前回の記事で無料画像編集ソフトPhotoScape(フォトスケープ)インストールから画像編集機能の使い方を説明しました。
画像編集では、画像のリサイズ、シャープ、フィルター補正、色調補正の他にテキストの追加、トリミングなど一通りの機能が装備されているのでそれだけでもかなり重宝するのですが、それだけではありません。
あまり知られていませんが、PhotoScape(フォトスケープ)のGIFアニメ機能も超使いやすいのでおススメです。
この記事のアイキャッチ画像もPhotoScape(フォトスケープ)のGIFアニメ機能を使って作成しました。動きがある画像、ボタンは閲覧者の注意を引きます。是非あなたのサイトでもGIFアニメを試してみてください。
PhotoScape(フォトスケープ)GIFアニメ機能の使い方

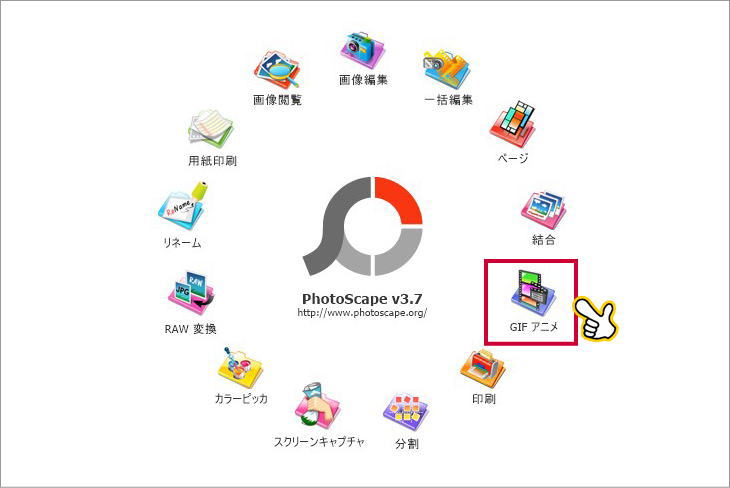
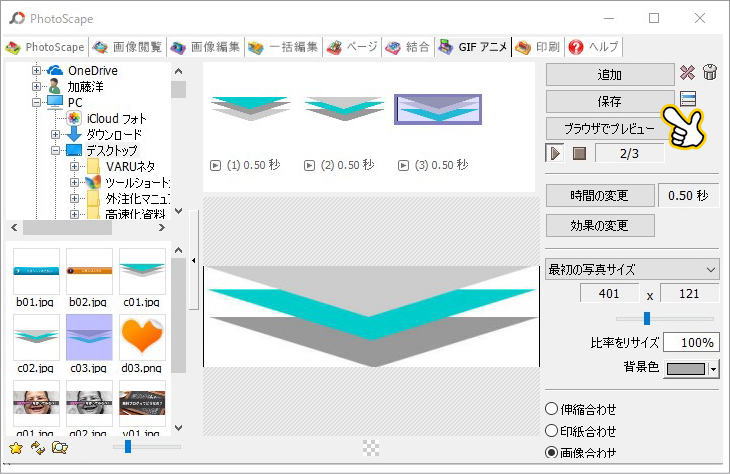
まずはPhotoScape(フォトスケープ)を起動して、「GIFアニメ」アイコンをクリックしましょう。

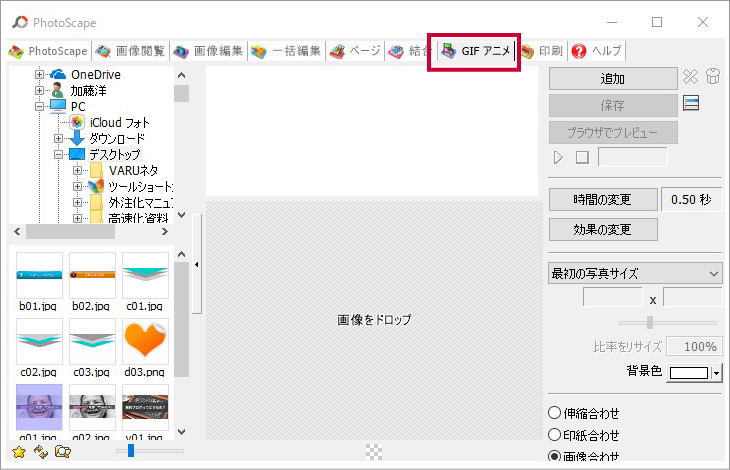
GIFアニメ編集画面が開きます。

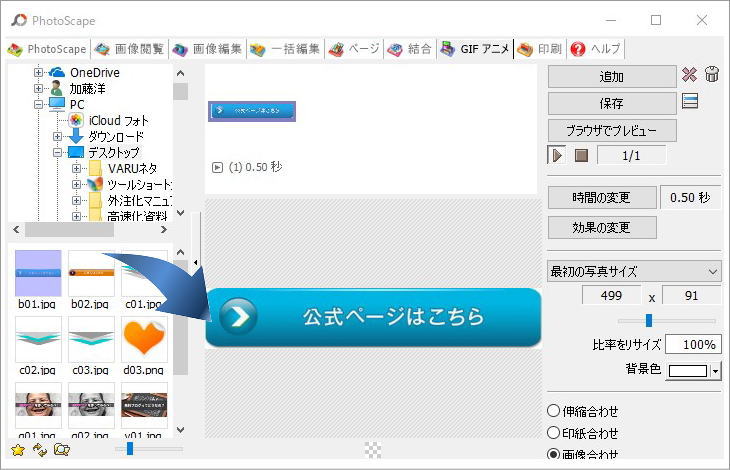
編集する素材(画像・イラスト・ボタンなど)を選択し、中央の編集エリアにドラッグしましょう。(※左クリックでもOKです。)
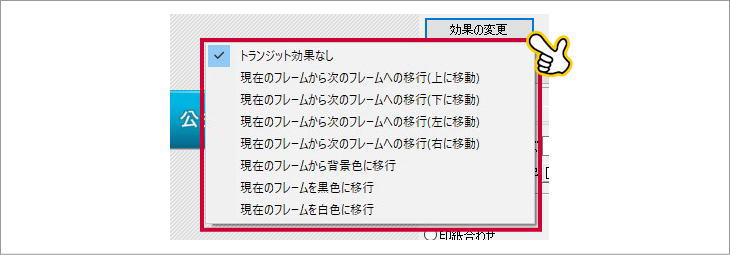
GIFアニメの効果(動き)は8種類

GIFアニメの効果は8種類あります。
- トランジット効果なし
- 現在のフレームから次のフレーム移行(上に移動)
- 現在のフレームから次のフレーム移行(下に移動)
- 現在のフレームから次のフレーム移行(左に移動)
- 現在のフレームから次のフレーム移行(右に移動)
- 現在のフレームから背景に移動
- 現在のフレームを黒色に移行
- 現在のフレームを白色に移行

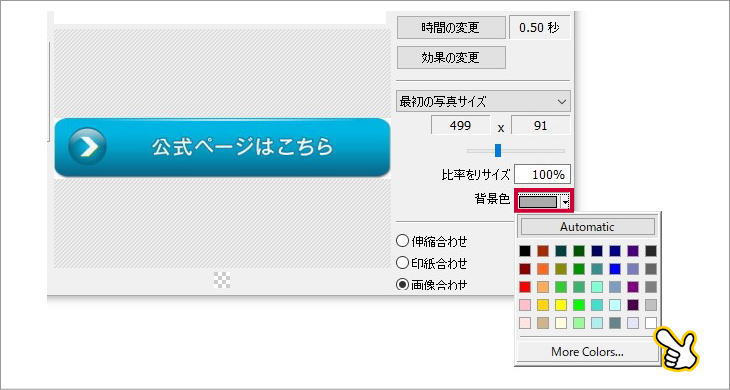
背景色ボタンをクリックするとカラーパレットが開きます。好きな色を選択してください。

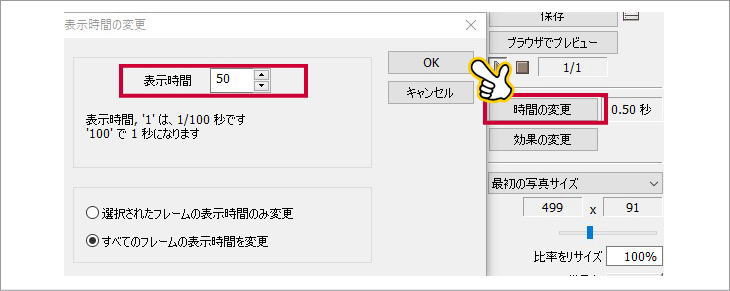
動きの速度は「時間の変更」で指定することができます。動きを遅くするには表示時間を大きくします。プレビューで動きを確認しながら調整しましょう。

画像は複数選択することができます。画像サイズはそろえるようにしましょう。
GIFアニメのサンプル
各効果ごとのGIFアニメサンプルです。
■トランジット効果なし(2枚の画像を選択)

■現在のフレームから次のフレーム移行(上に移動)

■現在のフレームから次のフレーム移行(下に移動)




効果の中で「下に移動」はいろんな場面で使うことができます。
■矢印をGIFアニメ(下に移動)で作り、その下に購入ボタンを設置した例