
Table of Contents Plus(TOC+)は、WordPressの記事内の見出しを使って目次を作ることができる超便利なプラグインです。
もしかしたら、WordPress初心者の方は「あの目次どうやってんの?」と思っているかもしれませんが、実は簡単に作ることができます。
これから、その使い方を説明します。
まだ入れてない方は必ず入れておきましょう。

Table of Contents Plusの利点
目次とはこういうものです。

まず、Table of Contents Plus(TOC+)を絶対にインストールした方がいい理由を説明します。
ユーザビリティの向上
1つは、ユーザビリティの向上が見込めるからです。
ページを開いたときに、目次がある記事とない記事では、使いやすさが変わりますよね。
例えば、僕が以前書いた記事の中に「【導入必須?】無料で使えるヒートマップツールおすすめ5選!」という記事があるのですが、この記事は「ヒートマップ おすすめ」や「ヒートマップ 無料」などのようなキーワードで上位表示を狙っています。
しかし、中には「ヒートマップって何?」という方もいるかもしれないと思い、おすすめのヒートマップを紹介する前に「ヒートマップとは?」という見出しを作っています。
でも、「ヒートマップ おすすめ」で検索してくる人は、ヒートマップが何なのかなんて、もう知ってるから読む必要がないかもしれません。
そうしたときに、目次がないとその記事は「ヒートマップの説明記事なんだ」と判断されてしまい、最後まで読まれずに離脱されてしまうかもしれません。
しかし、目次があれば「あ、後半におすすめヒートマップツールが紹介されているんだね」と安心して読んでもらえますよね。
内部リンクが働く(SEOに効く)
そして、もう1つが内部リンクが働くという点です。
こちらを見てください。

これは「SEO対策 基本」と検索したときの検索結果です。
注目すべきは2位にいるサイトです。
このページタイトルには「SEO対策」というワードは入っているけど「基本」というワードは入っていません。
しかし、見出しの中に「基本」というワードが入っていることをGoogleは理解していて、その内部リンクを検索結果に表示させています。
そして、2位という上位の位置を与えています。キーワードがページタイトルに含まれていないにも関わらずです。
つまり、見出しにしっかりとキーワードを含ませ、それを目次にして内部リンクさせておけば、メインで狙っているキーワード以外でも上位表示を狙えるということがわかりますよね。
こういったテクニックにも使えるのが導入をおすすめする理由です。

Table of Contents Plusの使い方

では、次にTable of Contents Plusの使い方を説明します。
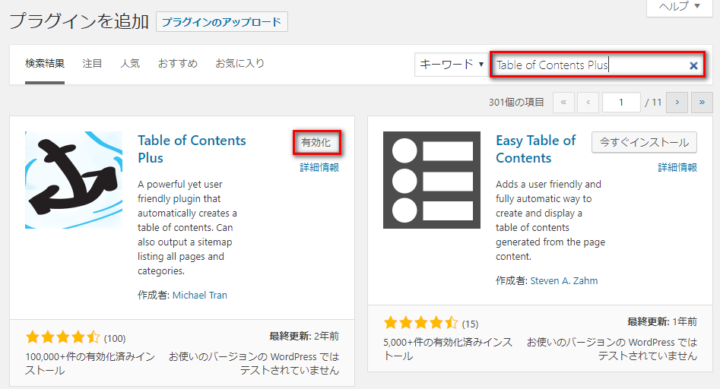
WordPressのダッシュボード左メニューの「プラグイン」→「新規追加」をクリックし「Table of Contents Plus」と入力して検索します。

「今すぐインストール」をクリックしたあとに「有効化」をクリックします。
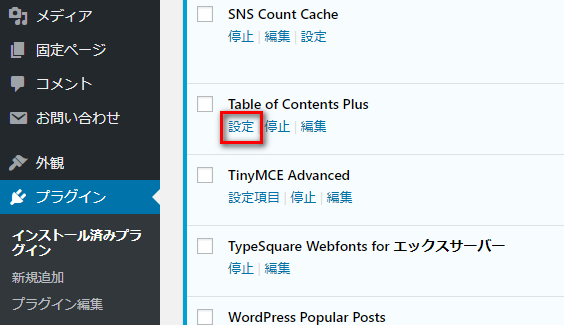
次に、プラグインページに行き、「設定」をクリックします。

基本設定を覚えよう
Table of Contents Plusは日本語に対応しているので、直感的に使えますが、上から順番に僕が普段やっている設定方法をご紹介します。
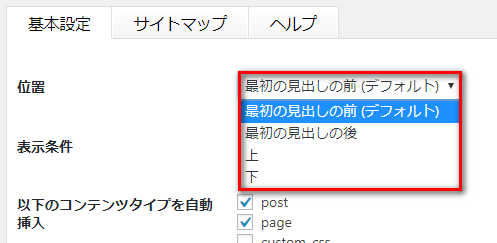
目次の位置を決める

- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
最初に、目次をどの位置に表示させるかの設定ができます。
デフォルトでは、一番最初に作った見出しの前に目次が表示されますが、お好みで位置を変更できます。
しかし、これはデフォルトのままを推奨します。最悪、最初の見出しの後でもいいかもしれませんが、上と下はおすすめしません。
上にすると、本文より先に目次が来てしまいよくわからない記事になりますし、下にするとそもそも目次の機能を果たしません。
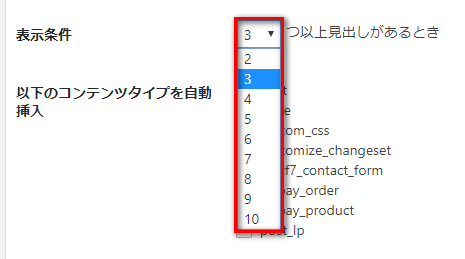
表示条件の設定

次に、見出しを何個作った時点で目次を表示させるかの設定をします。
特に決まりがあるわけではありませんが、僕はいつも「3」に設定しています。
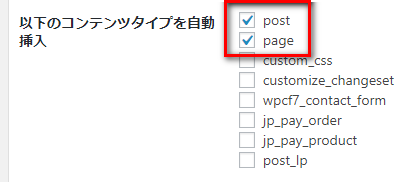
記事と固定ページに見出しを付ける設定

次に、目次を付ける投稿タイプを選びます。
「post」が投稿ページで「page」が固定ページです。固定ページには目次を付けたくない場合はチェックを外しましょう。
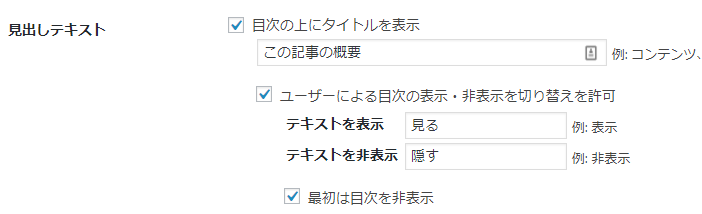
目次のタイトルの変更

目次のタイトルの変更も可能です。
デフォルトでは「contents」「show」「hide」となっていて、日本人向けじゃないので日本語にしてあげると親切かもですね。
また、「最初は目次を非表示」にチェックを入れるとページを開いた時に目次を閉じた状態にすることもできます。
僕は、見出しが多くなることもあるので最初は非表示にすることが多いです。

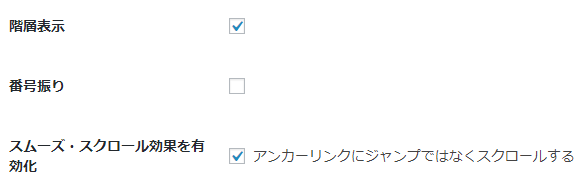
階層表示・番号振り・スクロール設定

階層表示は、見出し2、見出し3が目次で分かるように設定する項目です。正直、どっちでもいいです。
番号振りは、見出しの前に数字を入れるか入れないかです。
スムーズ・スクロール効果の有効化は、目次をクリックした時にジャンプで移動するか、スクロールで移動するかを設定できます。
外観の設定

Table of Contents Plusは、ありがたいことに外観をカスタマイズすることもできます。
まあ、基本的にデフォルトで問題無いと思います。
横幅は、あまり狭くするとスマホで見たときに見にくくなるので、表示の確認はパソコンだけじゃなく、スマホでもしっかりしましょう。
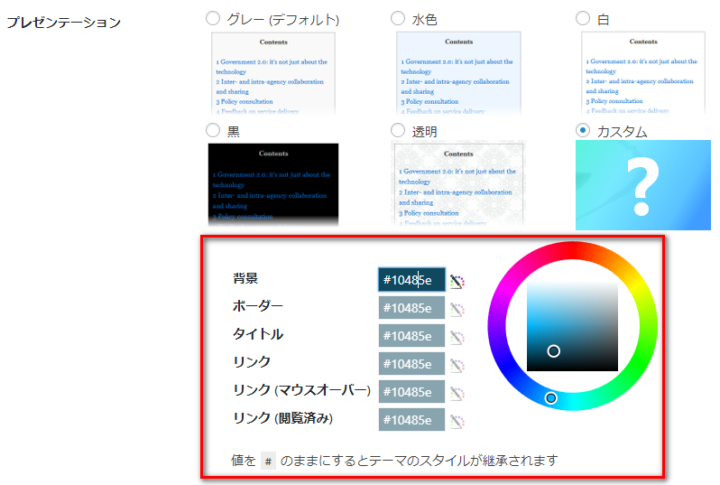
プレゼンテーションでカスタムを選択すると、背景色や文字色、リンク色などをカスタマイズできます。


ここまでが基本設定です。
上級者向けの設定

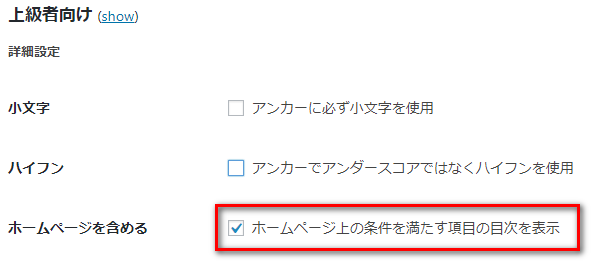
WordPressでサイトを作るときに、固定ページをフロントページに設定して構築する人もいると思いますが、Table of Contents Plusのデフォルト設定では、トップページの記事には目次が入らないようになっています。
フロントページにも目次を付けたい場合は「ホームページを含める」にチェックを入れると解消されます。

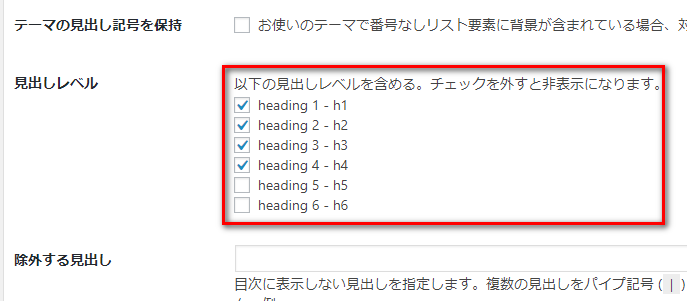
見出しレベルでは、表示させたくない見出しを非表示にすることができます。
最近はあまり見かけませんが、見出し5とか6まで使っている人で、それらは目次に表示させたくない場合はチェックを外しましょう。
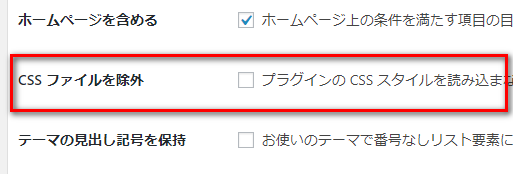
あとの項目は基本的に触らないでOKです。
ただ、CSSからカスタマイズしたい方は「CSSファイルを除外」にチェックを入れる必要があります。


任意の場所に目次を表示させるには
Table of Contents Plusの基本設定で目次を表示させる場所を指定できますが、ショートコードを使えば好きな場所に表示させることも可能です。
上記のショートコードを目次を表示させたい場所に貼り付けるだけです。
ショートコードの方が優先させるので、記事ごとに目次の位置を変えたい場合は、基本設定を変更しなくてもショートコードを貼り付けるだけでOKです。
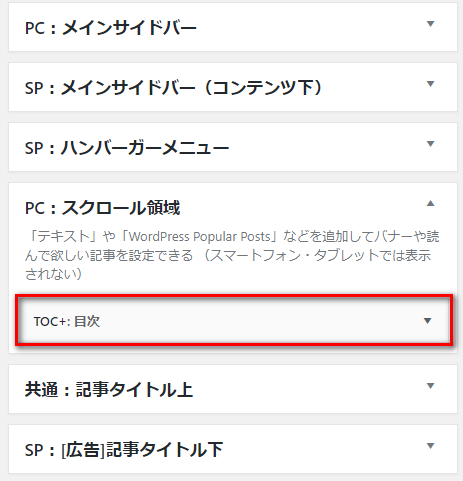
サイドバーに目次を表示させる
また、ウィジェットを使えばサイドバーに目次を表示させることも可能です。

WordPressテンプレートによっては追尾機能があるので、そこに設置すればサイドバーで目次を追尾させることもできますね。

サイトマップを作る方法
また、Table of Contents Plusではサイトマップ(人間用)を作ることもできます。

設定画面の「サイトマップ」のタブをクリックして「固定ページリストを表示」「カテゴリリストを表示」にチェックを入れます。
設定を更新したら、固定ページでサイトマップ用のページを作り、ショートコードを書き込むだけです。
ただ、サイトマップとしての機能はいまいちなので、僕は使っていません。

最後に
いかがでしたでしょうか?
まだWordPressに目次を入れてない人は入れたくなったと思います。
正直、WordPressを使うならこのプラグインは必須だと思いますので、ぜひ導入してみてください。また、目次プラグインを入れることでもう1つメリットがあります。
それは、記事の構成をちゃんと考えられるようになることです。
僕も経験があるのですが、目次プラグインを使う前は、見出しの書き方なんて割りと適当でした。だから、あとから見直したときに「読みにくっ!」て思ったんですよね。
でも、目次プラグインを使うようになってから見出しの順番やキーワードをちゃんと意識するようになったので、全体的に読みやすい記事を書けるようになりました。
見出しを付けることで、ユーザーにとって読みやすい記事かどうかを考えるようになっただけでも、このプラグインを入れてよかったなと思っています。








