい情報を文字と画像だけで伝えてりゃええんや!と言っているように思えてきました。

と言いつつ吹き出しを使うっていうね。
もし、このままAMP対応が進めば、あふぃりごとのように吹き出しを入れつつ、コンテンツに特徴を出しているサイトが不利になるってことです。
なんだか、すべてのWEBサイトに遊び心がなくなっていくように思いました。
それって寂しいよね。(ΦωΦ)
ということで、現段階ではあふぃりごとはAMP対応しないことを誓います。
ただ、デザイン気にしないって方にはAMP化はかなりおすすめです。マジで表示速度速くなります。
AMP対応のテスト(確認)
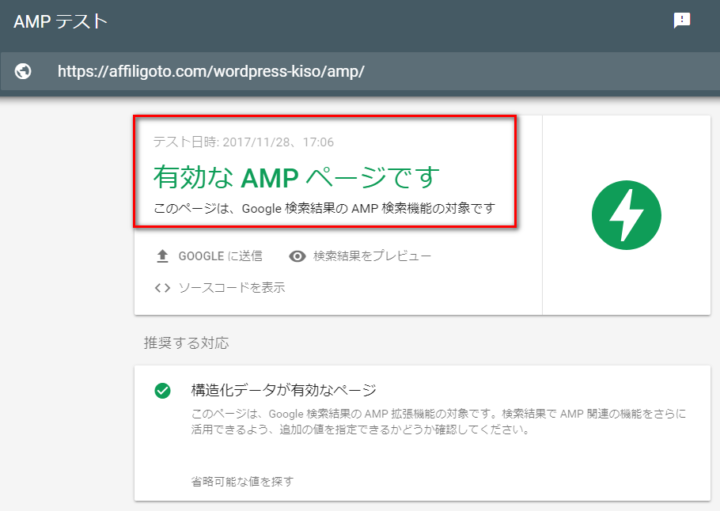
AMP対応が終わったら、一応ツールでテストをしておきましょう。
GoogleはAMPが有効かどうか確認できるツールを提供してくれています。
これに調べたいページのURLを入れて「テストを実行」を押すだけです。

「有効なAMPページです」と出ればOKです。
注意点はURLの末尾に「/amp/」を付けているかどうかを確認しておきましょう。
AMP for WPを有効化した場合
では、続いて「AMP for WP」の使い方を見ていきましょう。
ちなみに、「AMP for WP」を使う場合は「AMP」の方のプラグインが有効化されている必要があります。
「AMP for WP」を有効化したらページ下部にソーシャルボタンが表示されるなど、若干デザイン性が増します。


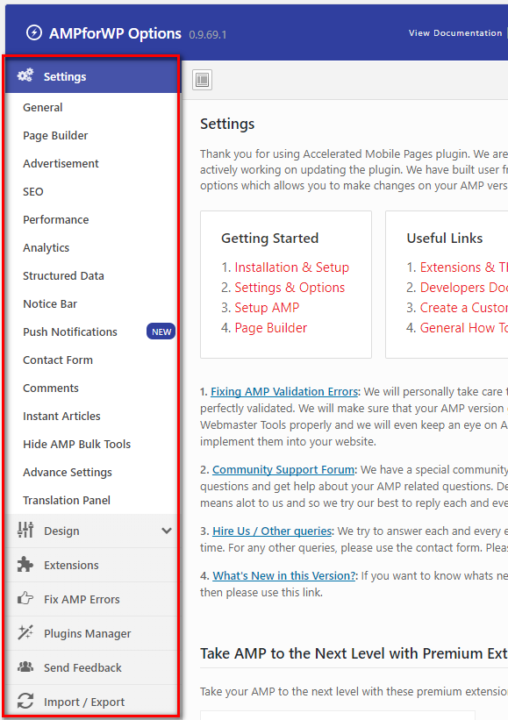
設定画面はこんな感じです。

設定の説明記事はこちらが参考になりました。
徹底的に使いこなしてみたい方はやってみてください。
まとめ
確かに、AMP対応するといいこともありますが、うちのように割りと遊び心満載で運営しているサイトにはデメリットもありました。
AMPのメリットは、
- スマホ表示が高速化されるので、ユーザー体験が向上する
- 表示速度が上がれば、SEOにも多少効果ある?(不明)
といった感じです。
ただ、デメリットとしては
- ページ全体を極力シンプルにしておかないと表示に不満が生まれる
- なんか味気ない
という感じですね。
僕は、デザインでユーザーを楽しませることも大切なことだと思っています。
もちろん、情報だけなら文字と画像だけで事足りるのかもしれませんが、なんだかそれって笑えないですよね。
もっと色んな演出をしてユーザーに飽きずにブログのファンになってもらうためにも、あふぃりごとはAMP化を一旦見送り、また改善案が出てきたら試してみようと思います。
あ、ちなみに多分CSSをいじれる人ならAMP化したとしても吹き出しを再現することはできると思います。
僕は、出来ません。(ΦωΦ)フフフ…





