
最近、(最近でもないけど)独自SSL化をするとサイトが飛ぶとか、順位が下るとかって話をよく聞きます。
うちのメディア(あふぃりごと)の場合は、立ち上げ時からすでにSSL化していたので、特に悩むところはなかったのですが、記事数の多いブログはSSL化するか躊躇してしまいますよね。
SSL化するべきか、しないべきかと悩んでいるアフィリエイターやブロガーも多いハズ。
しかし、僕にとってはチャンスだなと思ってしまいました。だって、
サイト飛んだらネタになるじゃん(ΦωΦ)
というわけで、今回は僕が持っているロリポップで運営しているブログを独自SSL化してみようと思います。
まあ、いずれはしないといけないなと思っていたのでいい機会ということで、その設定手順なんかも合わせて解説していきます。
ところでSSLって何?
SSLとは、Secure Socket Layer(セキュア・ソケット・レイヤー)の頭文字を取った言葉で、インターネット上で情報を暗号化して送受信できる仕組みのことを指します。
簡単に言えば、SSL化するとそのサイトの安全が保証されるものって感じです。
ちなみに、SSL化されているかされていないかは、そのサイトのURLを見るとわかります。
上の画像は楽天のURLです。
ブラウザで見たときに「保護された通信」と書いてあり、URLが「https://」となっていれば、そのサイトは比較的安全なサイトということです。
Googleはこれを標準化したいから、すべてのサイト運営者にSSL化を勧めているわけですね。
今は、まだ標準化されていない(浸透していない)けど、近い将来ユーザーにも認知されれば「保護された通信」と出ないWEBサイトは嫌われる可能性もあります。
なので、今のうちからやっておきましょうという話です。
SSL化すると検索順位はどうなる?
SSL化に今一歩踏み切れない方の悩みはココだと思います。
なぜなら、すでにSSL化に取り組んでいるウェブマスターたちがこんなことを呟いているからです。
朝から良い事と悪い事が一つずつ。まず、良い事はDMCA申請がすべて承認されたこと。そして、悪い事はSSL化したサイトがぶっ飛んでたこと。 pic.twitter.com/RbSVdQApZZ
— ヨウ (@yodroid) 2017年9月23日
SSL化で順位が下がるらしい。当方SSL化は数か月前にしたが、被リンクがリダイレクトされて認知されるまでは一時的に落ちてました。今は再評価になっているのかな? #SSL化問題 #おはようございます
— ジュニアSEO@俯瞰厨 (@seo_realbb) 2017年9月19日
また、SSL化しないといけないのはわかっているけど、技術的な問題で不安を抱えている人も多そうです。
どうしよう…このノリでメインのもSSL化するか超悩み中((((;゚Д゚)))))))
失敗したら私のアフィリエイト人生終わるwww
— ぱしりのぱしこ (@diylove02) 2017年9月14日
ただ、色々見ていると一時的に検索順位が下がることもあるけど、しばらくするとまた戻ってくるという声もありました。
SSL化してふっとんだサイトが帰ってきたー
マジで焦ったわ(^_^;)飛んでから4日後に元の順位へ
その間特に何もせず— hiro (@buta_gollira) 2017年9月19日
こうして他のウェブマスターの話を聞いていると、SSL化ってメリットないんじゃ?と思ってしまいそうですが、一応GoogleはSSL化をしているサイトは検索順位に好影響を与えると公式に発表しています。
HTTPS をランキング シグナルに使用します
なので、した方が良いことは間違いありません。
ですが、劇的な順位の上昇はほぼほぼ期待できません。
例えば、あなたのサイトの評価が200点満点中、139点だったとしたら、SSL化することで140点になるくらいだと思えばいいと思います。
ハッキリ言って微妙ですよね。
なので、SSL化は検索順位を上昇させるための対策ではなく、サイトの信頼性を上げる対策という認識で取り組みましょう。
あ、ただGoogleはこんなことも言っています。
HTTPS ページが優先的にインデックスに登録されるようになります
参照: ウェブマスター向け公式ブログ
インデックスが速くなるなら、かなりメリットはありそうですよね。
ロリポップのSSL化手順
前置きが長くなってしまいましたが、ここからロリポップで運営している僕のWordPressをSSL化した手順を解説していこうと思います。
ちなみに、そのブログはすでに180記事入っているそこそこのブログです。
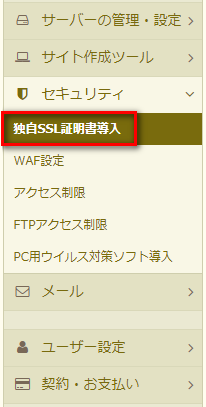
まず、ロリポップの管理画面の左メニューから「セキュリティ」→「独自SSL証明書導入」をクリックします。

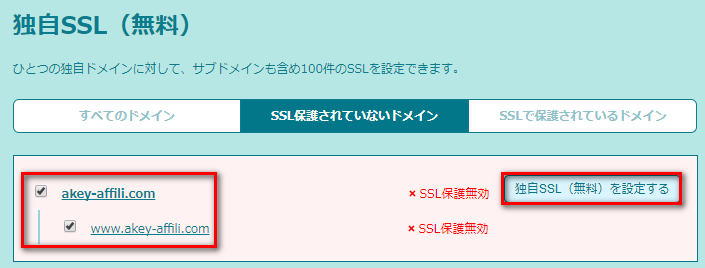
すると、「独自SSL化」のページに移動しますので、対象URLにチェックを入れて「独自SSL(無料)を設定する」をクリックします。

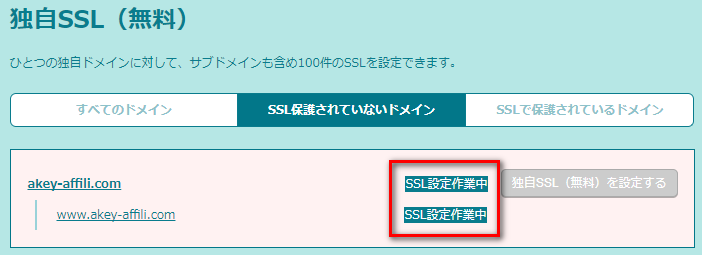
SSL化が始まります。

新規サイトの場合は、すぐに終わりますが、ある程度記事の入っているサイトだとしばらく時間がかかります。
僕の場合は20分くらいでSSL化作業が終わりました。

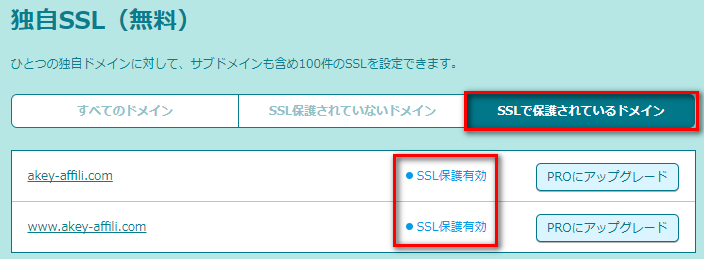
サーバー側の設定はこれで完了です。
WordPressの設定を変更する
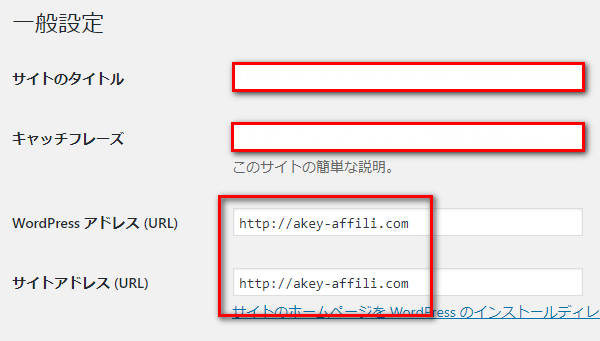
次に、WordPressの一般設定を開き、URLを変更します。

赤枠の部分のURLを2つとも「https://~」に変えて保存します。

URLを変更すると、強制的にログアウトされますので、もう一度ログインし直します。
新規サイトの場合は、ここまでの作業でOKです。
しかし、すでに記事がたくさん入っているサイトの場合、この作業だけでは物足りません。
なぜなら、アップロードした画像や内部リンクが元のURLのままだからです。
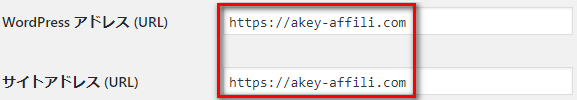
SSL化して、ページのURL(httpsの部分)が緑色にならない場合は、完全にhttpsサイトになっていない目印です。
上の図のように、URLはhttpsと表示されているだけではダメなんですね。
正解はこうです。
すでに作り込んだサイトをSSL化すると、ほとんどが不完全なhttpsサイトになってしまうので、これを直していかなければなりません。
ここからが大変そう。(ΦωΦ)
アップロードした画像と内部リンクをすべてhttpsに変換する
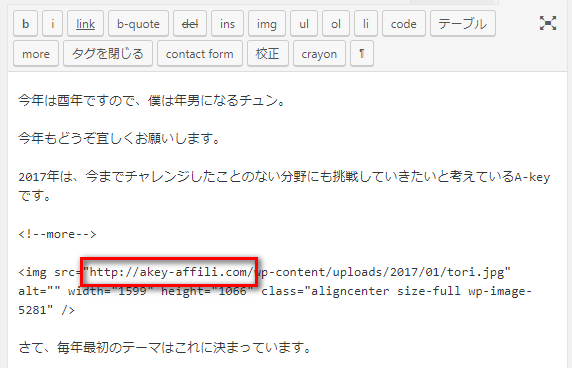
すでに記事が入っていて、画像を入れている記事は、画像のURLがまだhttpsになっていません。

サーバーでは、サイト全体のURLしかhttps化出来ていませんので、内部リンクと過去記事にアップロードした画像のURLをすべてhttpsに変換します。
すべて手作業でしてもいいのですが、それだとかなり時間がかかります。
そこで、一括置換のプラグインを使います。
Search Regex(一括置換プラグイン)

今回は、このプラグインを使って、記事全体に無数に埋め込まれてるhtttpのままのURLを一括置換してみたいと思います。
プラグインをインストールして、有効化すると「ツール」の中に「Search Regex」が追加されていると思いますので、そちらをクリックします。

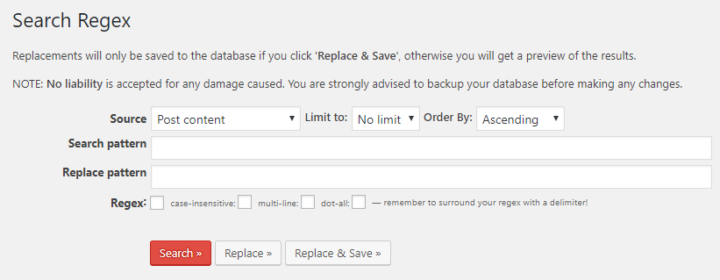
すると、このような画面が開きます。

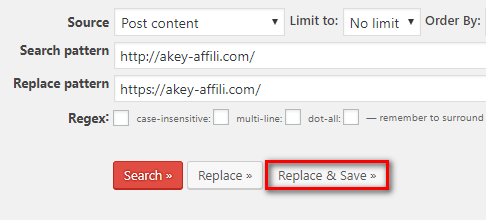
ここで、設定する項目は2つです。
- Search pattern(置換前のURL)
- Replace pattern(置換後のURL)
この2つを入力します。

あとの項目はデフォルトでOK。
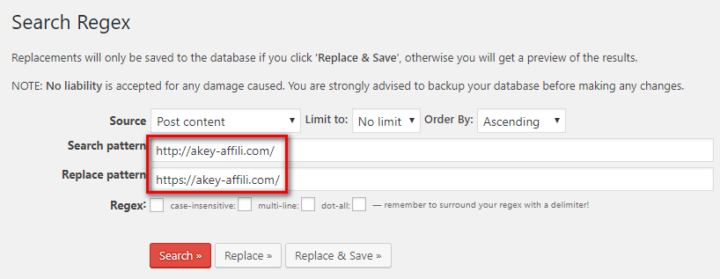
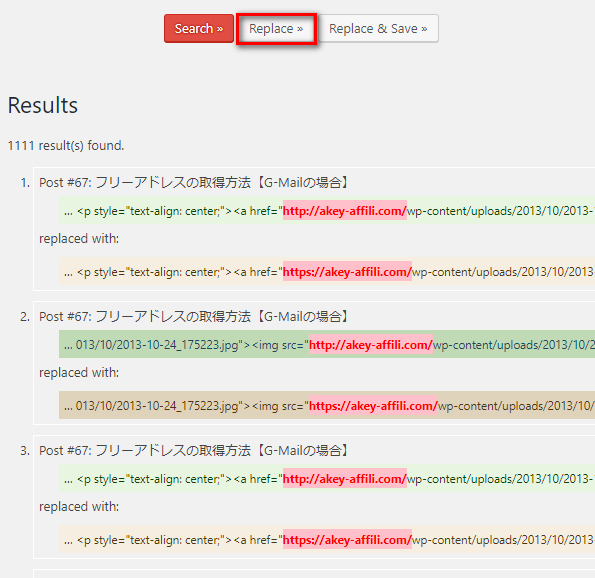
次に、一応確認のために「Replace」をクリックしてテストをしてみましょう。

すると、置換前のURLと置換後のURLを見比べることができます。
間違いがないかを確認して、今度は「Replace & Save」をクリックします。

この実行をすると、置換が始まります。

置換が終わると、上部にこのように表示されます。僕の場合は1111個のURLが置換されたようです。
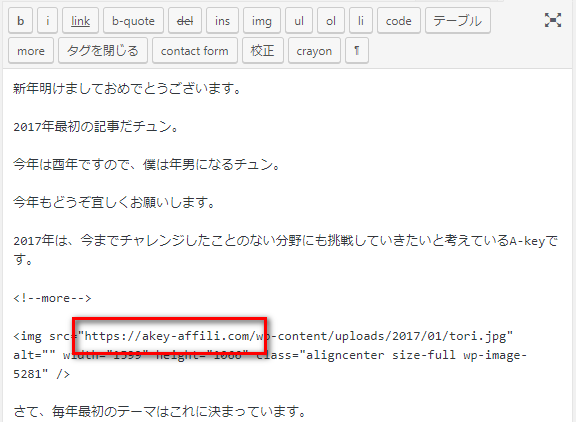
本当にURLが変わっているか確認してみると、

変わってる!(ΦωΦ)
よし、これでSSL化完了かなと思ったんですが、まだURLが緑色に変わっていません。
なぜ?(ΦωΦ)
と考えていたら、閃きました。
ウィジェットだ!と。
このプラグインでは、ウィジェット内のURLまでは置換できなかったようです。
ということで、ウィジェット内のURLは手作業で更新しました。この流れでグローバルメニューのURLも変えなきゃと気づきました。
とにかく、サイト内のありとあらゆるURLをhttpsに変えていきましょう。
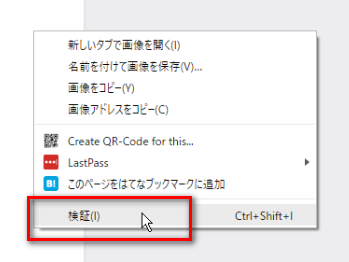
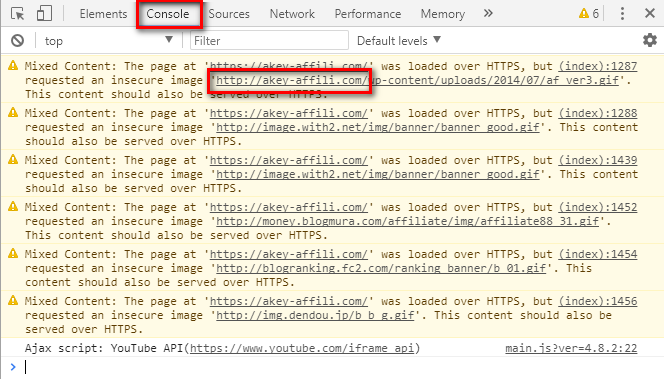
ちなみに、どうしてもどこに問題があるかわからない!って時はGoogleクロームを使って、「検証」を活用すると便利でした。

エラーが出てるページで右クリックをして「検証」を押すとこんな画面になるので、「Console」をクリックします。

すると、エラー箇所がどこかを教えてくれます。
これを頼りにエラー箇所を修正していくことでなんとか、URLが緑色になりました。
リダイレクトをかける手順
とりあえず、画像URLと内部リンクの置換が終わってホッとしていたのですが、外部リンクのURLが変わってないことに気づきました。
ていうか、どこから被リンクもらってるかなんてもうわからないので、これはリダイレクトで対処します。
今の状態だとhttpの方にアクセスすることが出来てしまうので、これは完全なる重複になっちゃうので、必ずやっておかなければなりません。
WP Htaccess Editorを使ってみた

このプラグインをWordPressにインストールすると、管理画面上から.htaccessを編集できるので便利でした。
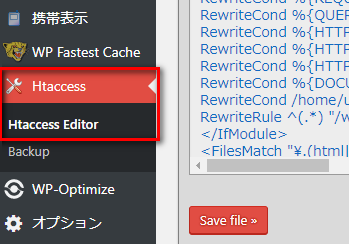
インストールすると左メニューに「Htaccess」が追加されるので、そちらをクリックすると編集画面が表示されます。

そこに、
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
と追記します。

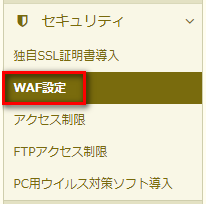
エラーが出る場合はロリポップのWAF設定をOFFにしてしばらくすると使えると思います。


これで、被リンク対策もOKそうですね。
ただ、自分の作ったサテライトサイトから被リンクを送っている場合は、面倒腐らずにhttpsのURLに張り替えたほうがいいような気もします。
サーチコンソールとアクセス解析も変更する
SSL化をするということは、サイトのURLが変わるということなので、サーチコンソールやアクセス解析(Googleアナリティクスなど)のURLも変更しなくてはなりません。
これ、忘れがちだと思うのでやっておきましょう。
正直、めんどい(ΦωΦ)
でも、大事なことなのでサボっちゃダメですよ。
まとめ
サイトをたくさん持っているアフィリエイターからすると、SSL化はマジで面倒くさい作業です。
でも、今後これが標準化される日はいつか来ると思います。
そうなったときに、「もっと早くしとけば良かった!!」と後悔するくらいなら今のうちから少しずつでもいいので進めておきましょう。
ただ、正直急いでする必要はなくって、急がなければならないのはアフィリエイターというよりもネットショップのオーナーとかなのかなと思います。
あとは、ペイパルなどの決済システムを導入している人とかですかね。
URLが変わるので、そこにデメリットを感じるような人は無理にする必要もないのかなと今のところは感じます。
とりあえず、今回の変更で対象サイトがどのような順位変動を見せるのかを検証していきたいと思います。
また、結果が出たら追記しようと思います。






