
エックスサーバーで90年以上の歴史がある書体メーカー「モリサワ」のWebフォントを使えるサービスを開始したってことでさっそく試してみたのですが、これがまた超イイ感じ!
Webサイトの見栄えが11倍よくなります。
ってことで、エックスサーバーでの「モリサワ」Webフォントのメリット、種類、導入方法について詳しく説明していこうと思います。
Webフォントってなに?

これまではWEBを表示する端末にインストールされているフォントを呼び出して、文字を表示させるのが通常でした。
端末に指定したフォントがインストールされていない場合、別なフォントが表示されてしまいます。
そこで開発されたのが「Webフォント」です。
Webフォントは、サーバー上にフォントファイルを置き、通常のテキストを画像で加工したような綺麗な文字で表示させることができます。
端末に指定のフォントデーターがインストールされていなくても、サイト閲覧者すべてに対して同じフォントで表示させることができるのです。
Webフォントを使う3つのメリット

スマホでもぼやけず読みやすい文字を表示
文字を入れたバナーなどは、スマホで見るとぼやけたり読みづらかったりする場合がありますが、Webフォントを使えば、見違えるほどクッキリきれいな文字を表示させることができます。
サクサクと表示してくれます
日本語のWebフォントはファイルサイズが大きいため表示速度が遅くなると思われがちですが、モリサワの「TypeSquare」で提供されるWebフォントは、必要な文字ファイルだけ読み込んで表示させるさせるのでサクサクと表示してくれます。
修正も今まで通りテキストを直すだけでOK!
Webフォントはひとつひとつの文字がデーターなので編集が面倒かといえば、そんなことはありません。今まで通りのテキストを編集するだけでWebフォントも修正されます。
またWebフォントは通常のテキスト扱いとなるので、SEO的にも問題ありません。

モリサワWebフォントの書体紹介
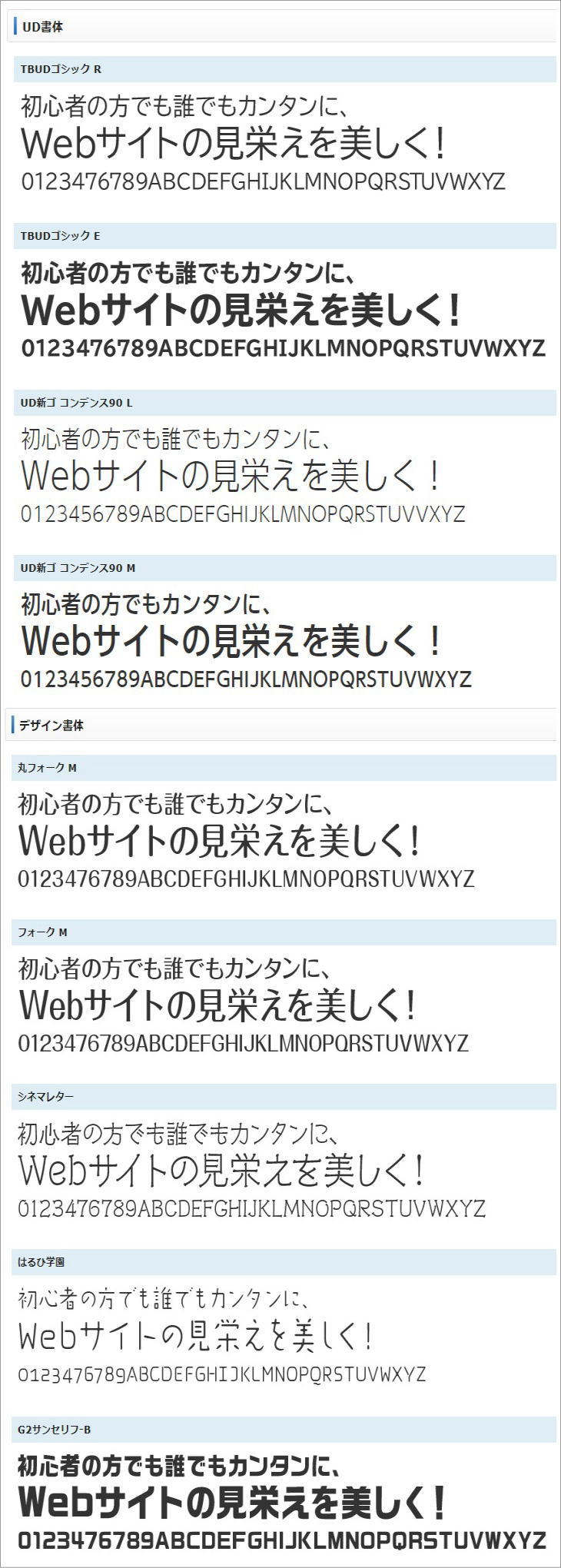
モリサワWebフォントは「明朝体」「ゴシック体」「丸ゴシック体」「デザイン書体」「装飾書体」「筆書体」「UD書体」と揃っています。

あなたの運営するサイトが和風のイメージでであれば「明朝体」「筆書体」を、女性らしさを強調したいサイトであれば「丸ゴシック体」がおススメです。いろいろと当てはめてみることであなたのサイトにピッタリ合った書体がきっとみつかります。
モリサワWebフォントを体験してみよう

モリサワWebフォントを自分のサイトに採用したら、どのように見栄えが変わるのか、こちらのサイトで試すことができます。アクセスしてURLを記入し「Tryout」をクリックしてみましょう。

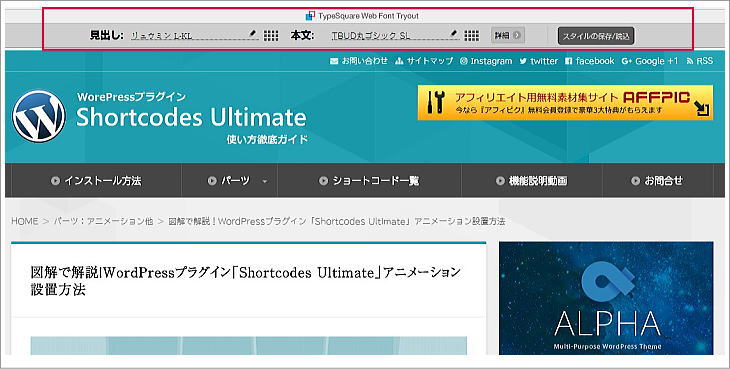
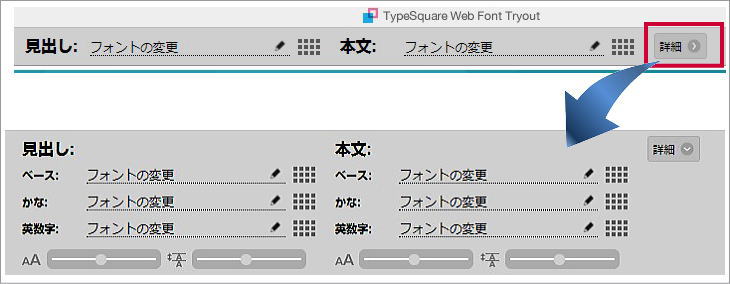
タイプスクエア Webフォント トライアウトにアクセスするとサイト上部に「見出し」「本文」のフォントを選択できるメニューが表示されます。

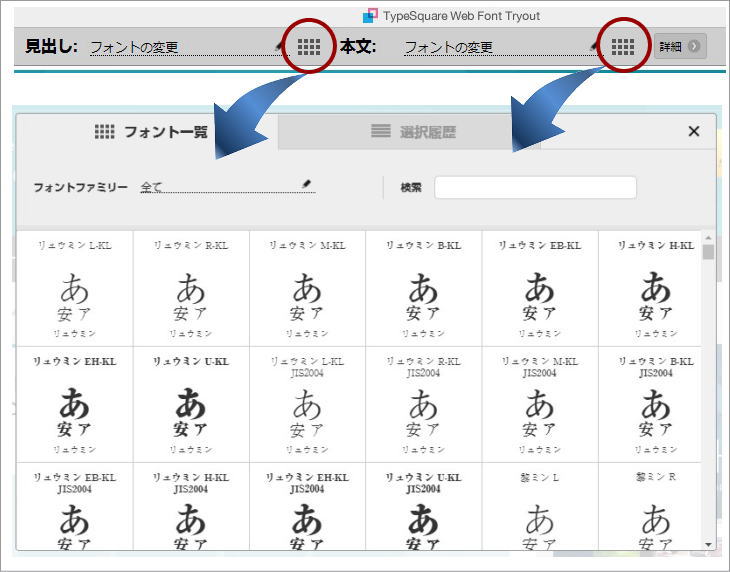
見出し、本文の赤丸のアイコンをクリックすると各フォント一覧が表示されます。好きなフォントをクリックして選択しましょう。

「詳細」をクリックすると、さらに詳細に「ベース」「かな」「英数字」の設定をすることができます。

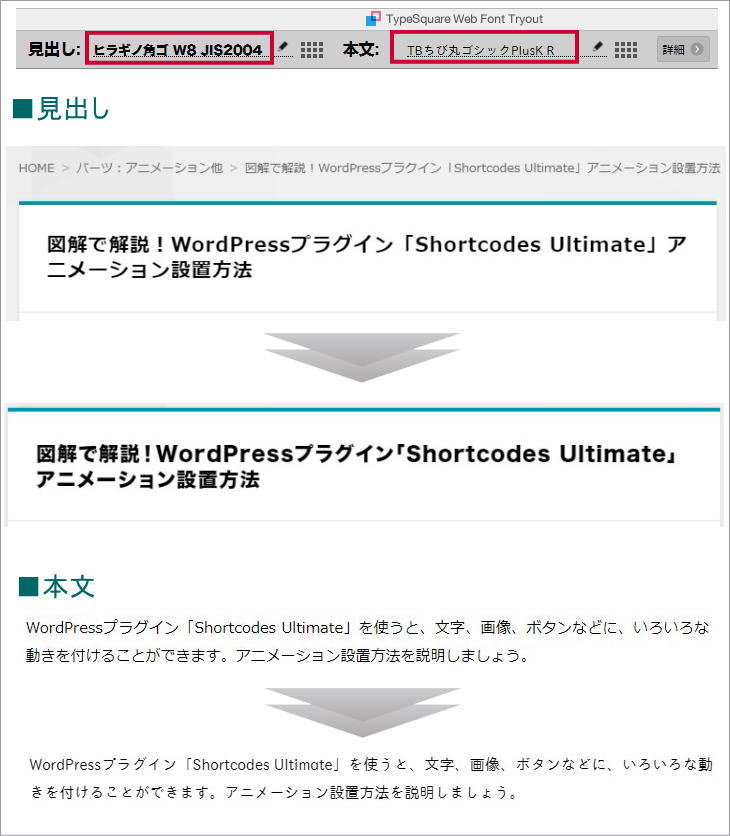
「見出し」「本文」のフォントを指定した例です。サイトイメージに合わせてフォントを選択することにより、雰囲気がガラリと変わります。

モリサワWebフォントの使用方法

エックスサーバーでWebフォントを使う方法はふたつあります。ひとつはWordPress用プラグインを使う方法。WordPressを使ってサイトを運営している人はプラグインをインストール後、設定をするだけでサクッとWebフォントを適用できます。
ふたつめはHTML記述形式です。HTMLのサイト作成ツールといえば「次世代サイト作成システムSIRIUS」が有名ですが、この方法を使えばモリサワWebフォントをSIRIUSサイトに反映させることができます。
それではそれぞれの導入方法を説明しましょう。
WordPress用プラグインの導入方法(新しくWordPressサイトを作る)
新しくWordPressサイトを立ち上げて、モリサワWebフォントを使う方法を説明します。

エックスサーバーにログインし、「Webフォント設定」をクリックします。

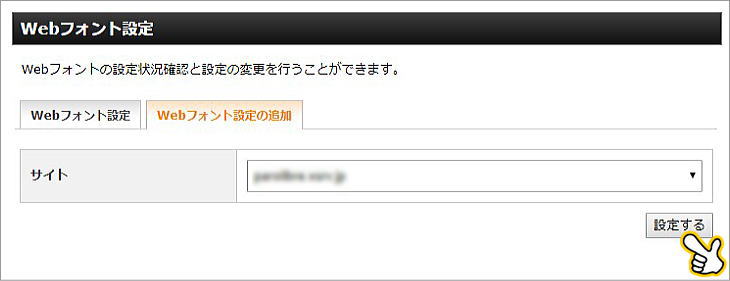
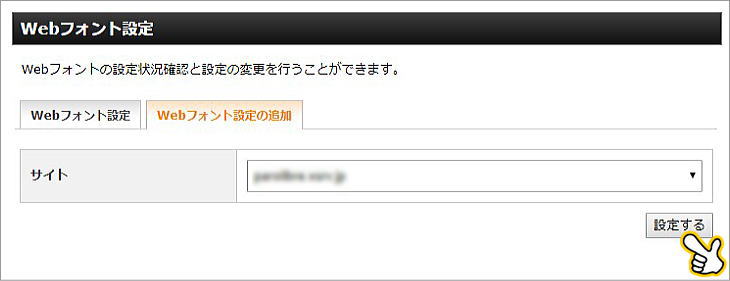
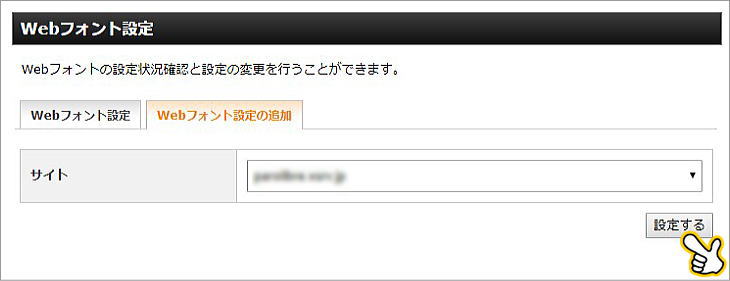
Webフォント設定画面で「Webフォント設定の追加」をクリックします。

ドメインを選択し、「設定する」をクリックします。

「Webフォント設定」に追加したドメインが表示されます。設定したドメインにWordPressをインストールします。インストールの方法はこちらの記事を参考にしてください。

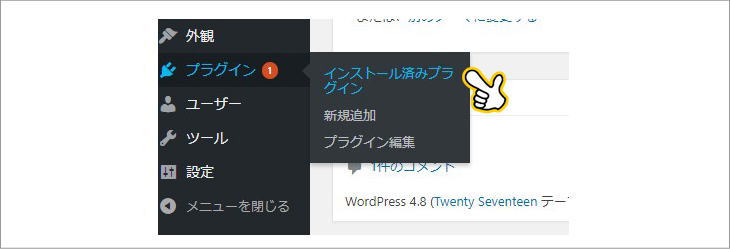
ダッシュボード>「プラグイン」>「インストール済みプラグイン」をクリックします。

「TypeSquare Webfonts for エックスサーバー」がすでにインストールされています。「有効化」をクリックします。

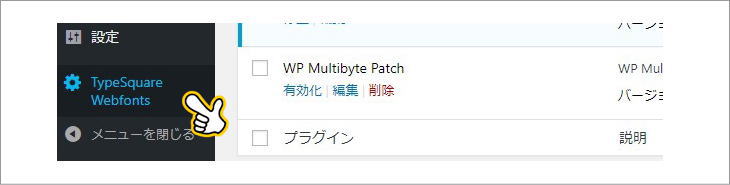
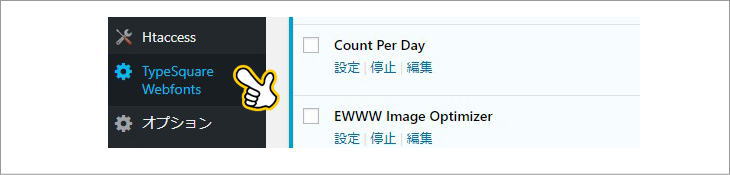
メニュー>「TypeSquare Webfonts」をクリックします。

「TypeSquare Webfonts Plugin for エックスサーバー」管理画面が開きます。フォントテーマエリアをクリックします。

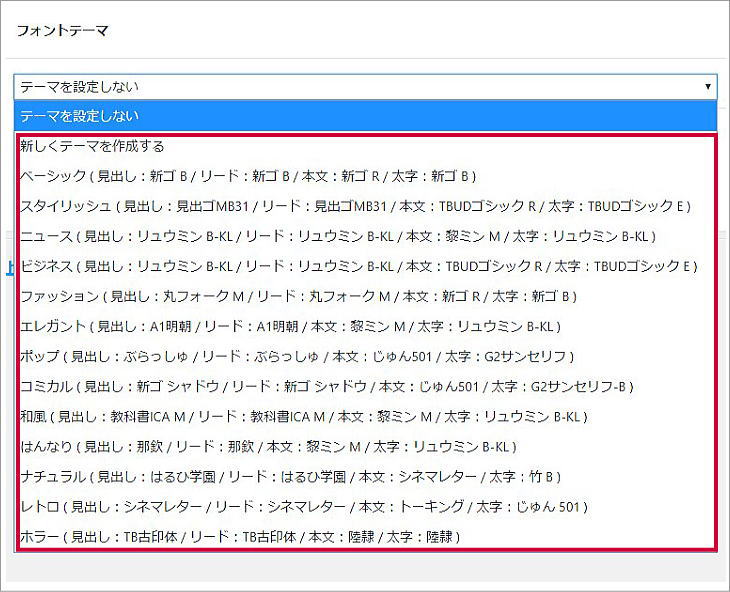
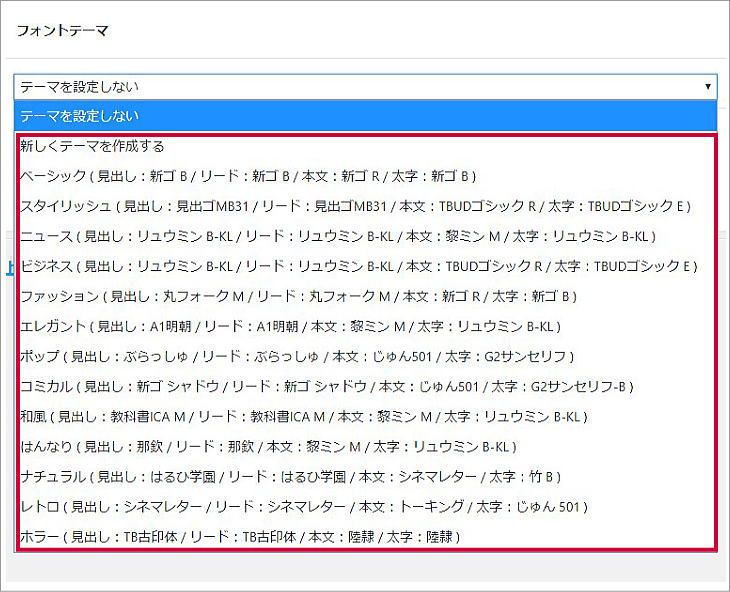
テーマ一覧が表示されます。お好きなテーマを選択しましょう。

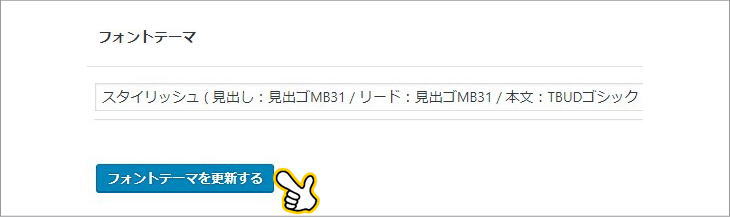
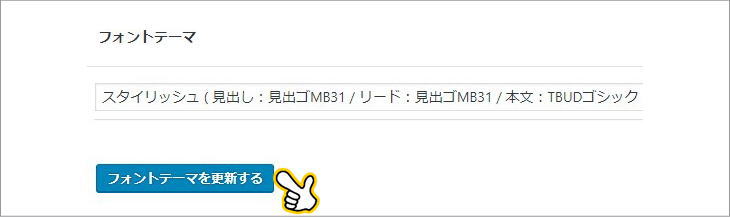
最後に「フォントテーマを更新する」をクリックします。
WordPress用プラグインの導入方法(既存のWordPressに導入する)
すでに運営しているWordPressサイトで、モリサワWebフォントを使う方法を説明します。

エックスサーバーにログインし、「Webフォント設定」をクリックします。

Webフォント設定画面で「Webフォント設定の追加」をクリックします。

ドメインを選択し、「設定する」をクリックします。

「Webフォント設定」に追加したドメインが表示されます。

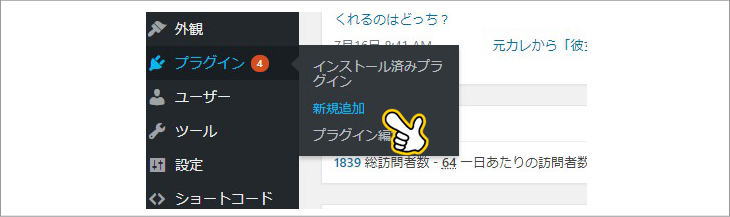
メニュー>「プラグイン」>「新規追加」をクリックします。

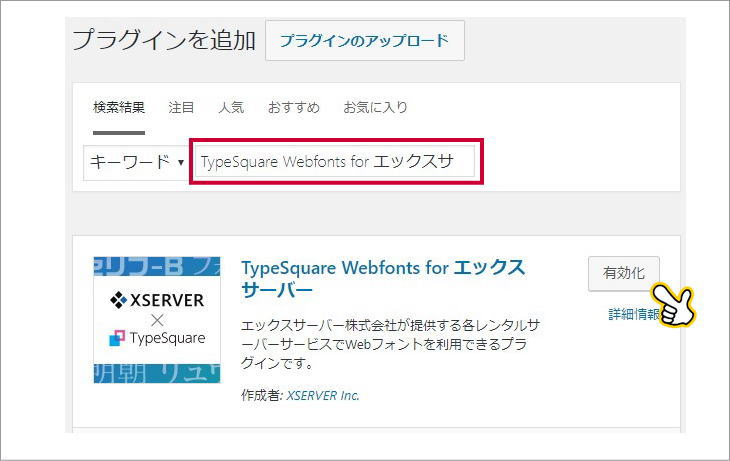
キーワードに「TypeSquare Webfonts Plugin for エックスサーバー」記入し検索します。表示されたら「有効化」をクリックします。

メニュー>「TypeSquare Webfonts」をクリックします。

「TypeSquare Webfonts Plugin for エックスサーバー」管理画面が開きます。フォントテーマエリアをクリックします。

テーマ一覧が表示されます。お好きなテーマを選択しましょう。

最後に「フォントテーマを更新する」をクリックします。
HTML記述形式の導入方法
HTMLサイトでモリサワWebフォントを使う方法を説明します。こちらの方法はWordPressでも利用することができます。

エックスサーバーにログインし、「Webフォント設定」をクリックします。

Webフォント設定画面で「Webフォント設定の追加」をクリックします。

ドメインを選択し、「設定する」をクリックします。次に以下のコードをWebフォントで表示したいページのHEADタグ内に記述します。コードは</head>タグの直前に記述しましょう。
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>
Webフォントを適用したいタグに希望の書体(font-family)を設定します。
例:HTML)
<h2>あふぃりごとWebフォント活用サイト</h2>
例:CSS)
h2{ font-family: "新ゴ R"; }
あとはブラウザ上で「更新」をクリックするとWebフォントが反映されます。
今後はWebフォントが主流になる

エックスサーバーはこれまでも「無料独自SSL化サービス」「オールSSDの快適ハイスペック環境」など常に最先端の技術をいち早く取り入れてきました。
時代が急速にスマホファーストに向かっている中で、クッキリと見やすく文字を表示させるwebフォトントは必須のパーツになるでしょう。






